文章詳情頁
css - font-size屬性可能受到什么不常見因素的影響?(求看詳情)
瀏覽:111日期:2023-07-07 13:19:40
問題描述
在開發中遇到了這樣一個問題: 某一部分文字的 font-size 并不是我所規定的值,但當我給文字所在的 span 加上 float 或者設置 position: absolute 后,有回歸了我設定的大小,具體如下:
基礎HTML結構:
<p class='order-footer'>???? <span>打折金額:</span>???? <span>62.80</span></p>
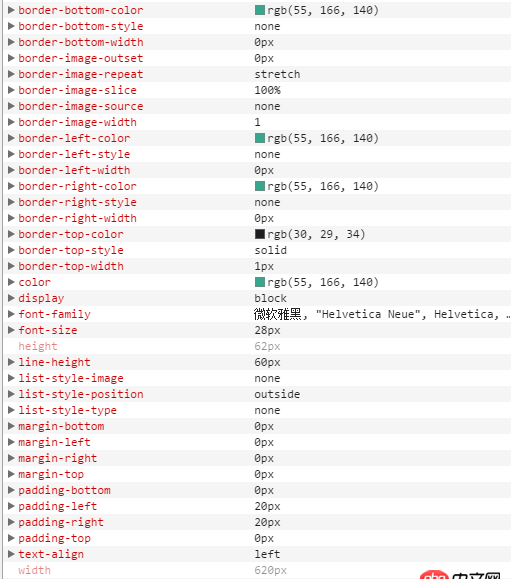
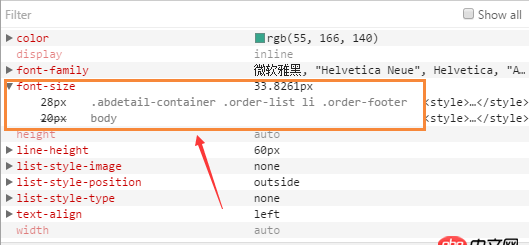
在chrome調試中看到如下:(圖一是p的總樣式,圖二是內部span的樣式)

可以看到我只設定了body的20px以及order-footer的28px,但實際作用的是33.8361px,設置過!important也不起作用。以上情況在我給span添加了float:left或者position: absolute后就回復了28px的實際效果。
現在想知道還會有什么不常見的原因可能造成這種影響
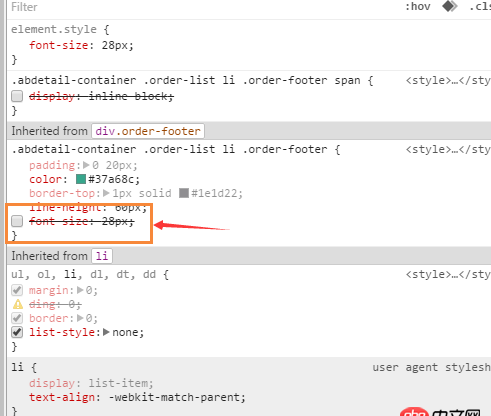
補充1:目前通過設置display: inline-block來解決了這個問題;補充2:根據 @JustGo 所說,經測試如下圖所示: 一旦把框中的那行font-size取消掉,字體大小就正常了,一點選中,即使并沒有生效(可以看到我在上方給覆蓋了),可字體大小依然變成了詭異的33.8361px。不明白這其中的原理。
一旦把框中的那行font-size取消掉,字體大小就正常了,一點選中,即使并沒有生效(可以看到我在上方給覆蓋了),可字體大小依然變成了詭異的33.8361px。不明白這其中的原理。
問題解答
回答1:給文字的父級加上max-height:99999px;
標簽:
CSS
相關文章:
1. 數據庫 - Mysql的存儲過程真的是個坑!求助下面的存儲過程哪里錯啦,實在是找不到哪里的問題了。2. php傳對應的id值為什么傳不了啊有木有大神會的看我下方截圖3. 如何用筆記本上的apache做微信開發的服務器4. python - linux怎么在每天的凌晨2點執行一次這個log.py文件5. 關于mysql聯合查詢一對多的顯示結果問題6. 冒昧問一下,我這php代碼哪里出錯了???7. windows誤人子弟啊8. mysql優化 - MySQL如何為配置表建立索引?9. MySQL主鍵沖突時的更新操作和替換操作在功能上有什么差別(如圖)10. 實現bing搜索工具urlAPI提交
排行榜

 網公網安備
網公網安備