Java局部打印效果不同問題解決方案
項目中遇到了做局部打印的情況,最開始用的bootstrap,可是實際顯示的和打印的效果就不一樣了,于是就只能換一種方式了。
打印是用的jqprint 這個插件,很簡單好用的插件。
引入兩個js就可以了
<script type='text/javascript' src='http://m.lshqa.cn/js/appjs/common/print/jquery-1.4.4.min.js'></script> <script type='text/javascript' src='http://m.lshqa.cn/js/appjs/common/print/jquery.jqprint-0.3.js'></script>
打印方法。
/** * 打印繳費單*/function PaymentPrint() { $('#ReviewArea').jqprint({ debug: false, //如果是true則可以顯示iframe查看效果(iframe默認高和寬都很小,可以再源碼中調大),默認是false importCSS: true, //true表示引進原來的頁面的css,默認是true。(如果是true,先會找$('link[media=print]'),若沒有會去找$('link')中的css文件) printContainer: true, //表示如果原來選擇的對象必須被納入打印(注意:設置為false可能會打破你的CSS規則)。 operaSupport: true//表示如果插件也必須支持歌opera瀏覽器,在這種情況下,它提供了建立一個臨時的打印選項卡。默認是true });}
到此為止還算是比較簡單的,可是實際打印出來的,可能會和顯示的有差別。
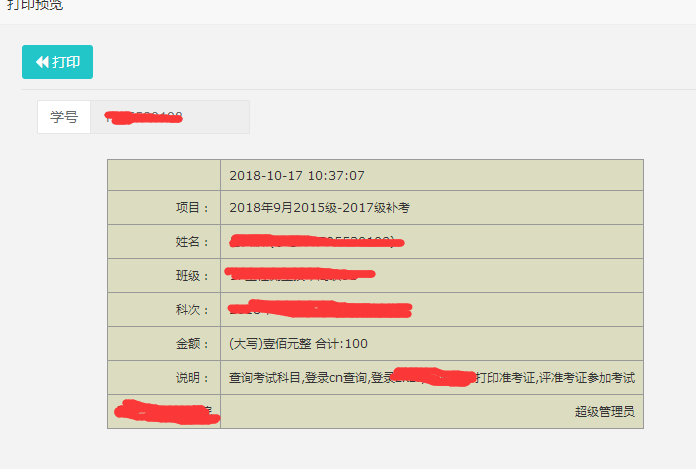
經過一番調整,驗證出,用table才能實現顯示的和打印的一樣的效果。

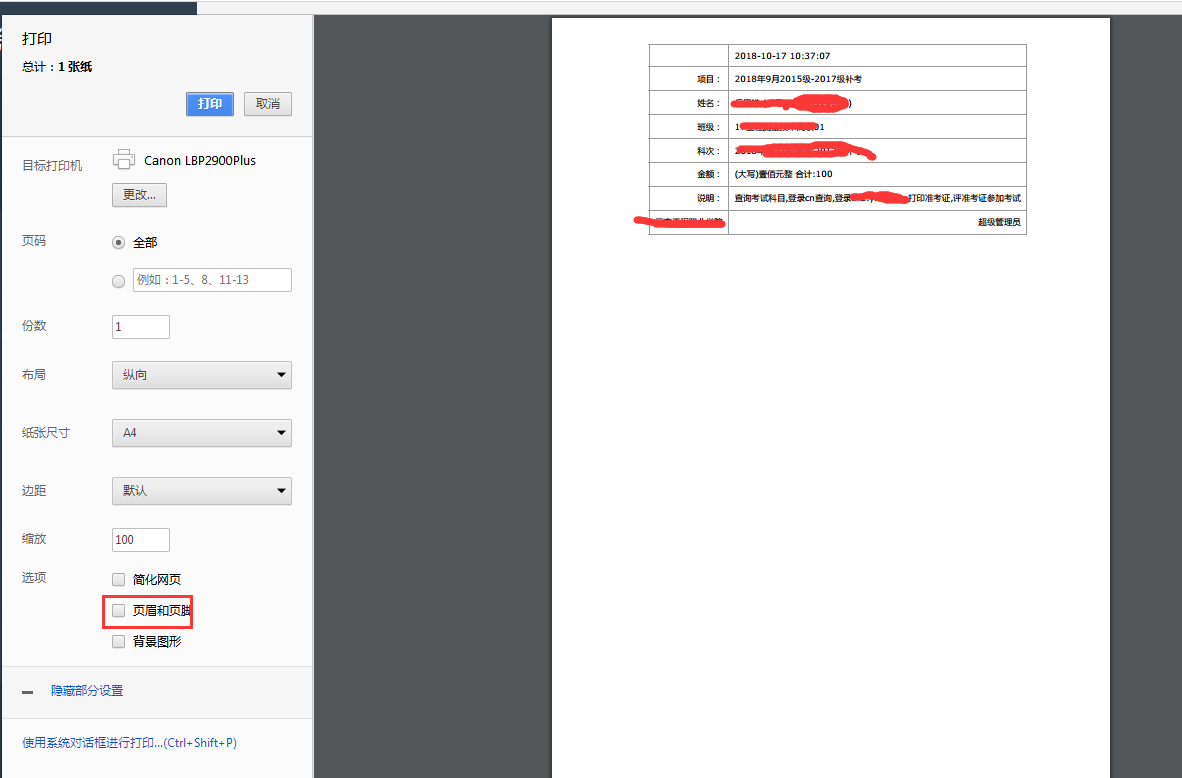
實際打印效果:如果有需要,需要去掉頁腳,就不用顯示頁碼和url地址了。

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備