javascript - Express 和 request 如何代理遠程圖片?
問題描述
使用 Node 的 Express 結合 request 來代理遠程圖片,但是返回的內容和原圖片的內容有區別,是亂碼,但是亂的不一致。關鍵代碼:
var FurionImgHandler = function (req, res) { var url = req.url.split(’/fimg/’)[1]; var options = {url: url }; function callback (error, response, body) {if (!error && response.statusCode === 200) { var contentType = response.headers[’content-type’]; response.setEncoding(’binary’); res.set(’Content-Type’, contentType); res.send(body);} } request.get(options, callback);};
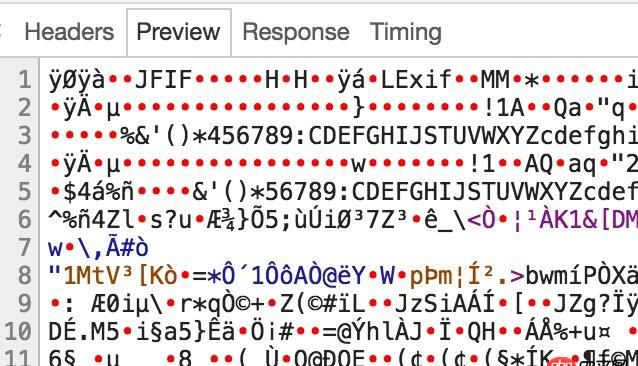
原圖片:

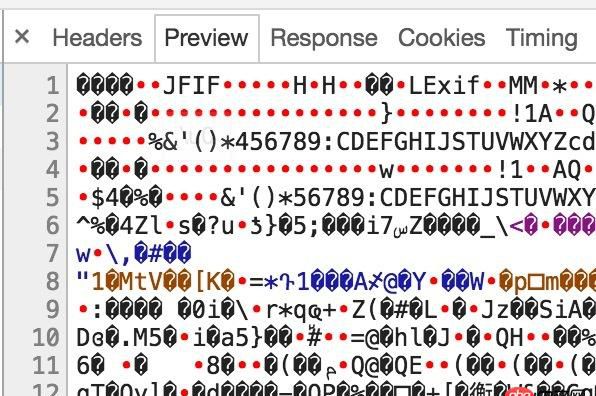
代理后返回的圖片:

問題解答
回答1:加了 encoding: null 就可以了
var options = { url: url, encoding: null};回答2:
應該是傳的Blob對象,你試試轉化一下。
回答3:圖片如果不需要存儲或者其它操作,直接通過pipe傳遞給response不行嗎?
http.get(options, (response) => { response.pipe(res);})
soonfy
相關文章:
1. 關docker hub上有些鏡像的tag被標記““This image has vulnerabilities””2. Span標簽3. css - 求推薦適用于vue2的框架 像bootstrap這種類型的4. docker-machine添加一個已有的docker主機問題5. java - Collections類里的swap函數,源碼為什么要新定義一個final的List型變量l指向傳入的list?6. css - 關于div自適應問題,大家看圖吧,說不清7. android新手一枚,android使用httclient獲取服務器端數據失敗,但是用java工程運行就可以成功獲取。8. angular.js使用$resource服務把數據存入mongodb的問題。9. redis啟動有問題?10. SessionNotFoundException:會話ID為null。調用quit()后使用WebDriver嗎?(硒)

 網公網安備
網公網安備