文章詳情頁
css3圓角矩形問題
瀏覽:79日期:2023-07-28 09:02:19
問題描述

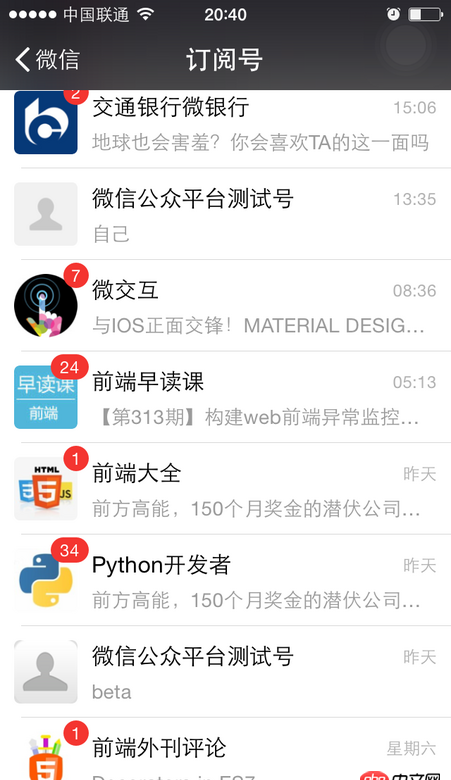
那個橘色的圓角矩形,在一個數字的時候是 圓形,在多個數字的時候背景變成 圓角矩形 如圖,怎么使用一個樣式搞定這個需求?
如微信一樣:

問題解答
回答1:border-radius: 999px;min-width: <行高>;
回答2:方案一:設置css的min-width方案二:程序將數字轉數組,關鍵數組的位數設置不同css的class
標簽:
CSS
相關文章:
1. java - spring boot 如何打包成asp.net core 那種獨立應用?2. android - SwipeRefreshLayout5.0以下不兼容3. docker start -a dockername 老是卡住,什么情況?4. python文檔怎么查看?5. 安全性測試 - nodejs中如何防mySQL注入6. javascript - 關于apply()與call()的問題7. javascript - webpack 分割加載代碼后,react 界面不更新8. java - 在用戶不登錄的情況下,用戶如何添加保存到購物車?9. javascript - nginx反向代理靜態資源403錯誤?10. datetime - Python如何獲取當前時間
排行榜

 網公網安備
網公網安備