文章詳情頁
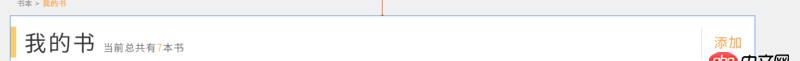
css3 - border-bottom 的長度可否超過盒子的寬度呢?實現如下圖效果。(我的書下面的線)
瀏覽:162日期:2023-07-08 10:43:01
問題描述

問題解答
回答1:我把margin設為負值,然后把padding設為正值就可以了
回答2:樓主的這個就是在“我的書”的外層添加bordr-bottom就可以達到
回答3:講道理應該是不可以的吧~因為本身border的長度好像是和盒子長度一致的~如果真的要比盒子長的話,可以在外面嵌套一個p。這只是我的個人看法,如有不對的地方,煩請指正,謝謝。
回答4:不可以,你的 border-bottom 是加在盒子里面的啊
回答5:設置一個margin值為負值
回答6:剛剛試了1L和5L的方法,給margin設置負值,并沒有實現。在我的理解里,border是和塊狀元素實際的寬高對應的吧,margin這個屬性只能調整位置,并不能增加元素的寬高,所以如果要保持p的寬是50px,還想讓這個p的border-bottom有100px的長度,是不能實現的吧?不知道我的理解是不是正確,css小白,歡迎指摘。另外我覺得2L、3L的方法是可以的,我在開發過程中也是這樣實現的,目前是我知道的最簡單直接的實現方式,如果有其他更好的方法,歡迎大神指導!
回答7:哎,讀了幾遍看不懂啥意思啊,你們咋看得懂的啊。勉強理解的意思是:橫向的灰色線width要大于橫向的藍線,,要突破藍線出去是嗎?那里面的盒子寬度大于外面的盒子不就好了么。。。里面的盒子border-bottom不就大于外面盒子框了么?感覺沒聽懂啊。。。
標簽:
CSS
相關文章:
1. java - Spring MVC怎么實現提交表單后跳轉?2. javascript - table列過多,有什么插件可以提供列排序和選擇顯示列的功能3. java - input file類型上傳了一個文件,想計算一下上傳文件的大小?4. python - 為什么正常輸出中文沒有亂碼,zip函數之后出現中文編程unicode編碼的問題,我是遍歷輸出的啊。5. javascript - windows下如何使用babel,遇到了困惑6. html - vue項目中用到了elementUI問題7. JavaScript事件8. showpassword里的this 是什么意思?代表哪個元素9. 對mysql某個字段監控的功能10. javascript - js中向下取整
排行榜

 網公網安備
網公網安備