Python PyQt5-圖形界面的美化操作
今天就來學(xué)習(xí)一下圖形設(shè)計界面的美化,首先我們知道 QtDesigner設(shè)計出來的界面默認(rèn)是不太怎么美觀的。所以在以后的實際開發(fā)中很多界面都是要美化的。那么現(xiàn)在來看看具體怎么美化。
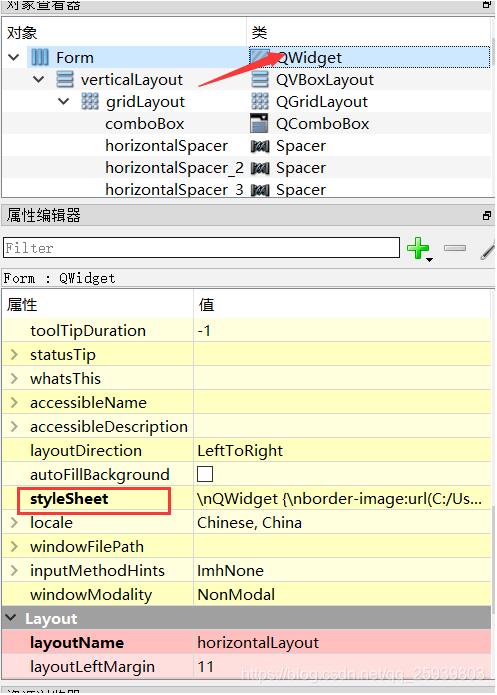
首先我們要知道在什么地方美化它。
1 軟件背景的添加
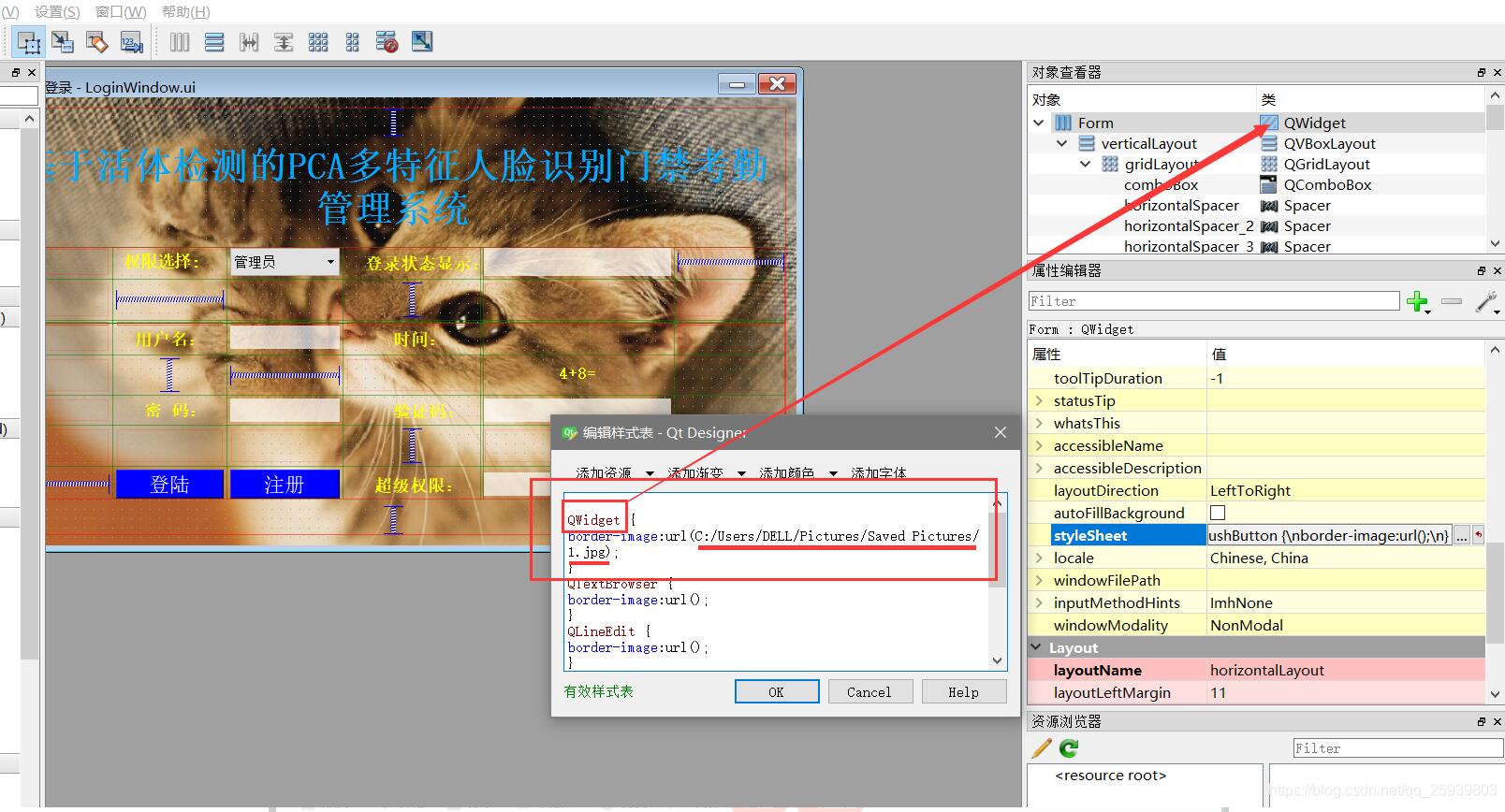
最簡單的方法就是直接在設(shè)計界面時,在style里直接用css美化。
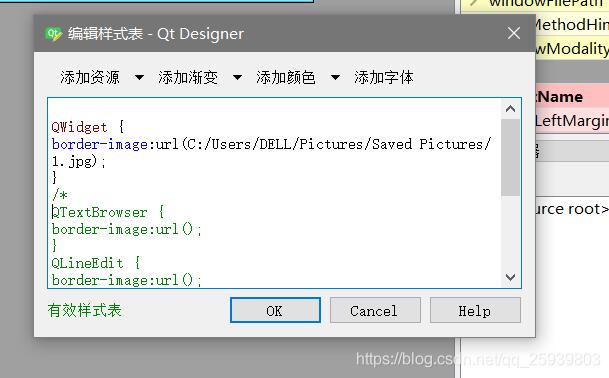
#添加背景QWidget {border-image:url(C:/Users/DELL/Pictures/Saved Pictures/1.jpg);}#下面的防止背景干擾其他控件QTextBrowser {border-image:url();}QLineEdit {border-image:url();}QComboBox {border-image:url();}QLabel {border-image:url();}QPushButton {border-image:url();}
其中url后面跟的是你的背景圖片在電腦里的存儲位置(一定要選擇大小合適的圖片做背景)

