webpack - vue-cli怎么和后臺(tái)實(shí)時(shí)編譯?
問題描述

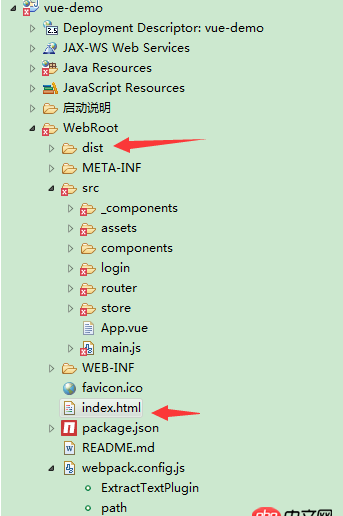
我現(xiàn)在的問題是 這個(gè)index是需要后臺(tái)Tomcat上用的 但是這個(gè)index需要的js文件和靜態(tài)文件都在dist(webpack打包過的)目錄里面 那如果我現(xiàn)在想編譯src里面的文件怎么讓他也能實(shí)時(shí)編譯到dist文件里面?不可能修改一點(diǎn)代碼就npm run build一下...那是不是太麻煩了- -。是不是編譯的時(shí)候就需要配置什么?現(xiàn)在想要的結(jié)果就是 我在eclipse啟動(dòng)的時(shí)候在里面修改src里面的文件 dist目錄里面的js也能實(shí)時(shí)改變...希望哪位研究過的 給個(gè)方法- -。
問題解答
回答1:如果要用后臺(tái)的數(shù)據(jù),你可以用 npm run dev 起本地服務(wù),然后用代理處理請求api的鏈接,參考鏈接:http://vuejs-templates.github...。如果你真的需要實(shí)時(shí)編譯的話,你可以了解一下nodemon,比如你可以在package.json里配置一下scripts:
'scripts': { 'start': 'nodemon --watch src -e html,vue,js,less build/build.js' },
--watch開啟監(jiān)控模式,監(jiān)視src文件夾,-e配置了監(jiān)控的文件類型(html、vue、js、less),build/build.js是你要運(yùn)行的腳本。這樣你在命令行里用npm run start便可以實(shí)時(shí)編譯了
回答2:webpack --watch呀,--watch參數(shù)就是監(jiān)測文件變動(dòng)自動(dòng)編譯的
回答3:npm run dev就可以了,這樣你在本地啟動(dòng)的服務(wù)看到的就是你修改過的,會(huì)實(shí)時(shí)變動(dòng)。npm run build一般是最后上傳到服務(wù)器的時(shí)候打包。
回答4:2樓回答正確!
相關(guān)文章:
1. mysql - 數(shù)據(jù)庫表中,兩個(gè)表互為外鍵參考如何解決2. 哭遼 求大佬解答 控制器的join方法怎么轉(zhuǎn)模型方法3. sql語句 - 如何在mysql中批量添加用戶?4. mysql - 表名稱前綴到底有啥用?5. mysql儲(chǔ)存json錯(cuò)誤6. 編輯成功不顯示彈窗7. mysql - 怎么生成這個(gè)sql表?8. 在mybatis使用mysql的ON DUPLICATE KEY UPDATE語法實(shí)現(xiàn)存在即更新應(yīng)該使用哪個(gè)標(biāo)簽?9. Navicat for mysql 中以json格式儲(chǔ)存的數(shù)據(jù)存在大量反斜杠,如何去除?10. 怎么php怎么通過數(shù)組顯示sql查詢結(jié)果呢,查詢結(jié)果有多條,如圖。

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備