javascript - angularJs取不到date-range-picker的ng-model值
問題描述

//日期控件
$scope.opts = {locale: { format: ’YYYY/MM/DD’, separator: ’ - ’, applyLabel: ’確定’, cancelLabel: ’取消’, weekLabel: ’W’, customRangeLabel: ’Custom Range’, daysOfWeek: moment.weekdaysMin(), min: ’’, max: ’’, monthNames: moment.monthsShort(), firstDay: moment.localeData().firstDayOfWeek()},eventHandlers: { ’apply.daterangepicker’: function (ev) {if ($scope.submitTime.startDate != ''){ $scope.query.BeginSubmitTime = sourceService.convertData($scope.submitTime.startDate._d); $scope.query.EndSubmitTime = sourceService.convertDataEnd($scope.submitTime.endDate._d);}if ($scope.modifyTime.startDate != '') { $scope.query.BeginCreatetime = sourceService.convertData($scope.modifyTime.startDate._d); $scope.query.EndCreatetime = sourceService.convertDataEnd($scope.modifyTime.endDate._d);}$scope.getProjectAuditPageList(); }} }
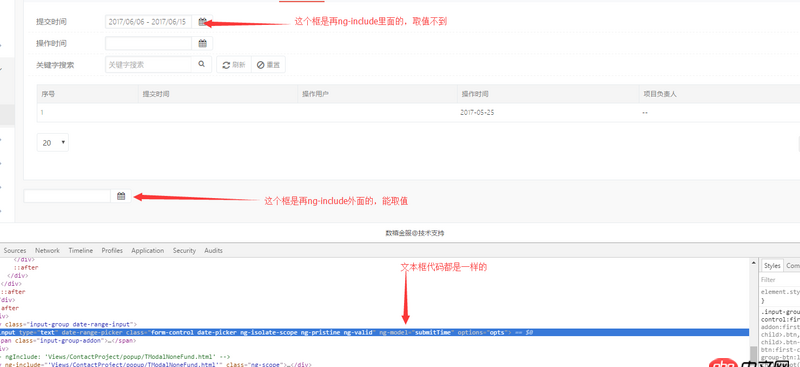
這個是js代碼,代碼是在同一個js中的;確定時間框之后是都能夠進入這個方法里面的,只不過ng-include 中的時間框點擊后取不到值,想問解決方案?
問題解答
回答1:你在外邊定義一個對象比如obj,然后ng-model綁定一個ng-model='obj.submitTime'應該就可以了,原因可能是取不到的那個ng-model所在Scope實際上是外層可以取到的子Scope。
相關文章:
1. java - Spring MVC怎么實現提交表單后跳轉?2. javascript - table列過多,有什么插件可以提供列排序和選擇顯示列的功能3. java - input file類型上傳了一個文件,想計算一下上傳文件的大小?4. python - 為什么正常輸出中文沒有亂碼,zip函數之后出現中文編程unicode編碼的問題,我是遍歷輸出的啊。5. javascript - windows下如何使用babel,遇到了困惑6. html - vue項目中用到了elementUI問題7. JavaScript事件8. showpassword里的this 是什么意思?代表哪個元素9. 對mysql某個字段監控的功能10. javascript - js中向下取整

 網公網安備
網公網安備