java中的i++和++i的區(qū)別詳解
java中的前加加++和后加加++,有很多人搞的很暈,不太明白!今天我舉幾個(gè)例子說(shuō)明下前++和后++的區(qū)別!
其實(shí)大家只要記住一句話就可以了,前++是先自加再使用而后++是先使用再自加!
前++和后++總結(jié):其實(shí)大家只要記住一句話就可以了,前++是先自加再使用而后++是先使用再自加!
請(qǐng)大家看下面的例子就明白了!
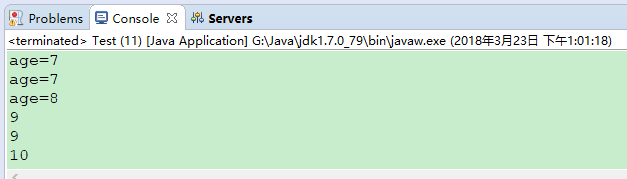
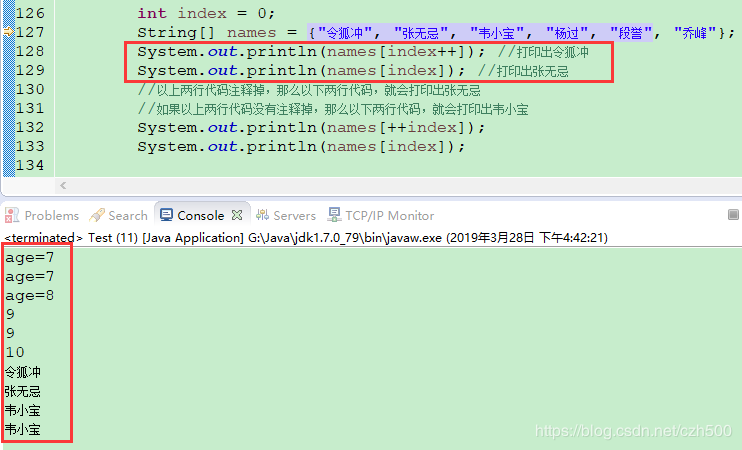
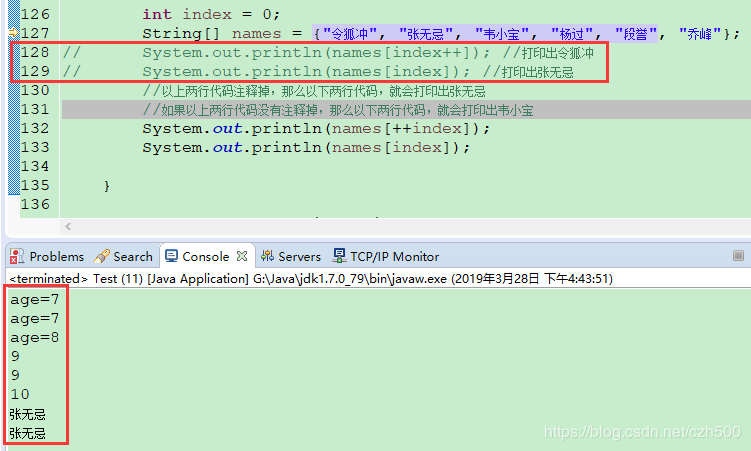
public class Test { public static void main(String[] args) {//測(cè)試,前加加和后加加//前++和后++總結(jié):其實(shí)大家只要記住一句話就可以了,前++是先自加再使用而后++是先使用再自加!int age = 6;//先自加,再使用(age先自加1,然后再打印age=7,此時(shí)age的值在內(nèi)存中是7)System.out.println('age=' + ++age);//先使用,再自加(此時(shí)age的值在內(nèi)存中是7,先打印age=7,然后age再自加1,所以此時(shí)打印age=7,但是其實(shí)此時(shí)age的值在內(nèi)存中已經(jīng)是8了)System.out.println('age=' + age++);//此時(shí)打印出來(lái)age=8System.out.println('age=' + age);//先自加,再使用(此時(shí)age在內(nèi)存中的值是8,先自加1,age的值在內(nèi)存中就變成了9,然后再打印age,所以此時(shí)打印出9)System.out.println(++age);//先使用,再自加(此時(shí)age在內(nèi)存中的值是9,先打印出9,然后age再自加1,自加完后,此時(shí)age在內(nèi)存中的值是10)System.out.println(age++);//此時(shí)打印age是10System.out.println(age);int index = 0;String[] names = {'令狐沖', '張無(wú)忌', '韋小寶', '楊過(guò)', '段譽(yù)', '喬峰'};//System.out.println(names[index++]); //打印出令狐沖//System.out.println(names[index]); //打印出張無(wú)忌 //以上兩行代碼注釋掉,那么以下兩行代碼,就會(huì)打印出張無(wú)忌 //如果以上兩行代碼沒有注釋掉,那么以下兩行代碼,就會(huì)打印出韋小寶 System.out.println(names[++index]); //打印出張無(wú)忌System.out.println(names[index]); //打印出張無(wú)忌 } }



到此這篇關(guān)于java中的i++和++i的區(qū)別詳解的文章就介紹到這了,更多相關(guān)java中的i++和++i區(qū)別內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. 利用CSS3新特性創(chuàng)建透明邊框三角2. html清除浮動(dòng)的6種方法示例3. CSS代碼檢查工具stylelint的使用方法詳解4. Vue3使用JSX的方法實(shí)例(筆記自用)5. vue實(shí)現(xiàn)將自己網(wǎng)站(h5鏈接)分享到微信中形成小卡片的超詳細(xì)教程6. CSS3實(shí)例分享之多重背景的實(shí)現(xiàn)(Multiple backgrounds)7. 詳解CSS偽元素的妙用單標(biāo)簽之美8. 使用css實(shí)現(xiàn)全兼容tooltip提示框9. JavaScript數(shù)據(jù)類型對(duì)函數(shù)式編程的影響示例解析10. 不要在HTML中濫用div

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備