javascript - 如何將json的name放到下拉列表中呢?
問題描述
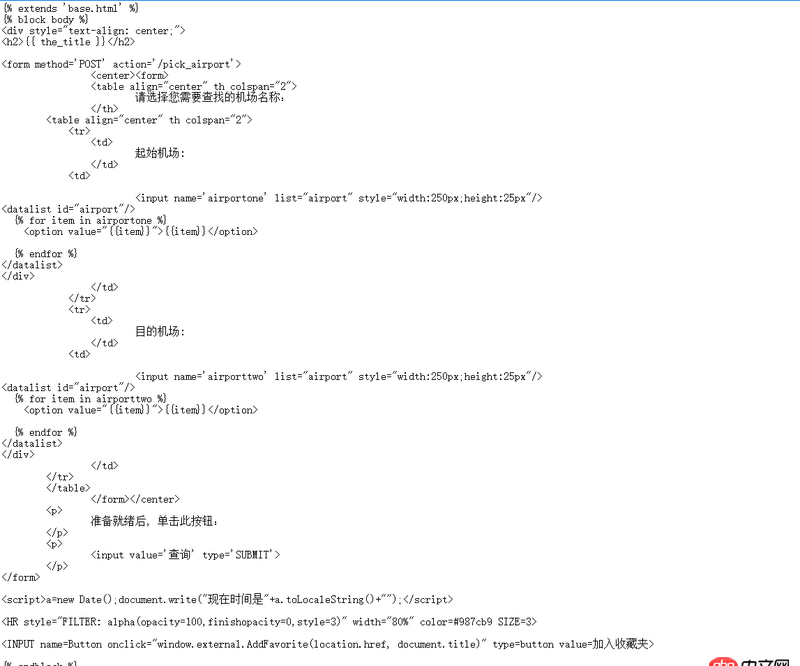
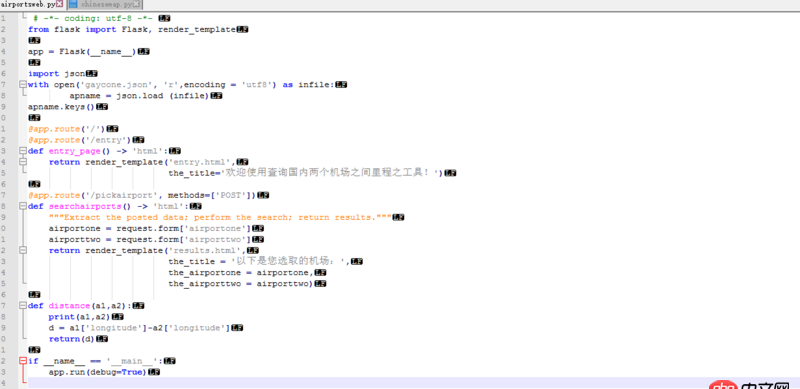
現(xiàn)在正在搞兩個個下拉列表,用來選擇兩個地點,地點的名稱與坐標(biāo)都在json里面了,因為數(shù)據(jù)多,不方便將一個個名稱放到HTML中,所以上網(wǎng)查了一下方法,但是依然沒有顯示,就想問問怎么才能提取json里面的名稱放到HTML的下拉列表中呢?謝謝了。


{ '北京首都國際機場':{ 'latitude':40.08010101, 'longitude':116.5849991 }, '北京西郊機場':{ 'latitude':39.96080017, 'longitude':116.2570038 }, '內(nèi)蒙古赤峰機場':{ 'latitude':42.23500061, 'longitude':118.9079971 }, '長治王村機場':{ 'latitude':36.24750137, 'longitude':113.1259995 }, '鄂爾多斯伊金霍洛機場':{ 'latitude':39.49, 'longitude':109.8613889 }, '大同機場':{ 'latitude':40.06029892, 'longitude':113.4820023 }, '二連浩特賽烏蘇國際機場':{ 'latitude':43.4225, 'longitude':112.0966667 }, '邯鄲機場':{ 'latitude':36.52583333, 'longitude':114.4255556 }, '白塔國際機場':{ 'latitude':40.85139847, 'longitude':111.8239975 }, '東山機場':{ 'latitude':49.20500183, 'longitude':119.8249969 }, '北京南苑機場':{ 'latitude':39.78279877, 'longitude':116.3880005 }, '包頭二里半機場':{ 'latitude':40.56000137, 'longitude':109.9970016 }, '山海關(guān)機場':{ 'latitude':39.9681015, 'longitude':119.7310028 }, '石家莊正定國際機場':{ 'latitude':38.28070068, 'longitude':114.6969986 }, '天津濱海國際機場':{ 'latitude':39.12440109, 'longitude':117.3460007 }, '通遼機場':{ 'latitude':43.55670166, 'longitude':122.1999969 }, '烏海機場':{ 'latitude':39.7934, 'longitude':106.7993 }, '烏蘭浩特機場':{ 'latitude':46.195333, 'longitude':122.008333 }, '錫林浩特機場':{ 'latitude':43.91559982, 'longitude':115.9639969 }, '大連邢臺機場':{ 'latitude':36.8831, 'longitude':114.4293 }, '運城關(guān)公機場':{ 'latitude':35.116391, 'longitude':111.0313889 }, '太原武宿機場':{ 'latitude':37.74689865, 'longitude':112.6279984 }, '北海機場':{ 'latitude':21.5394001, 'longitude':109.2939987 }, '常德桃花源機場':{ 'latitude':28.91889954, 'longitude':111.6399994 }, '懷化芷江機場':{ 'latitude':27.44111111, 'longitude':109.7 }, '大庸機場':{ 'latitude':29.10280037, 'longitude':110.4430008 }, '廣州白云國際機場':{ 'latitude':23.39240074, 'longitude':113.2990036 }, '長沙黃花國際機場':{ 'latitude':28.18919945, 'longitude':113.2200012 }, '衡陽東江機場':{ 'latitude':26.90530014, 'longitude':112.6279984 }, '桂林兩江國際機場':{ 