vs code 配置python虛擬環(huán)境的方法
VSCode簡(jiǎn)介
VSCode官網(wǎng):https://code.visualstudio.com/
支持語(yǔ)音:
速度較快,對(duì)超大文件讀寫(xiě)速度飛快(打開(kāi)10M代碼不到1s,Subline原生會(huì)卡近6s),插件數(shù)量相對(duì)少,有一些增強(qiáng)功能比如調(diào)試器, 終端,原生支持語(yǔ)言語(yǔ)法高亮較少(C# JS TypeScript是第一位),內(nèi)置JS/TS調(diào)試器…可以基于不同項(xiàng)目(文件夾)設(shè)置偏好,寫(xiě)C#和JS/TS專用
注意:VSCode需要安裝git和Framework
主題常用:Monokai
重點(diǎn)給大家介紹vs code 配置python虛擬環(huán)境的方法。
如果在使用python的時(shí)候不使用虛擬環(huán)境的話,利用vscode寫(xiě)代碼只需要簡(jiǎn)單的下載python的vs code擴(kuò)展即可,但是既然要進(jìn)行python開(kāi)發(fā),不使用虛擬環(huán)境來(lái)隔離各個(gè)python版本是不可能的,所以如果要利用vs code 來(lái)編寫(xiě)python代碼,那配置python的虛擬環(huán)境是必不可少的部分。
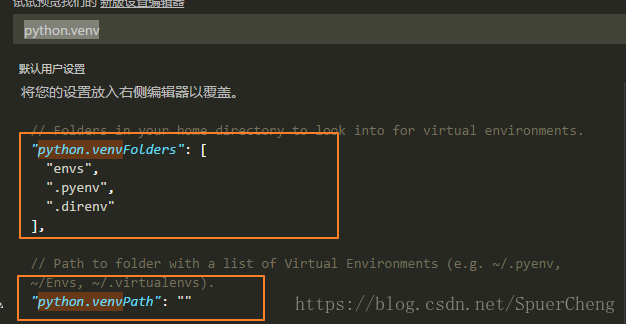
其實(shí)很簡(jiǎn)單,從vscode擴(kuò)展商店下載安裝好python擴(kuò)展后,進(jìn)入vscode設(shè)置里面,在搜索欄搜索:python.venv。

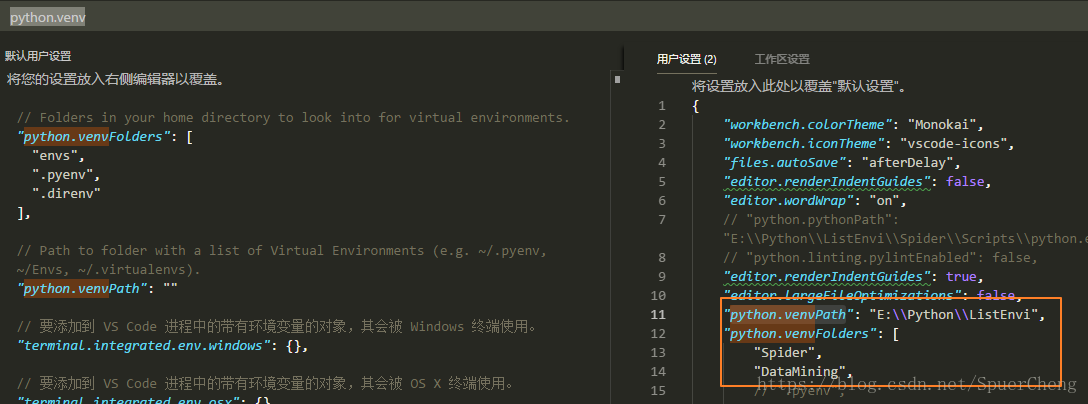
然后出現(xiàn)下面兩個(gè)設(shè)置項(xiàng),首先venvPath是指的是你放置python虛擬環(huán)境的目錄,venvFolders是你在該目錄下的虛擬環(huán)境。我的虛擬環(huán)境皆在E:PythonListEnvi,所以就設(shè)置如下

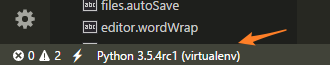
Spider與DataMinming分別是我創(chuàng)建的兩個(gè)虛擬環(huán)境,現(xiàn)在已經(jīng)基本設(shè)置完成,保存,關(guān)閉軟件,然后重新啟動(dòng),點(diǎn)擊圖上的python,即可選擇虛擬環(huán)境了。


如果沒(méi)有
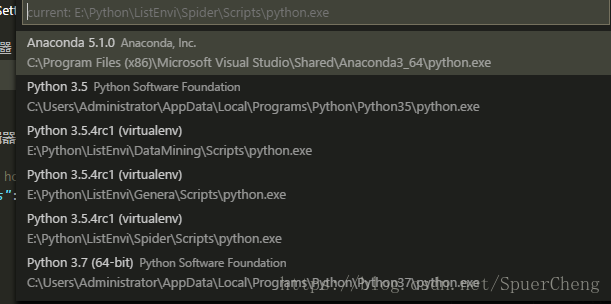
圖標(biāo)也可以使用命命令行 ctrl +p 然后輸入 python:select interpreter
總結(jié)
到此這篇關(guān)于vs code 配置python虛擬環(huán)境的文章就介紹到這了,更多相關(guān)vscode Python 虛擬環(huán)境內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. XML入門(mén)的常見(jiàn)問(wèn)題(三)2. 關(guān)于html嵌入xml數(shù)據(jù)島如何穿過(guò)樹(shù)形結(jié)構(gòu)關(guān)系的問(wèn)題3. XML 非法字符(轉(zhuǎn)義字符)4. CSS3實(shí)例分享之多重背景的實(shí)現(xiàn)(Multiple backgrounds)5. WMLScript的語(yǔ)法基礎(chǔ)6. 前端html+css實(shí)現(xiàn)動(dòng)態(tài)生日快樂(lè)代碼7. 不要在HTML中濫用div8. el-input無(wú)法輸入的問(wèn)題和表單驗(yàn)證失敗問(wèn)題解決9. JSP取得在WEB.XML中定義的參數(shù)10. 初試WAP之wml+ASP查詢

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備