css - 在手機上背景顯示的問題。
問題描述
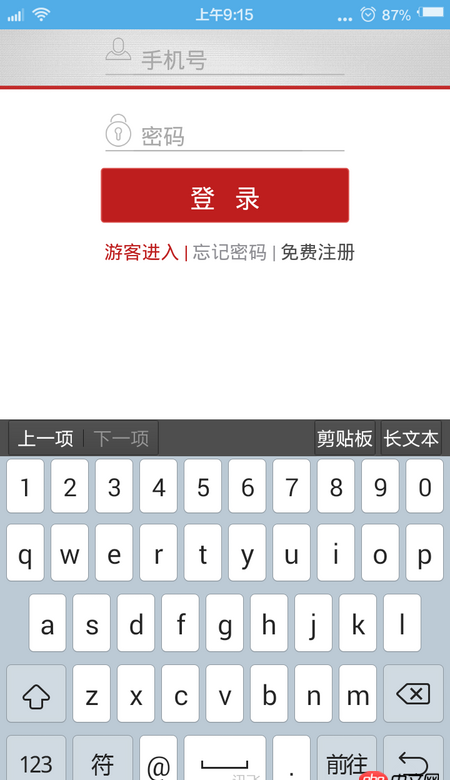
背景設置高度100%,在彈出軟鍵盤后背景會上縮,,,有什么辦法解決嗎
html{height: 100%;}body{ font: '微軟雅黑'; background: url(image/bj.jpg) no-repeat center center; background-size: 100% 100%; height: 100%;}

問題解答
回答1:取消html,body的高度100%,背景使用圖片絕對定位,寬度百分百,然后登陸框 同樣 絕對定位居中。
回答2:寬度100高度自動試試
回答3:在線等,,,急
回答4:用你的代碼簡單測試了下,貌似沒有問題,彈出的鍵盤雖然會使屏幕可用高度變小,但是感覺就像是蓋在屏幕上的,直到你滾動頁面到最底部,才看到鍵盤是占據了屏幕空間的。 懷疑是頁面其他樣式引起的。 (在iPad 和 Windows Phone 上測試過)
<!DOCTYPE html><html> <head><title>測試</title><style> html{height: 100%; } body{background: url(’test.jpg’) no-repeat center center;background-size: 100% 100%;height: 100%; }</style> </head> <body><h1>測試</h1><input type='text' name='name' value='' /> </body></html>
相關文章:
1. python文檔怎么查看?2. java - 在用戶不登錄的情況下,用戶如何添加保存到購物車?3. java - spring boot 如何打包成asp.net core 那種獨立應用?4. javascript - 關于apply()與call()的問題5. datetime - Python如何獲取當前時間6. android - SwipeRefreshLayout5.0以下不兼容7. javascript - webpack 分割加載代碼后,react 界面不更新8. javascript - nginx反向代理靜態資源403錯誤?9. html - eclipse 標簽錯誤10. 安全性測試 - nodejs中如何防mySQL注入

 網公網安備
網公網安備