文章詳情頁
javascript - webpack中l(wèi)ess文件路徑該怎么設(shè)置
瀏覽:123日期:2023-12-22 18:26:56
問題描述
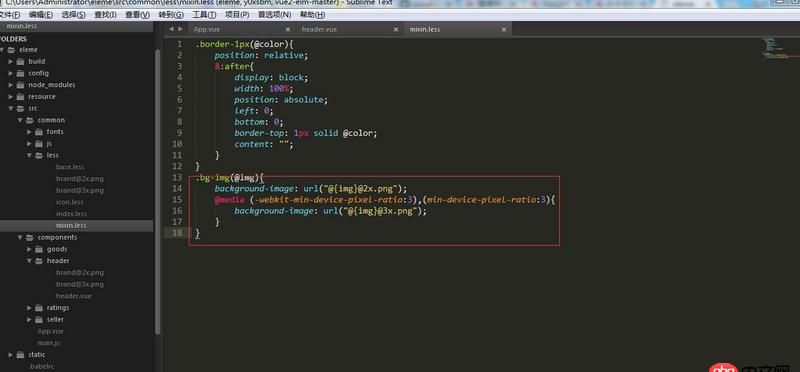
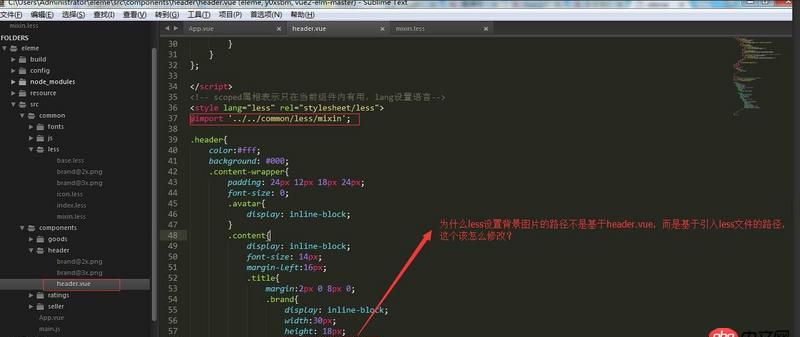
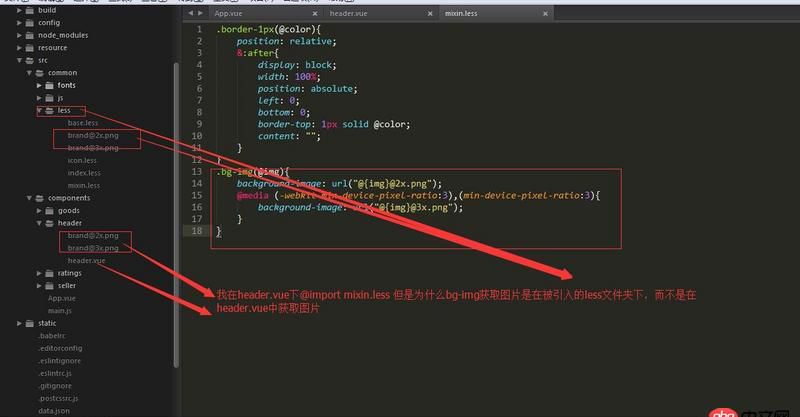
在vue-cli腳手架中,我使用less設(shè)置背景圖片,但是遇到了一個(gè)問題,背景圖片路徑被莫名其妙的變成了less文件所在的路徑而不是header.vue組件所在的路徑


問題解答
回答1:你設(shè)置的圖片的路徑出現(xiàn)了問題,
現(xiàn)在你依舊將圖片放在header文件夾里,把路徑改一下
background-image:url('../../componments/header'+'@{img}@2.x.png')
標(biāo)簽:
JavaScript
上一條:java - 如何用mediaplayer做一個(gè)帶進(jìn)度條,跟有時(shí)間顯示的播放控件?下一條:java - Tomcat 不同的域名訪問同一個(gè)項(xiàng)目的不同網(wǎng)頁
相關(guān)文章:
1. Span標(biāo)簽2. css - 求推薦適用于vue2的框架 像bootstrap這種類型的3. docker-machine添加一個(gè)已有的docker主機(jī)問題4. docker images顯示的鏡像過多,狗眼被亮瞎了,怎么辦?5. 關(guān)docker hub上有些鏡像的tag被標(biāo)記““This image has vulnerabilities””6. SessionNotFoundException:會(huì)話ID為null。調(diào)用quit()后使用WebDriver嗎?(硒)7. java - Collections類里的swap函數(shù),源碼為什么要新定義一個(gè)final的List型變量l指向傳入的list?8. angular.js使用$resource服務(wù)把數(shù)據(jù)存入mongodb的問題。9. redis啟動(dòng)有問題?10. css - 關(guān)于div自適應(yīng)問題,大家看圖吧,說不清
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備