文章詳情頁
media-query - 請教為何CSS3媒體查詢語法不能生效?
瀏覽:118日期:2023-07-23 11:53:06
問題描述

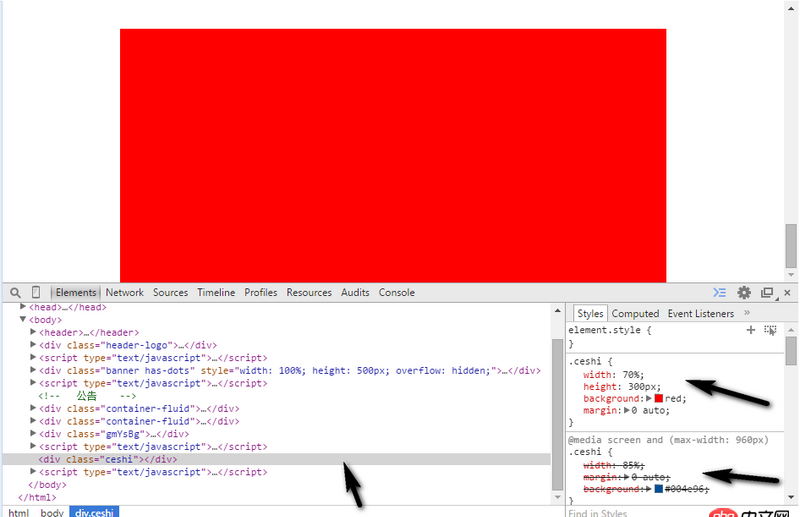
如上圖片所示,我想在當可視窗口等于或小于960px的時候,把原先的寬度變成85%,但是卻沒有看到斷點生效,請教下這是什么原因
問題解答
回答1:css 優先級問題。 你需要吧@media 的代碼放在后面。
回答2:根據你的信息,全局樣式和媒體查詢樣式兩個順序是不是寫反了,在給定條件下,全局樣式覆蓋了媒體查詢樣式。
回答3:我覺得是你的屏幕寬度還沒達到你設定的那么小所以 不會采用媒體查詢樣式
標簽:
CSS
相關文章:
1. java中返回一個對象,和輸出對像的值,意義在哪兒2. docker - 各位電腦上有多少個容器啊?容器一多,自己都搞混了,咋辦呢?3. python - pandas dataframe如何對某列的空數據位置進行update?update的函數是自定義的,參數是同一行的另外兩列數據4. docker網絡端口映射,沒有方便點的操作方法么?5. docker start -a dockername 老是卡住,什么情況?6. css3 - 純css實現點擊特效7. apache web server 怎么限制某一個網站對服務器資源的占用?8. javascript - 關于apply()與call()的問題9. 安全性測試 - nodejs中如何防mySQL注入10. html5 - 請問現在主流的前端自動化構建工具是哪個?
排行榜

 網公網安備
網公網安備