請問css3的transition屬性可否被子元素繼承?
問題描述
如題,就是給父元素設置上transition,那么子元素會有transition么?
在w3c規范里是否有這個的規范?能否給個鏈接
問題解答
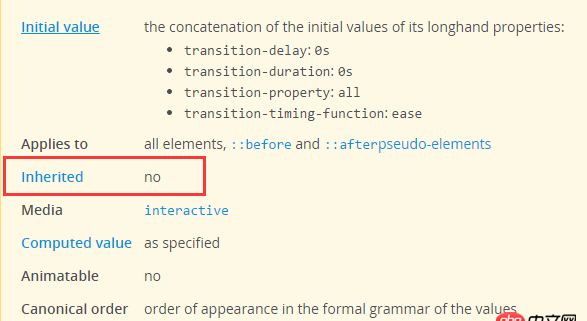
回答1:文檔地址: http://dev.w3.org/csswg/css-transitions/CRTL+F 查'inherited'結果都是NO.這些屬性包括:
transition-propertytransition-durationtransition-timing-functiontransition-delay Propertytransition Shorthand
關于繼承性,文檔中提到了一點
EXAMPLE 4An example where maintaining the set of completed transitions is necessary would be a transition on an inherited property, where the parent specifies a transition of that property for a longer duration (say, transition: 4s text-indent) and a child element that inherits the parent’s value specifies a transition of the same property for a shorter duration (say, transition: 1s text-indent). Without the maintenance of this set of completed transitions, implementations could start additional transitions on the child after the initial 1 second transition on the child completes.
這里提到了一個場景,如果parent指定的transition作用到的屬性和child指定的transtions作用到的屬性是同一個,而且parent的transtion過渡時間更長,那么就需要自己去維護transition的完成狀態(完成后移除?我注)。例如:
<p class='parent'> <p class='child'></p></p>.parent { transition: 4s text-indent;}.child{ transition: 1s text-indent;}
如有錯誤歡迎指正。
回答2:不能。我在谷歌下試了,不能。
回答3:不能 https://developer.mozilla.org/en-US/docs/Web/CSS/transition
相關文章:

 網公網安備
網公網安備