文章詳情頁(yè)
jsp中sitemesh修改tagRule技術(shù)分享
瀏覽:148日期:2022-06-07 16:50:14
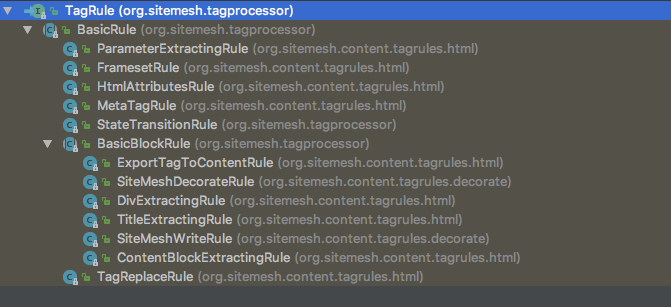
sitemesh默認(rèn)提供了一些常用的rule

可以看到其實(shí)可以選擇
/** * Extracts the contents of any elements that look like * <code><content tag="foo">...</content></code> and write the contents * to a page property (page.foo). * * <p>This is a cheap and cheerful mechanism for embedding multiple components in a * page that can be used in different places in decorators.</p> * * @author Joe Walnes */public class ContentBlockExtractingRule extends BasicBlockRule<String> { private final ContentProperty propertyToExport; public ContentBlockExtractingRule(ContentProperty propertyToExport) { this.propertyToExport = propertyToExport; } @Override protected String processStart(Tag tag) throws IOException { tagProcessorContext.pushBuffer(); return tag.getAttributeValue("tag", false); } @Override protected void processEnd(Tag tag, String tagId) throws IOException { propertyToExport.getChild(tagId).setValue(tagProcessorContext.currentBufferContents()); tagProcessorContext.popBuffer(); }}修改ScriptTagRuleBundle處理如下
public class ScriptTagRuleBundle implements TagRuleBundle { @Override public void install(State defaultState, ContentProperty contentProperty, SiteMeshContext siteMeshContext) { defaultState.addRule("content", new ContentBlockExtractingRule(contentProperty.getChild("page"))); } @Override public void cleanUp(State defaultState, ContentProperty contentProperty, SiteMeshContext siteMeshContext) { }}用法很簡(jiǎn)單使用content作為tag默認(rèn)填上tag即可
比如
<content tag="reference"><script type="text/javascript" src="<%=path%>/plugins/select2/js/select2.min.js"></script><script type="text/javascript" src="<%=path%>/plugins/select2/js/i18n/zh-CN.js"></script><script type="text/javascript" src="<%=path%>/plugins/bootstrap-modal/js/bootstrap-modal.js"></script><script type="text/javascript" src="<%=path%>/plugins/bootstrap-modal/js/bootstrap-modalmanager.js"></script></content>
在模板中這樣
<body><sitemesh:write property="body"/><sitemesh:write property="page.reference"/></body>
這樣就可以很簡(jiǎn)單的放入到任意位置!!!
弊端
這樣雖然很簡(jiǎn)單 但是也存在一些問題 開發(fā)如果需要增加新的content必須要要到母版頁(yè)【對(duì)的 其實(shí)sitemesh不就像是asp.net中的母版頁(yè)么】
增加對(duì)應(yīng)的sitemesh:write標(biāo)簽
propertyToExport.getChild(tagId).setValue(tagProcessorContext.currentBufferContents());
并且上述代碼中同樣存在覆蓋的問題 比如多處使用了同樣的tagId
解決
sitemesh似乎沒有提供直接用來拼接多個(gè)的tagRule
如果有需求將某塊元素放入到末尾 可以考慮增加tagRule
在processEnd時(shí)直接將對(duì)應(yīng)的元素直接append
最終可以直接輸出
以上就是我們給大家整理的本次教程的全部?jī)?nèi)容,感謝你對(duì)的支持。
標(biāo)簽:
JSP
相關(guān)文章:
1. 基于javaweb+jsp實(shí)現(xiàn)企業(yè)車輛管理系統(tǒng)2. jsp+servlet簡(jiǎn)單實(shí)現(xiàn)上傳文件功能(保存目錄改進(jìn))3. JSP開發(fā)之hibernate之單向多對(duì)一關(guān)聯(lián)的實(shí)例4. jsp 使用request為頁(yè)面添加靜態(tài)數(shù)據(jù)的實(shí)例5. 基于javaweb+jsp實(shí)現(xiàn)學(xué)生宿舍管理系統(tǒng)6. Jsp servlet驗(yàn)證碼工具類分享7. jsp+servlet實(shí)現(xiàn)猜數(shù)字游戲8. jsp 實(shí)現(xiàn)的簡(jiǎn)易mvc模式示例9. JSP實(shí)現(xiàn)百萬(wàn)富翁猜數(shù)字游戲10. jsp實(shí)現(xiàn)登錄界面
排行榜

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備