css - flex換行后如何設置行距?(direction:row+warp:warp)
問題描述
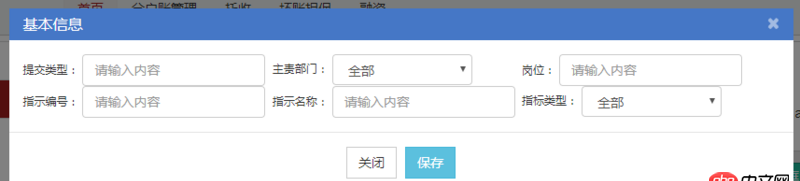
效果圖
.flex-container { display: flex; flex-direction: row; flex-wrap: wrap;}.flex-item { width: 33%;}html
<form role> <p class='flex-container'><p class='flex-item'> <p class='form-group'><label class='control-label'>提交類型:</label><input type='text' placeholder='請輸入內容'/> </p></p><p class='flex-item'> <label class='control-label'>主責部門:</label> <select id='select_orderstatus'><option value='-1'>全部</option><option value='0'>行政部</option><option value='1'>IT部</option> </select></p><p class='flex-item'> <label class='control-label'>崗位:</label> <input type='text' placeholder='請輸入內容'/></p><p class='flex-item'> <p class='form-group'><label class='control-label'>指示編號: </label><input type='text' placeholder='請輸入內容'/> </p></p><p class='flex-item'> <label class='control-label'>指示名稱: </label> <input type='text' placeholder='請輸入內容'/></p><p class='flex-item'> <label class='control-label'>指標類型:</label> <select id='select_orderstatus'><option value='-1'>全部</option><option value='0'>類型1</option><option value='1'>類型2</option> </select></p> </p></form>
問題解答
回答1:flex-container里加個align-content: space-around再給個固定高度
回答2:justify-content:space-between;flex-flow:row wrap;
相關文章:
1. javascript - 奇怪的Symbol的問題2. angular.js - angular ng-class里面的引號問題3. javascript - history.replaceState()無法改變query參數4. docker - 如何修改運行中容器的配置5. javascript - 有沒有什么好的圖片懶加載的插件,需要包含監聽頁面滾動高度,然后再加載的功能6. 網頁爬蟲 - 用Python3的requests庫模擬登陸Bilibili總是提示驗證碼錯誤怎么辦?7. mysql無法添加外鍵8. matplotlib - python函數的問題9. javascript - vue過渡效果 css過渡 類名的先后順序10. javascript - es6將類數組轉化成數組的問題

 網公網安備
網公網安備