vue.js - vue 打包后 nginx 服務(wù)端API請(qǐng)求跨域問題無法解決。
問題描述
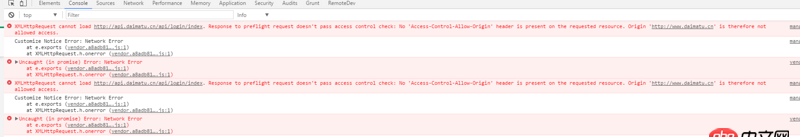
我把vue打包傳到服務(wù)端后 放在 www 子域名所指定的目錄里。當(dāng)我發(fā)起請(qǐng)求的時(shí)候要去請(qǐng)求 api 子域名所綁定的目錄。這一請(qǐng)求就造成了跨域提示

然后我在nginx 里也配置了也無解。

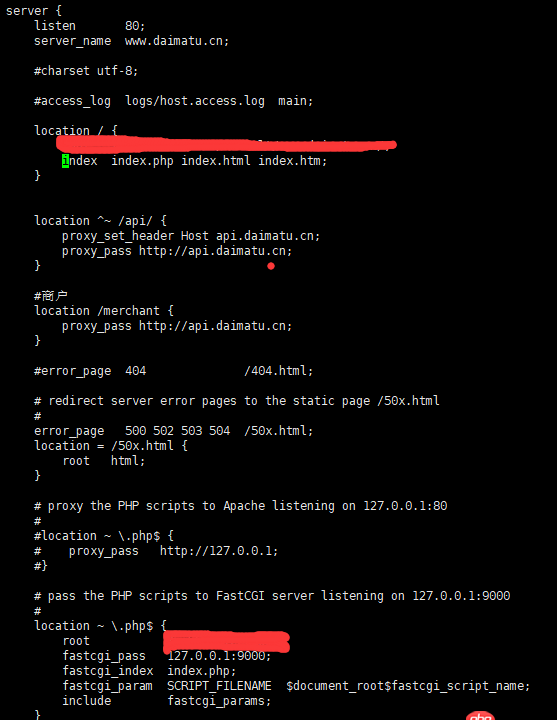
也就是我請(qǐng)求 www.daimatu.cn/api/login/index ajax post 請(qǐng)求 轉(zhuǎn)發(fā)到 api.daimatu.cn/api/login/index 去
我之前在 location / {} 和 location /api {} 里做了很多設(shè)置 都是網(wǎng)上百度來的,然后并沒有用~!
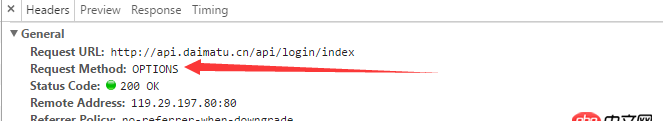
然后我在我本的把請(qǐng)求的地址改為線上的,本地請(qǐng)求也沒有問題!是通的能正常操作。我對(duì)比了下兩邊的請(qǐng)求頭發(fā)現(xiàn)不一樣!本地請(qǐng)求線上服務(wù)端 Request Method 是正常的GET POST 而我線上從 www 轉(zhuǎn)到請(qǐng)求 api 的 Request Method 變成了 OPTIONS 而不是正常的 GET POST 等請(qǐng)求頭 我也搜索找了設(shè)置 OPTIONS 怎么設(shè)置請(qǐng)求的時(shí)候跨域還是無法解決了!

如圖上所示 變成了 options 了
我想請(qǐng)教下大伙 你們是如何配置的。我后端語言是PHP 不要叫我去設(shè)置更改PHP。我本地請(qǐng)求本地服務(wù)和線上服務(wù)都是通的正常的,只有線上www 轉(zhuǎn)發(fā)請(qǐng)求 api 有問題。所以不用改程序。
Api 請(qǐng)求地址: http://api.daimatu.cn/api/log...Api 帳號(hào): admin Api 密碼: 123456Api 驗(yàn)證碼: 1234求大伙 NGINX服務(wù)器請(qǐng)求我這個(gè)API過來 看下你們的配置。我已經(jīng)折騰了半天也沒有成功!!
問題解答
回答1:在location中作如下配置
add_header ’Access-Control-Allow-Origin’ ’*’;add_header ’Access-Control-Allow-Credentials’ ’true’;add_header ’Access-Control-Allow-Methods’ ’GET, POST, OPTIONS’;
然后重啟nginx服務(wù)
service nginx reload
相關(guān)文章:
1. python - scrapy url去重2. python執(zhí)行cmd命令,怎么讓他執(zhí)行類似Ctrl+C效果將其結(jié)束命令?3. node.js - 微信小程序websocket連接問題4. MySQL主鍵沖突時(shí)的更新操作和替換操作在功能上有什么差別(如圖)5. 實(shí)現(xiàn)bing搜索工具urlAPI提交6. Python中使用超長的List導(dǎo)致內(nèi)存占用過大7. ios - 類似微博首頁,一張圖的時(shí)候是如何確定圖大小的?8. python - Django有哪些成功項(xiàng)目?9. 數(shù)據(jù)庫 - Mysql的存儲(chǔ)過程真的是個(gè)坑!求助下面的存儲(chǔ)過程哪里錯(cuò)啦,實(shí)在是找不到哪里的問題了。10. 鏈接圖片時(shí),鏈接不成功

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備