文章詳情頁
javascript - 下面綠色部分是怎么實現的?
瀏覽:103日期:2023-10-12 16:32:23
問題描述

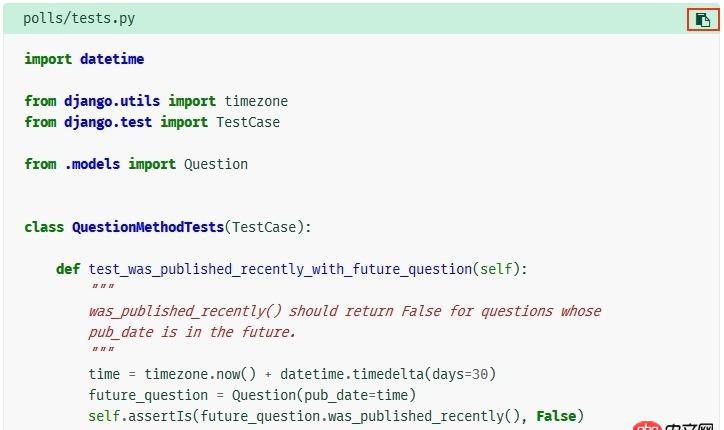
點擊紅框中的部分可以復制下面的代碼,這是怎么實現的,有相應的js插件嗎
問題解答
回答1:我用過一個clipboard.js,大小只有3K,支持情況也還不錯
官方文檔講的很清楚,就不多說明了。
回答2:點擊復制,其實就是你點擊的時候執行事件,把相關的內容加入電腦的剪切板中,使用的是document.execCommand這個接口,MDN的文檔在這里:https://developer.mozilla.org...
標簽:
JavaScript
相關文章:
1. Span標簽2. css - 求推薦適用于vue2的框架 像bootstrap這種類型的3. docker-machine添加一個已有的docker主機問題4. css - 關于div自適應問題,大家看圖吧,說不清5. 關docker hub上有些鏡像的tag被標記““This image has vulnerabilities””6. SessionNotFoundException:會話ID為null。調用quit()后使用WebDriver嗎?(硒)7. android新手一枚,android使用httclient獲取服務器端數據失敗,但是用java工程運行就可以成功獲取。8. angular.js使用$resource服務把數據存入mongodb的問題。9. java - Collections類里的swap函數,源碼為什么要新定義一個final的List型變量l指向傳入的list?10. python - django如何每次調用標簽的時候都取隨機數據
排行榜

 網公網安備
網公網安備