文章詳情頁
javascript - Ajax請求后臺出現400 bad request
瀏覽:126日期:2023-11-24 09:29:15
問題描述
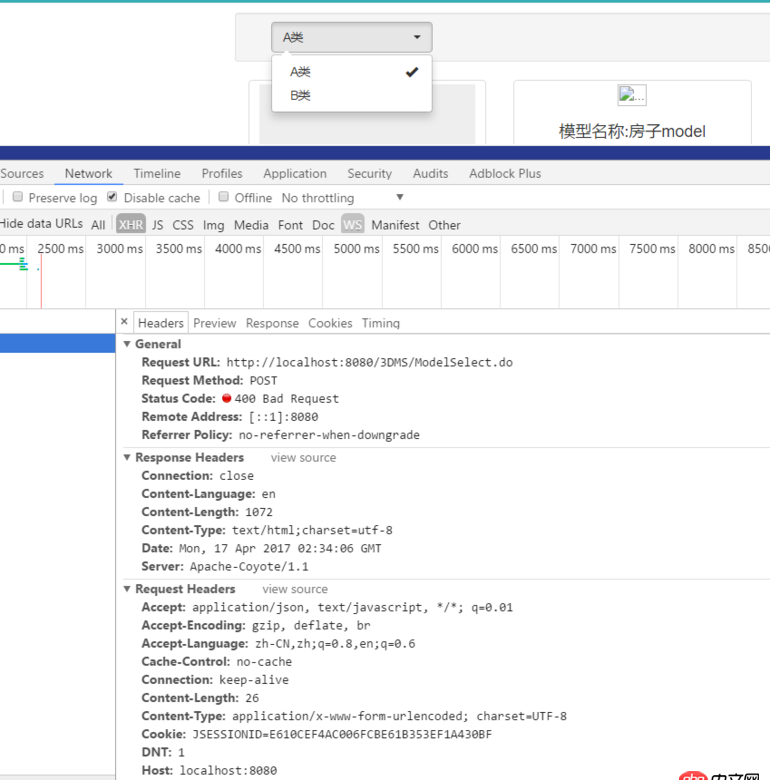
問題解決了:發現select數據默認是字符串數組型,所以ajax傳參數的時候要使用data:{'selectVal':selectVal[0]}這種形式;-----------------------------------以下為原問題---------------------------------通過ajax向后臺發送數據,之前寫了一個搜索框的功能,是可以用的,但是現在做的這個下拉選項的功能的時候,就出問題了。實現目標是:選擇某個類型后,后臺響應返回對應的JSON格式對象集合;

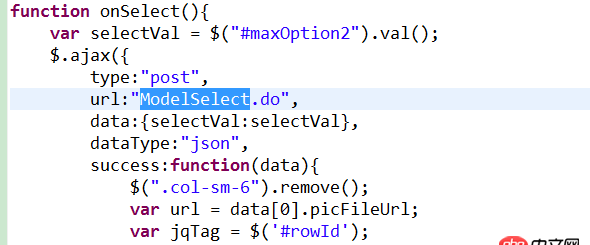
JS:

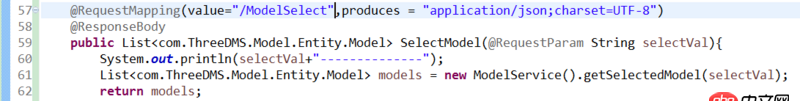
 controller層:
controller層:

問題解答
回答1:json的話,key也需要用引號的,像這樣:
data:{'selectVal':selectVal},
不過我不確定是不是這個原因
回答2:http status 400: 1、語義有誤, 當前請求不能被服務器理解. 2、請求參數有誤.檢查下你的參數和后臺代碼中的邏輯
標簽:
JavaScript
相關文章:
1. python - linux怎么在每天的凌晨2點執行一次這個log.py文件2. 關于mysql聯合查詢一對多的顯示結果問題3. 實現bing搜索工具urlAPI提交4. MySQL主鍵沖突時的更新操作和替換操作在功能上有什么差別(如圖)5. 數據庫 - Mysql的存儲過程真的是個坑!求助下面的存儲過程哪里錯啦,實在是找不到哪里的問題了。6. windows誤人子弟啊7. 冒昧問一下,我這php代碼哪里出錯了???8. 如何用筆記本上的apache做微信開發的服務器9. 我在網址中輸入localhost/abc.php顯示的是not found是為什么呢?10. mysql優化 - MySQL如何為配置表建立索引?
排行榜

 網公網安備
網公網安備