javascript - promise mongoose 循環(huán)遍歷查詢
問題描述
let result = []; //存放查詢結(jié)果model.WithdrawModel.find({status:’processing’}, (err, doc) => { if (err) {console.log(err);res.json({ code: -1, msg: ’查詢失敗’});return; } else {doc.map((item) => { model.UserModel.findOne({phone:item.phone},’name IDcard bank bankCard bank_area bank_name’, (err, bankInfo) => {if (err) { console.log(err);} else { let obj = {}; Object.assign(obj, JSON.parse(JSON.stringify(item)), JSON.parse(JSON.stringify(bankInfo))); result.push(obj); console.log(result); } })});res.json({ code: 0, msg: ’查詢成功’, result: result});return; } });
循環(huán)遍歷查詢,上述 result 直接返回空值,請問怎么保證 doc.map 內(nèi)部的查詢都結(jié)束之后再取出 result 的值?
問題解答
回答1:自問自答吧,也是受人指點(diǎn)。
promise.all 實(shí)現(xiàn)如下:
let result = []; //存放查詢結(jié)果let doc1 = []; //存放第一次查詢的結(jié)果model.WithdrawModel.find({status:’processing’}).exec().then((doc) => { doc1 = doc; const promises = doc.map(item => model.UserModel.findOne({phone:item.phone},’name IDcard bank bankCard bank_area bank_name’)); return Promise.all(promises);}).then((bankInfoList) => {//promise.all返回的結(jié)果是一一對應(yīng)的 for(let i=0; i<doc1.length; i++){let obj = {};Object.assign(obj, JSON.parse(JSON.stringify(doc1[i])), JSON.parse(JSON.stringify(bankInfoList[i])));result.push(obj); } return new Promise((resolve, reject) => { resolve(result); }) }).then((result) => { return new Promise(() => {res.json({ code: 0, msg: ’查詢成功’, result: result});return; });}).catch((e) => { console.log(e); res.json({ code: -1, msg: ’查詢失敗’}); return;});
--------------------------------------補(bǔ)充-------------------------------------------------
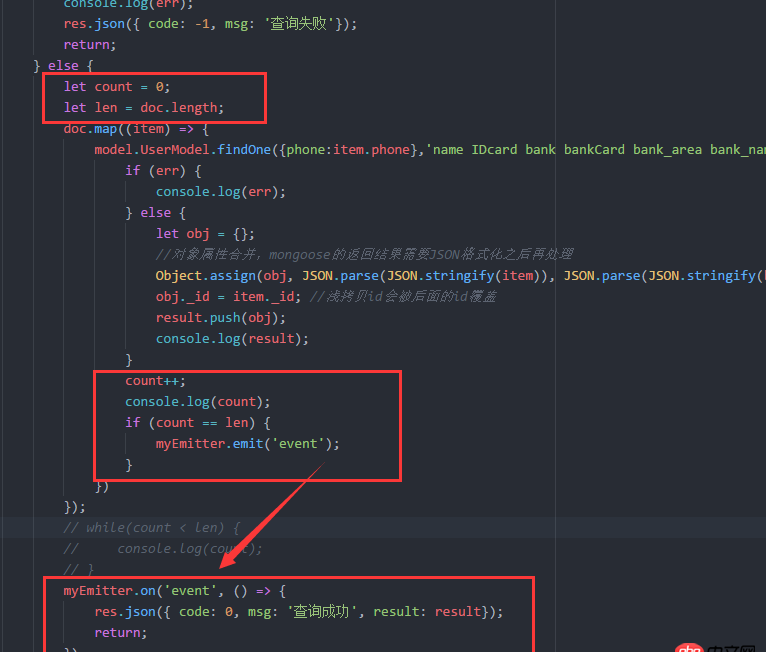
計(jì)數(shù)的思想仍然是可以實(shí)現(xiàn)的,使用 event 模塊即可:
由于Promise是異步調(diào)用,所以在所有的查詢之后使用return,會在還沒真正獲取到數(shù)據(jù)之后就返回,所以需要Promise內(nèi)添加一個計(jì)數(shù)器count,在所有的Promise下,加一個循環(huán),當(dāng)所有的doc都循環(huán)到了(count == doc.length),才可以輸出返回。
const deasync = require(’deasync’); // 引入deasync包...let result = []; //存放查詢結(jié)果model.WithdrawModel.find({status: ’processing’}, (err, doc) => { if(err) {console.log(err);res.json({code: -1, msg: ’查詢失敗’});return; } else {let count = 0, len = doc.length;doc.forEach((item, index) => { model.UserModel.findOne({phone: item.phone}, ’name IDcard bank bankCard bank_area bank_name’, (err, bankInfo) => {if (err) { console.log(err);} else { let obj = {}; Object.assign(obj, JSON.parse(JSON.stringify(item)), JSON.parse(JSON.stringify(bankInfo))); result.push(obj); console.log(result); }count++; });});deasync.loopWhile(() => count < len);res.json({code: 0, msg: ’查詢成功’, result: result});return; }});
相關(guān)文章:
1. mysql儲存json錯誤2. 在mybatis使用mysql的ON DUPLICATE KEY UPDATE語法實(shí)現(xiàn)存在即更新應(yīng)該使用哪個標(biāo)簽?3. 哭遼 求大佬解答 控制器的join方法怎么轉(zhuǎn)模型方法4. 怎么php怎么通過數(shù)組顯示sql查詢結(jié)果呢,查詢結(jié)果有多條,如圖。5. sql語句 - 如何在mysql中批量添加用戶?6. mysql - 表名稱前綴到底有啥用?7. mysql - 怎么生成這個sql表?8. Navicat for mysql 中以json格式儲存的數(shù)據(jù)存在大量反斜杠,如何去除?9. 編輯成功不顯示彈窗10. mysql - 數(shù)據(jù)庫表中,兩個表互為外鍵參考如何解決

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備