其實添加背景的代碼就這一個就可以,但是我們在設(shè)計界面的時候由于子類對父類有繼承性,父類有的子類都有。所以為了防止背景圖對其他控件產(chǎn)生影響我們在下面加入以下代碼
函數(shù)名其實就是控件的名稱
這樣寫可以實現(xiàn)該控件的背景不受父類背景圖的影響
控件名 {border-image:url();}
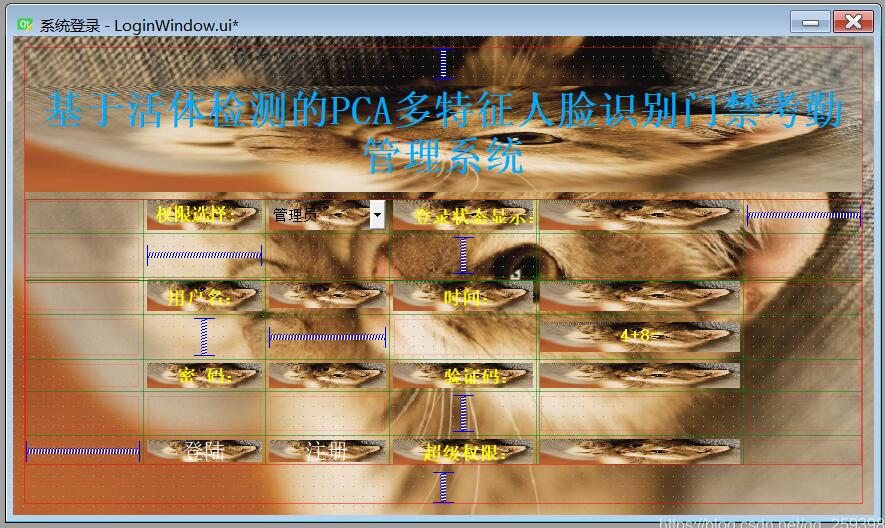
假設(shè)設(shè)置背景時,其余子類控件我不這么設(shè)置會怎么樣?


