css3中translate(-50%,-50%)對 transform-origin的奇葩影響?
問題描述
<style>#test{ width: 100px; height: 100px; background-color: red; transition: all 1s; position: absolute; left: 50%; top: 50%; margin-left: -50px; /*transform:translate(-50%,-50%);*/ transform-origin: 50% 50%;}#test:hover{ transform: scale(1.2, 1.2);} </style></head><body> <p id='test'></p></body>
當我使用 margin-left為負值的方法來居中對齊,然后鼠標hover的時候放大,中心點就是transform-origin設置的上下居中,沒有任何問題:
可是當我使用 transform:translate(-50%,-50%)的居中對齊時:
<style>#test{ width: 100px; height: 100px; background-color: red; transition: all 1s; position: absolute; left: 50%; top: 50%; /*margin-left: -50px;*/ transform:translate(-50%,-50%); transform-origin: 50% 50%;}#test:hover{ transform: scale(1.2, 1.2);} </style></head><body> <p id='test'></p></body>

鼠標hover上去,放大的中心點貌似就跑到了 左上角,即使我設置了 transform-orgin,但是仍然不起作用,
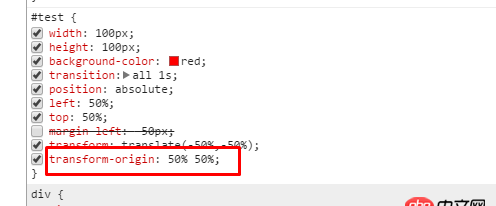
從控制臺來看,transform-origin 屬性是起了作用的。本人非常困惑為什么會這樣,請個人大佬指點迷津
問題解答
回答1:很明顯的錯誤,hover 的時候把原有的 translate 覆蓋掉了
正確寫法如下
#test:hover{ transform: scale(1.2, 1.2) translate(-50%,-50%);}

 網公網安備
網公網安備