javascript - ng里form表單傳遞參數(shù)值遇到的問(wèn)題
問(wèn)題描述
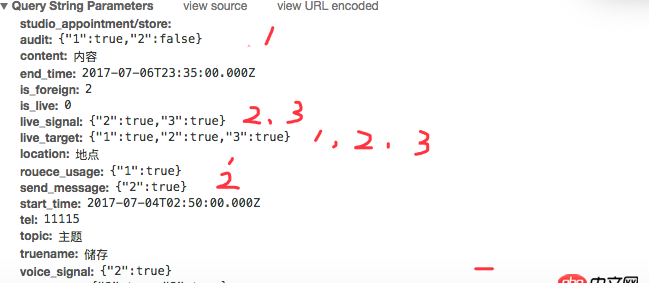
ng中,用form 表單傳遞參數(shù)的值,(ajax,POST請(qǐng)求)input以及單選的值都能直接獲取,只要綁定相應(yīng)的字段名就行,現(xiàn)在問(wèn)題來(lái)了。多選的時(shí)候,也是這么綁定,只是最后的結(jié)果是這種形式的: index.php?studio_appointment/store&audit=%7B'1':true,'2':false%7D&content=內(nèi)容&end_time=2017-07-06T23:35:00.000Z&is_foreign=2&is_live=0&live_signal=%7B'2':true,'3':true%7D.....,現(xiàn)在后臺(tái)要的數(shù)據(jù)結(jié)構(gòu)是audit=1&live_signal=2,3&is_live=0這種形式的數(shù)據(jù)結(jié)構(gòu),求大神指點(diǎn)迷津?
index.php?studio_appointment/store&audit=%7B'1':true,'2':false%7D&content=內(nèi)容&end_time=2017-07-06T23:35:00.000Z&is_foreign=2&is_live=0&live_signal=%7B'2':true,'3':true%7D.....,現(xiàn)在后臺(tái)要的數(shù)據(jù)結(jié)構(gòu)是audit=1&live_signal=2,3&is_live=0這種形式的數(shù)據(jù)結(jié)構(gòu),求大神指點(diǎn)迷津?
問(wèn)題解答
回答1:在提交之前把你的數(shù)據(jù)源進(jìn)行轉(zhuǎn)換
回答2:沒(méi)看明白說(shuō)的啥意思,是不是你想要的url格式跟你自己得到的格式不一樣?
回答3:<!--html--><input type='checkbox' ng-model='value1'><input type='checkbox' ng-model='value2'>
//jsvar formData = {}if($scope.value1){angular.extend(formData,{'1':$scope.value1})}回答4:
var params = lau_vm.launchFrom;
var checkbox =params.checkbox; var res = {}; angular.forEach(checkbox,function(v,k){var value = $.map(v,function(vv,kk){ return kk;});res[k] = value.join(’,’); }); delete params.checkbox; $.extend(params,res);
相關(guān)文章:
1. python - 如何統(tǒng)計(jì)一份英文 API 開(kāi)發(fā)文檔(如 javadoc文檔)的詞頻?2. mysql優(yōu)化 - mysql 一張表如果不能確保字段列長(zhǎng)度一致,是不是就不需要用到char。3. python - oslo_config4. 請(qǐng)教一個(gè)mysql去重取最新記錄5. python - 請(qǐng)問(wèn)這兩個(gè)地方是為什么呢?6. python - 為什么match匹配出來(lái)的結(jié)果是<_sre.SRE_Match object; span=(0, 54), match=’’>7. javascript - 按鈕鏈接到另一個(gè)網(wǎng)址 怎么通過(guò)百度統(tǒng)計(jì)計(jì)算按鈕的點(diǎn)擊數(shù)量8. 人工智能 - python 機(jī)器學(xué)習(xí) 醫(yī)療數(shù)據(jù) 怎么學(xué)9. php - 有關(guān)sql語(yǔ)句反向LIKE的處理10. 大家都用什么工具管理mysql數(shù)據(jù)庫(kù)?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備