我們可以看到子類控件里都繼承了父類背景圖。讓人看起來眼花繚亂。
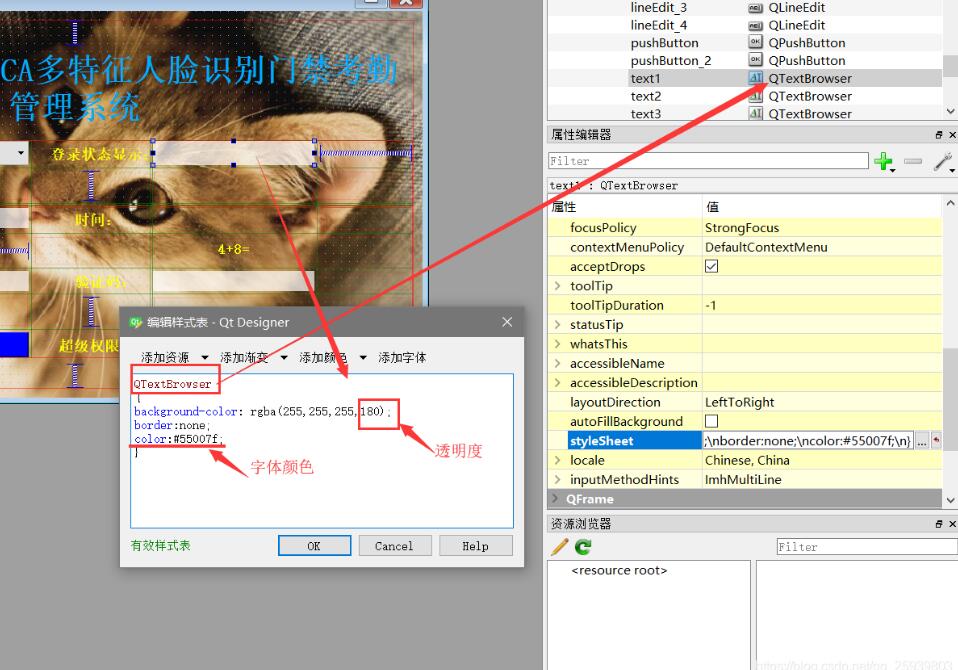
2 背景透明化還是在style里設(shè)置但是要注意以下幾點(diǎn)。控件名稱要寫對,第二180代表的時透明度。設(shè)置為0時全透明,255時不透明。
我設(shè)置成了180相當(dāng)于半透明。后面的color代表的是框內(nèi)字體的顏色。
由于這個框是用來輸出的所以之后從框內(nèi)輸出的信息字體顏色都會改變。.border是邊框,這里設(shè)置成none表示無邊框。

我們來從Python里運(yùn)行以下程序看看輸出字體的顏色效果。
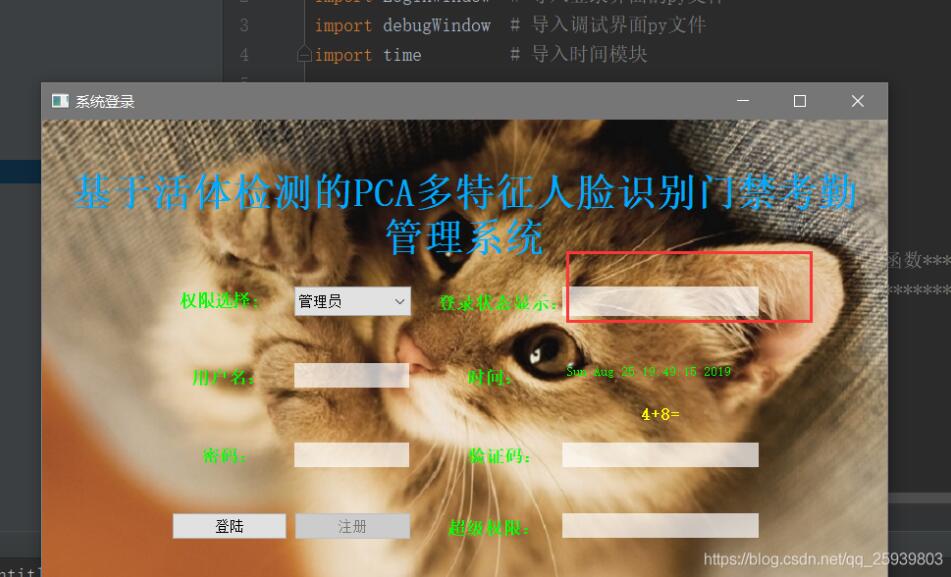
沒輸密碼時狀態(tài)框什么也不顯示。

