javascript - Angular2中,組件傳參問題
問題描述
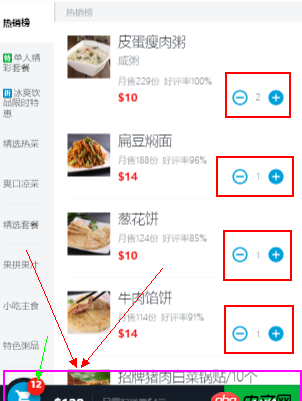
目前我有三個組件,父組件下ngFor中有一個子組件,因此循環出來的就有好幾個子組件,而每個子組件的內容可能都不一樣。那么我要如何將此子組件中所有的內容獲取?,如下圖,請使用angular2
我想要的效果就如上圖所示,現在我已經實現了紅色框內的組件了,而且也實現了紅色框中點擊增加數字的效果。但是購物車中,我卻無法實現總量的計算。請大牛指點下吧!相關代碼如下:
foodinfo.ts
import {Component, Injectable, OnInit, ElementRef} from ’@angular/core’;import { NavController,NavParams } from ’ionic-angular’;import ’rxjs/Rx’;import { Http } from ’@angular/http’;import {food} from ’../../app/food’;import {Count} from ’../count/count’;import {Cart} from ’../cart/cart’;@Component({ selector: ’page-foodinfo’, templateUrl: ’foodinfo.html’, providers:[Count,Cart]})@Injectable()export class FoodInfo implements OnInit{ public title =’’; public Foods :food[]; public apiUrl=’http://www.egtch.com/demo/bindo/data.php’; public id=0; public sid = 0; public sel =[]; public show= true; public cartcount = []; public iscount:number; public price:number; public itemPrice:number; constructor(public navCtrl: NavController,navParams:NavParams, public http: Http,el:ElementRef) { this.id = navParams.get(’isId’) - 1; this.title = navParams.get(’title’); http.get(this.apiUrl).subscribe(res=> this.Foods = res.json()[this.id].cat); http.get(this.apiUrl).subscribe(res=> this.sel = res.json()[this.id].cat[this.sid].setmeal); var ele = el.nativeElement.querySelector(’.count’); console.log(ele); } /*@ViewChild(Count) count:Count;*/ /*ngAfterViewInit() { // do something with list items console.log(this.count); }*/ ngOnInit(){} getSid(sid){ this.sid=sid; console.log(sid); this.http.get(this.apiUrl).subscribe(res=> this.sel = res.json()[this.id].cat[this.sid].setmeal); } getCount(event){ this.cartcount = event; //for(let i=0;){} //console.log(this.cartcount); }}
foodinfo.html
<ion-header> <ion-navbar> <ion-title> {{title}} </ion-title> </ion-navbar></ion-header><ion-content> <p class='goods'> <p *ngIf='Foods'> <!--<a href='http://m.lshqa.cn/wenda/12558.html'>蒸點類</a>--> <a *ngFor='let l of Foods;let i=index' (click)='getSid(i)'>{{l.name}}</a> </p> <p class='list-wrapper'> <p class='pic'><img src='http://m.lshqa.cn/assets/images/food_big.png'></p> <ul><li *ngFor='let s of sel;let o = index'> <span class='title'>{{s.name}}({{s.numb}}件)</span> <p class='info'> <span class='price'>${{s.price}}</span> <span *ngIf='s.numb>0'><count (countOut)='getCount($event)'></count> </span> <span *ngIf='s.numb<=0'><img src='http://m.lshqa.cn/assets/images/none.jpg' alt=''> </span> </p></li> </ul> </p> <cart [count]='cartcount'></cart> </p></ion-content>
count.ts(這個就是紅色框的組件)
import { Component, Output, EventEmitter } from ’@angular/core’;import { NavController } from ’ionic-angular’;@Component({ selector: ’count’, templateUrl: ’count.html’})export class Count { public show= true; public icount=0; constructor(public navCtrl: NavController) {}; addCount(){ this.icount++; this.show = false; console.log(this.icount); this.countOut.emit(this.icount); } delCount(){ if(this.icount>0){ this.icount--; this.show = false; } if(this.icount<1){ this.icount = 0; this.show = true; } this.countOut.emit(this.icount); } @Output() countOut = new EventEmitter();}
count.html
<a [hidden]='show' (click)='delCount()'>-</a><a [hidden]='show'>{{icount}}</a><a (click)='addCount()'>+</a>
cart.ts(購物車組件)
import { Component,Input } from ’@angular/core’;import { NavController } from ’ionic-angular’;@Component({ selector: ’cart’, templateUrl: ’cart.html’})export class Cart { constructor(public navCtrl: NavController) {}; @Input() count: number; @Input() selectFood; totalCount(v) { let count = 0; count = v; //console.log(this.count) return count; }}
cart.html
<p class='cart'> <p class='cart-item'><img src='http://m.lshqa.cn/assets/images/cart.png'><span *ngIf='totalCount(count)>0'>{{totalCount(count)}}</span></p> <p class='cart-order'>查看訂單</p> <p class='cart-pay'>$220</p></p>
問題解答
回答1:本人自己已經解決了問題,下面貼出方法,讓關注同一問題的朋友也能知道答案。在segmentfault上發了兩次提問,都沒有人回答。好無奈的!解決方法如下:引入AfterViewInit、ViewChildren和QueryList
import {Component, AfterViewInit, QueryList, ViewChildren} from ’@angular/core’;export class FoodInfo implements AfterViewInit{}ngAfterViewInit(){}//獲得子組件的集合@ViewChildren(Count) listCount: QueryList<Count>;
相關文章:

 網公網安備
網公網安備