'latitude':25.21809959, 'longitude':110.0390015 }, '羅定素龍機場':{ 'latitude':22.711169, 'longitude':111.60134 }, '零陵機場':{ 'latitude':26.338661, 'longitude':111.610043 }, '梅縣機場':{ 'latitude':24.35000038, 'longitude':116.1330032 }, '南寧吳圩機場':{ 'latitude':22.60829926, 'longitude':108.1719971 }, '汕頭外砂機場':{ 'latitude':23.42690086, 'longitude':116.762001 }, '珠海機場':{ 'latitude':22.00639915, 'longitude':113.3759995 }}
問題解答
回答1:如果你想將數(shù)據(jù)渲染到Html里面的話,首先得把你的數(shù)據(jù)結(jié)構(gòu)變一下,你貼出來的數(shù)據(jù)結(jié)構(gòu)不規(guī)范///////////////////////////////////////////你這樣修改的數(shù)據(jù)結(jié)構(gòu)仍然取不出來哦,應(yīng)該像下面的結(jié)構(gòu):
{ 'address':[{ 'name':'北京首都國際機場', 'latitude':40.08010101, 'longitude':116.5849991},{ 'name':'北京西郊機場', 'latitude':39.96080017, 'longitude':116.2570038}....... ]}
循環(huán)address,這樣你才能取到值
回答2:你可以循環(huán)遍歷這個json對象, for(var key in json){//每一個key值就是機場名}
回答3:function render() { $.ajax({url: ’/api/getJSON’,dataType: ’json’ }) .done(function (res) {var html = ’’;for (var location in res) { html += ’<option>’ + location + ’</option>’;}console.log(html); })}
是這個意思么。
回答4:可以用select2插件,可以ajax模糊匹配,很好用
把經(jīng)緯度用屬性保存起來,提交的時候取出來,或者用FormData對象提交表單
也可以做一個隱藏表單,選擇的時候就把經(jīng)緯度充填到隱藏表單,提交
當(dāng)然,說起來容易,做起來還是要花點時間,樓主加油
回答5:es6的話很簡單:
let keys = Object.keys(obj); //就可以獲取一個數(shù)組,判斷輸入的值是否在這個數(shù)組中可以:keys.find(fn); //來獲取相應(yīng)的值,fn里面可以進行模糊匹配
es5的話麻煩點:
var arr = [];for( var key in obj ){ arr.push(key);}arr.each(fn) //fn里面可以進行模糊匹配
你如果要弄個下拉表,特別是數(shù)據(jù)量龐大的話有點不現(xiàn)實,通過獲取輸入值來進行匹配的話是最好的
回答6:這數(shù)據(jù)結(jié)構(gòu) 咋感覺那么怪呢
相關(guān)文章:
1. html5和Flash對抗是什么情況?2. 數(shù)據(jù)庫 - Mysql的存儲過程真的是個坑!求助下面的存儲過程哪里錯啦,實在是找不到哪里的問題了。3. ios - 類似微博首頁,一張圖的時候是如何確定圖大小的?4. MySQL主鍵沖突時的更新操作和替換操作在功能上有什么差別(如圖)5. javascript - 在ie下為什么會出現(xiàn)這種情況呢 《 無法獲取未定義或 null 引用的屬性“l(fā)ength”》 ?請大神指教。6. javascript - 我是做web前端的,公司最近有一個項目關(guān)于數(shù)據(jù)統(tǒng)計的!7. javascript - 如何使用loadash對[object,object,object]形式的數(shù)組進行比較8. css右浮動字的順序顛倒了9. javascript - vue過渡效果 css過渡 類名的先后順序10. javascript - vuejs+elementui 購物車價格計算,點擊加減號修改數(shù)量總價都不會改變,但是計算執(zhí)行了

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備