文章詳情頁
ASP.NET MVC前臺動態添加文本框并在后臺使用FormCollection接收值
瀏覽:280日期:2022-06-08 13:44:26
在"MVC批量添加,增加一條記錄的同時添加N條集合屬性所對應的個體"中,對于前臺傳來的多個TextBox值,在控制器方法中通過強類型來接收。使用FormCollection也可以接收來自前臺的多個TextBox值。實現效果如下:
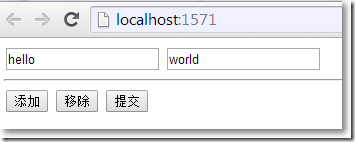
動態添加TextBox:

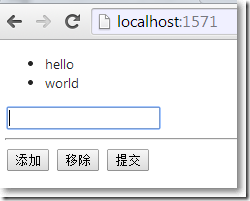
后臺使用FormCollection接收來自前臺的TextBox值,再以TempData把接收到的值返回:

當頁面沒有TextBox,點擊"移除",提示"沒有文本框可被移除":

在HomeController中,先獲取前臺用來計數的隱藏域的值,然后遍歷,根據前臺Input的name屬性值的命名規則獲取到每個TextBox的值。
public class HomeController : Controller {public ActionResult Index(){ return View();}[HttpPost]public ActionResult Index(FormCollection collection){ var inputCount = 0; //前端文本框的數量 var inputValues = new List<string>();//前端文本款的值放到這個集合 if (int.TryParse(collection["TextBoxCount"], out inputCount)) {for (int i = 1; i <= inputCount; i++){ if (!string.IsNullOrEmpty(collection["textbox" + i])) {inputValues.Add(collection["textbox" + i]); }} } TempData["InputResult"] = inputValues; return View();} }在Home/Index.cshtml中,通過jquery添加或移除TextBox。
@{ ViewBag.Title = "Index"; Layout = "~/Views/Shared/_Layout.cshtml";}<div> @if (TempData["InputResult"] != null) {<ul> @foreach (var item in (List<string>) TempData["InputResult"]) {<li>@item</li> }</ul> }</div>@using (Html.BeginForm("Index", "Home", FormMethod.Post)){ <div><div id="TextBoxesGroup"> <input type="text" id="textbox1" name="textbox1"/></div><hr/>@Html.Hidden("TextBoxCount", 1)<input type="button" value="添加" id="add"/><input type="button" value="移除" id="remove"/><input type="submit" value="提交"/> </div>}@section scripts{ <script type="text/javascript">$(document).ready(function() { //默認焦點 $("#textbox1").focus(); //點擊添加 $("#add").click(function() {//從隱藏域中獲取當前文本框的數量var currentCount = parseInt($("#TextBoxCount").val(), 10);//文本框數量加1var newCount = currentCount + 1;//創建新的文本框var newInput = $(document.createElement("Input")).attr({ "type": "text", "id": "textbox" + newCount, "name": "textbox" + newCount});//把新的文本框附加到區域中$("#TextBoxesGroup").append(newInput);//把當前文本框的數量賦值到用來計數隱藏域$("#TextBoxCount").val(newCount);//把焦點轉移到新添加的文本框中來$("#textbox" + newCount).focus(); }); //點擊移除 $("#remove").click(function() {//從隱藏域中獲取當前文本框的數量var currentCount = parseInt($("#TextBoxCount").val(), 10);if (currentCount == 0) { alert("已經沒有文本框可以被移除了~~"); return false;}//移除當前文本框$("#textbox" + currentCount).remove();//把新的文本框計數賦值給隱藏域var newCount = currentCount - 1;$("#TextBoxCount").val(newCount); });}); </script>}以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作具有一定的參考學習價值,謝謝大家對的支持。如果你想了解更多相關內容請查看下面相關鏈接
標簽:
ASP.NET
相關文章:
1. ASP.NET MVC限制同一個IP地址單位時間間隔內的請求次數2. 使用EF Code First搭建簡易ASP.NET MVC網站并允許數據庫遷移3. ASP.NET MVC實現橫向展示購物車4. ASP.NET MVC把數據庫中枚舉項的數字轉換成文字5. ASP.NET MVC使用JSAjaxFileUploader插件實現單文件上傳6. ASP.NET MVC實現本地化和全球化7. ASP.NET MVC使用Boostrap實現產品展示、查詢、排序、分頁8. ASP.NET MVC實現城市或車型三級聯動9. log4net在Asp.net MVC4中的使用過程10. ASP.NET MVC獲取多級類別組合下的產品
排行榜

 網公網安備
網公網安備