文章詳情頁
css3樣式被覆蓋
瀏覽:133日期:2023-07-09 13:48:28
問題描述
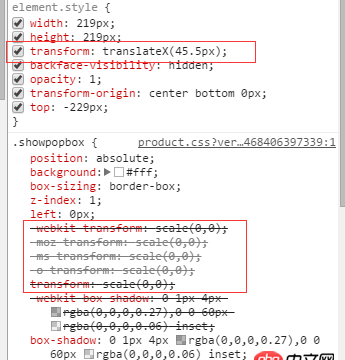
我下面的scale被上面的translateX覆蓋了,這是怎么回事上面是動態添加的?
問題解答
回答1:排在上面的樣式會覆蓋下面的樣式的,若果你要下面的樣式生效,可以在下面的樣式后面加上 !important:
transform:scale(0,0) !important;回答2:
跟css優先級有關,寫在html標簽上的樣式優先級最高,動態添加的樣式都是加在標簽上的
回答3:動態添加的樣式是放在style屬性里的,優先級最高。
標簽:
CSS
相關文章:
1. mysql儲存json錯誤2. 在mybatis使用mysql的ON DUPLICATE KEY UPDATE語法實現存在即更新應該使用哪個標簽?3. 哭遼 求大佬解答 控制器的join方法怎么轉模型方法4. 怎么php怎么通過數組顯示sql查詢結果呢,查詢結果有多條,如圖。5. sql語句 - 如何在mysql中批量添加用戶?6. mysql - 表名稱前綴到底有啥用?7. mysql - 怎么生成這個sql表?8. Navicat for mysql 中以json格式儲存的數據存在大量反斜杠,如何去除?9. 編輯成功不顯示彈窗10. mysql - 數據庫表中,兩個表互為外鍵參考如何解決
排行榜

 網公網安備
網公網安備