javascript - bootstrap-table 接收后臺數(shù)據(jù)報錯, ’total’ undefined
問題描述
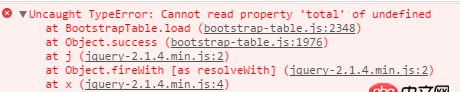
bootstrap-table ajax請求,接收后臺json數(shù)據(jù)報錯,Cannot read property ’total’ of undefined。 后臺返回結(jié)果格式和網(wǎng)上的一樣:{'total':10, 'rows': [{'password':'123','last_login_time':1492866743000,'create_time':1466046933000,'user_id':1,'user_name':'admin'},{'password':'22','last_login_time':1492538400000,'create_time':1492019996000,'user_id':4,'user_name':'下次'},{'password':'111','last_login_time':1491501637000,'create_time':1491501637000,'user_id':10,'user_name':'小王'}]}求大神們幫忙看看
后臺返回結(jié)果格式和網(wǎng)上的一樣:{'total':10, 'rows': [{'password':'123','last_login_time':1492866743000,'create_time':1466046933000,'user_id':1,'user_name':'admin'},{'password':'22','last_login_time':1492538400000,'create_time':1492019996000,'user_id':4,'user_name':'下次'},{'password':'111','last_login_time':1491501637000,'create_time':1491501637000,'user_id':10,'user_name':'小王'}]}求大神們幫忙看看
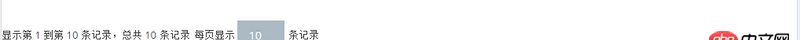
 我把bootstrap-table.js里的這一行注釋了,就跑通了,但是不顯示翻頁圖標(biāo),只有下圖的結(jié)果。。。。
我把bootstrap-table.js里的這一行注釋了,就跑通了,但是不顯示翻頁圖標(biāo),只有下圖的結(jié)果。。。。
問題解答
回答1:好蛋疼啊,responseHandler : function(res) { }里收到了參數(shù),里面rows數(shù)組和taotal的值,但是沒進(jìn)入onLoadSuccess : function(data){}.
回答2:同求啊,為什么呢,也是這個問題,打完斷點(diǎn),發(fā)現(xiàn)最后到了res = calculateObjectValue(...)這步的時候出了問題,導(dǎo)致load傳進(jìn)的參數(shù)是undefined,已經(jīng)糾結(jié)很久了、、、
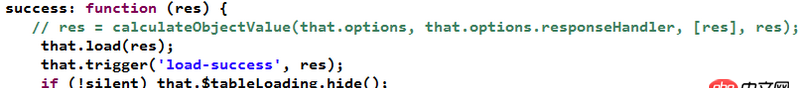
success: function (res) {res = calculateObjectValue(that.options, that.options.responseHandler, [res], res);that.load(res);that.trigger(’load-success’, res);if (!silent) that.$tableLoading.hide(); },

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備