文章詳情頁
ASP.NET MVC使用typeahead.js實現(xiàn)輸入智能提示功能
瀏覽:159日期:2022-06-08 11:48:34
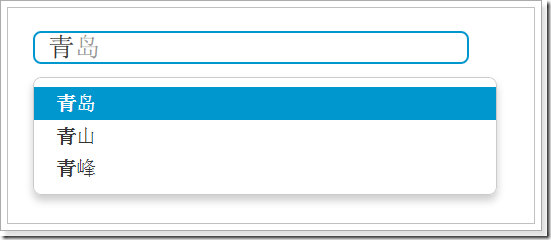
使用typeahead.js可以實現(xiàn)預先輸入,即智能提示,本篇在ASP.NET MVC下實現(xiàn)。實現(xiàn)效果如下:

首先是有關城市的模型。
public class City {public int Id { get; set; }public string Name { get; set; }public string PinYin { get; set; } }在HomeController中響應前端請求返回有關City的json數(shù)據(jù)。
public ActionResult GetCitiesJson(){ var result = new List<City>() {new City(){Id = 1, Name = "青島",PinYin = "qingdao"},new City(){Id = 10, Name = "青山",PinYin = "qingshan"},new City(){Id = 11, Name = "青峰",PinYin = "qingfeng"},new City(){Id = 2, Name = "武漢",PinYin = "wuhan"},new City(){Id = 3, Name = "煙臺",PinYin = "yantai"},new City(){Id = 4, Name = "哈爾濱",PinYin = "haerbing"},new City(){Id = 5, Name = "北京",PinYin = "beijing"},new City(){Id = 6, Name = "安陽",PinYin = "angyang"},new City(){Id = 7, Name = "長春",PinYin = "changchun"},new City(){Id = 8, Name = "東陽",PinYin = "dongyang"},new City(){Id = 9, Name = "葛洲壩",PinYin = "gezhoubei"} }; return Json(result,JsonRequestBehavior.AllowGet);}在視圖中先加載City集合,再使用預先輸入功能。
@section styles{ <link href="~/Content/TypeHead.css" rel="external nofollow" rel="stylesheet" />}<div> <input type="text" placeholder="輸入城市名稱"></div>@section scripts{ <script src="~/Scripts/typeahead.bundle.js"></script> <script type="text/javascript">$(function () { $.getJSON("@Url.Action("GetCitiesJson","Home")", function(data) {if (data) { $.each(data, function(index, city) {cities.push(city.Name); });} }); //預先輸入功能 $(".typeahead").typeahead({hint: true,highlight: true,minLength: 1 }, {name: "city",displayKey: "value",source: substringMatcher(cities) });});var cities = [];//參數(shù)arr表示數(shù)據(jù)源 數(shù)組var substringMatcher = function (arr) { return function findMatches(q, cb) {var substrRegex;var matches = [];substrRegex = new RegExp(q, "i");$.each(arr, function (i, ele) { if (substrRegex.test(ele)) {matches.push({ value: ele }); } });cb(matches); };}; </script>}以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作具有一定的參考學習價值,謝謝大家對的支持。如果你想了解更多相關內容請查看下面相關鏈接
標簽:
ASP.NET
相關文章:
1. ASP.NET MVC實現(xiàn)下拉框多選2. 使用EF Code First搭建簡易ASP.NET MVC網(wǎng)站并允許數(shù)據(jù)庫遷移3. ASP.NET MVC實現(xiàn)橫向展示購物車4. ASP.NET MVC限制同一個IP地址單位時間間隔內的請求次數(shù)5. ASP.NET MVC使用JSAjaxFileUploader插件實現(xiàn)單文件上傳6. ASP.NET MVC使用Boostrap實現(xiàn)產品展示、查詢、排序、分頁7. ASP.NET MVC實現(xiàn)本地化和全球化8. ASP.NET MVC把數(shù)據(jù)庫中枚舉項的數(shù)字轉換成文字9. log4net在Asp.net MVC4中的使用過程10. ASP.NET MVC獲取多級類別組合下的產品
排行榜

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備