文章詳情頁
javascript - nginx跨域配置不成功
瀏覽:91日期:2023-08-14 13:13:17
問題描述
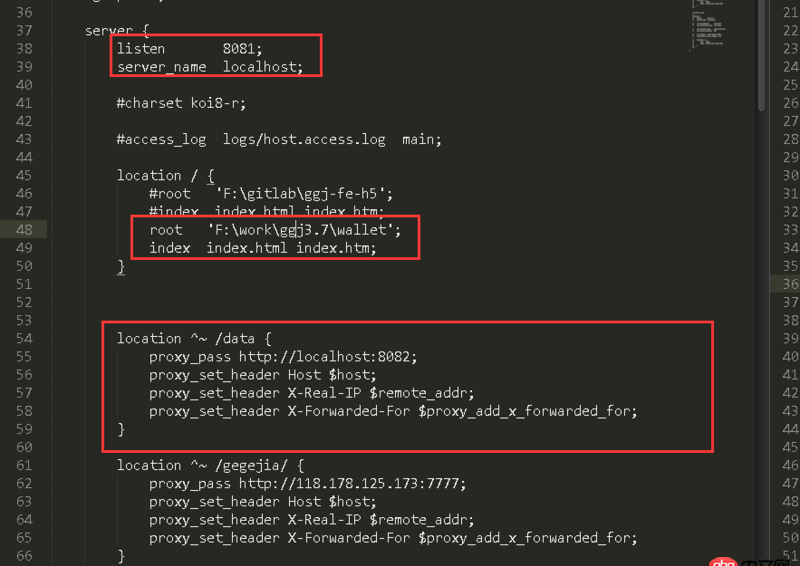
本地訪問路徑http://localhost:8081/wallet.... 端口是8081,現在我要訪問http://localhost:8082/data/de...能訪問到數據),如下是nginx配置 以下是請求地址
以下是請求地址
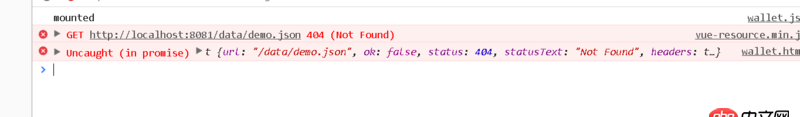
this.$http.get(’/data/demo.json’).then(function(data){ alert(data.data.name); });
報錯如下:

請問我哪里配置錯了?
問題解答
回答1:地址都不一樣,肯定沒有數據阿,都404了。你data/demo.json是不是8082。而訪問應用在8081?可以用代理。
回答2:暈,訪問8082的絕對地址啊。。。
標簽:
JavaScript
相關文章:
1. Python從URL中提取域名2. php傳對應的id值為什么傳不了啊有木有大神會的看我下方截圖3. python - scrapy url去重4. python - Flask寫的注冊頁面,當注冊時,如果填寫數據庫里有的相同數據,就報錯5. 關于mysql聯合查詢一對多的顯示結果問題6. 實現bing搜索工具urlAPI提交7. 數據庫 - Mysql的存儲過程真的是個坑!求助下面的存儲過程哪里錯啦,實在是找不到哪里的問題了。8. python - oslo_config9. MySQL主鍵沖突時的更新操作和替換操作在功能上有什么差別(如圖)10. 小白學python的問題 關于%d和%s的區別
排行榜

 網公網安備
網公網安備