移動(dòng)端H5頁(yè)面開(kāi)發(fā),碰到一個(gè)字體變大的BUG。大神們求解!
問(wèn)題描述
最近在開(kāi)發(fā)移動(dòng)端H5的頁(yè)面,碰到了一個(gè)奇怪的問(wèn)題,為何字體就被放大了。大神們求解!二話不說(shuō)貼上代碼
//html 代碼如下<section class="coupons-msg auto margintop-60"><dl> <dt>使用須知:</dt> <dd>1.到店消費(fèi)后,到前臺(tái)出示此券,商家驗(yàn)證后您可自主選擇刷 卡消費(fèi)、現(xiàn)金支付或者使用其他支付手段付款。</dd> <dd>2.條件:滿(mǎn)799使用 </dd><dl><dl> <dt>提供服務(wù):</dt> <dd>1.免費(fèi)停車(chē)</dd> <dd>2.WIFI等服務(wù)設(shè)施</dd></dl><dl> <dt>最新動(dòng)態(tài):</dt> <dd>【使用條件內(nèi)容變更】因商戶(hù)運(yùn)營(yíng)策略調(diào)整,原優(yōu)惠券使用規(guī)則有所變更,詳情請(qǐng)參看優(yōu)惠券最新內(nèi)容等...</dd></dl> </section> //css //采用了scss px轉(zhuǎn)rem的方法,適配采用了淘寶flexible的解決方式github地址https://github.com/amfe/lib-flexible $baseFontSize:64px; @function pxTorem($px){ @return $px / $baseFontSize * 1rem; } .auto{margin-left:auto;margin-right:auto;} .margintop-60{margin-top:pxTorem(60px); } //問(wèn)題就是在dt 和dd的font-size大小 .coupons-msg{ width:pxTorem(580px); border-radius:10px; background-color:rgba(255,255,255,0.5); padding:pxTorem(30px) pxTorem(20px); dl{color:#323232;dt{ font-size:pxTorem(24px); //因?yàn)樵O(shè)計(jì)圖是640的大小,跟字體大小是64px}dd{ font-size:pxTorem(20px);} }}

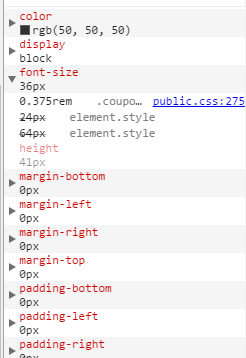
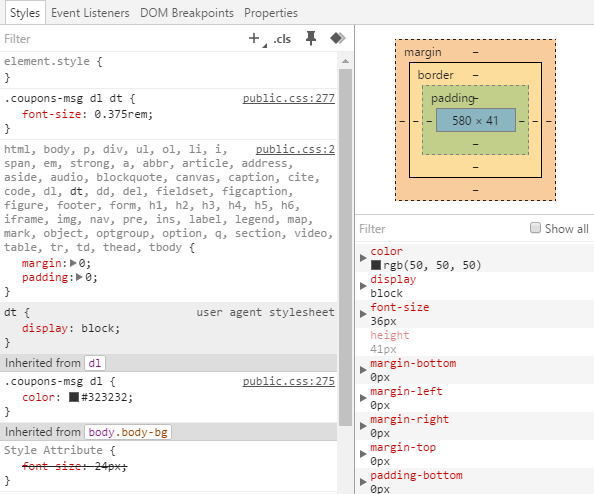
根字體的大小是64px; 64*0.375=24 那么這個(gè)36px是哪來(lái)的?又是怎么計(jì)算出來(lái)的?同樣的問(wèn)題也存在dl標(biāo)簽的字體大小,如圖:

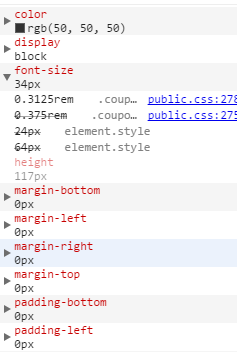
64*0.3125=20 那么這個(gè)34px又從哪來(lái)的?因?yàn)槲也](méi)有在父集或者body html上寫(xiě)字體大小(html的font-szie是動(dòng)態(tài)計(jì)算)而且我在谷歌中調(diào)試的時(shí)候 哪怕我在頁(yè)面上寫(xiě)一個(gè)font-size:24px 或者font-size:20px這邊的字體大小依然不會(huì)改變,實(shí)在是讓人費(fèi)解,不知道是怎么回事。很納悶這個(gè)34px 和36px是從哪來(lái)的,這邊顯示是計(jì)算出來(lái)的,可是64*0.3125=20 不等于34呀!大神求解呀!難道是瀏覽器的問(wèn)題計(jì)算錯(cuò)了?應(yīng)該不會(huì)是這個(gè)原因吧

問(wèn)題解答
回答1:定義一個(gè)變量$baseFontSize和定義根字體大小是兩回事情。定義跟字體大小
html{ font-size:64px;}

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備