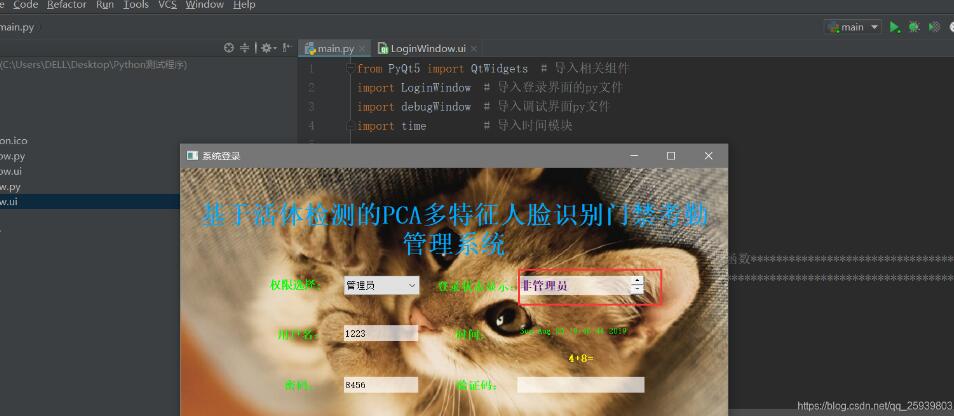
當(dāng)輸入密碼錯誤時,輸出的字體顏色被改變

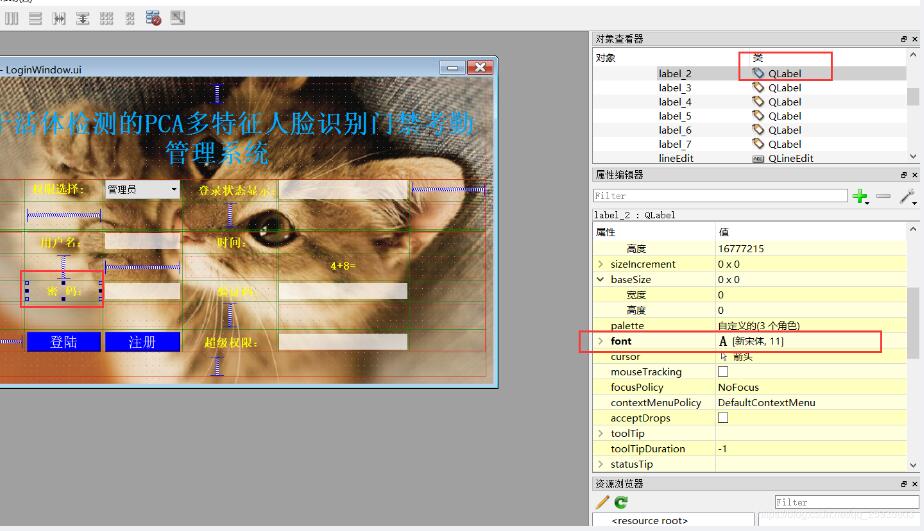
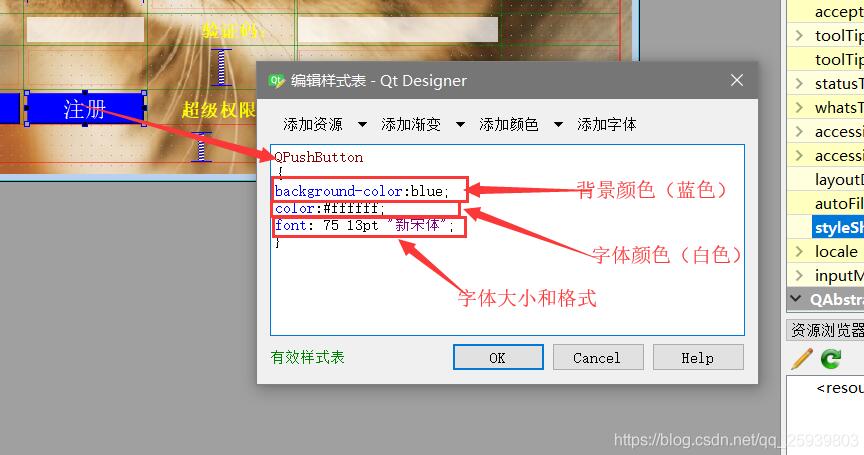
字體設(shè)置有兩種方法
方法一:直接手動選擇

方法二:style里用qss美化

如果我們不需要設(shè)置透明背景的話,就要給我們的控件添加一個背景顏色

今天講的都是最簡單的美化,其實qss美化功能還很強(qiáng)大。建議如果是對軟件界面要求很高的話,還是使用qss來進(jìn)行美化。這樣效果會更好點(diǎn),但是要有一定的qss基礎(chǔ)。
相關(guān)文章:
1. JavaScript Reduce使用詳解2. 詳解JAVA 強(qiáng)引用3. 在JSP中使用formatNumber控制要顯示的小數(shù)位數(shù)方法4. 解決AJAX返回狀態(tài)200沒有調(diào)用success的問題5. Python TestSuite生成測試報告過程解析6. SpringBoot集成mqtt的多模塊項目配置詳解7. 深入了解JAVA 軟引用8. SpringBoot2.0集成MQTT消息推送功能實現(xiàn)9. IntelliJ IDEA設(shè)置默認(rèn)瀏覽器的方法10. SpringBoot集成Redisson實現(xiàn)延遲隊列的場景分析

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備