express框架通過ejs模板渲染輸出頁面實例分析
1、前言
上一節(jié)的get請求中,處理函數(shù)通過res.send返回了一段html代碼,這讓我們很興奮。我們終于可以給用戶返回html頁面了。
當(dāng)時例子是這么寫的,只要在send中傳入一些html格式的字符串即可。
// get routerrouter.get("/", function(req, res, next) { res.send("<p>這是get請求/system返回的資源</p>")});那我問個問題,如果我想返回給用戶的是一張學(xué)生的成績信息怎么辦?其實可以這樣寫:
router.get("/", function(req, res, next) { res.send("<div>2004年高考成績查詢(張三)</div><table><tr><td>1</td><td>語文</td><td>135</td></tr><tr><td>2</td><td>數(shù)學(xué)</td><td>131</td></tr><tr><td>3</td><td>英語</td><td>96</td></tr><tr><td>4</td><td>理科綜合</td><td>243</td></tr></table>")}); 這樣也是沒啥毛病吧!但最大的問題來了,一般情況數(shù)據(jù)都是動態(tài)的從數(shù)據(jù)庫獲取或計算得來的,在輸出到頁面時字符串的拼接需要通過字符串(如html標(biāo)簽)和變量組成的。但這樣的拼接工作相當(dāng)?shù)馁M勁而且容易出錯,出錯后有時候也不容易排查。
繞了這么久,終于可以引出本文的主題了——ejs模板。目前,我先只能這么給大家解釋ejs模板是個什么東東吧:
- 它的內(nèi)容是以html標(biāo)簽為基礎(chǔ)的,只不過加入了一些占位符(如${name})、簡單ejs邏輯(如<% if(…) { %> 等)
- 它的后綴名可以定義為.html,但初期請各位記住它的文件后綴名就是.ejs吧
- 簡單的json數(shù)據(jù) 和 ejs模板文件,在res.render方法執(zhí)行后,就能將數(shù)據(jù)套入到模板中,完成動態(tài)網(wǎng)頁的輸出。
文字描述內(nèi)容就到這里,后邊的小節(jié)基本上是以代碼+代碼注釋進行說明,應(yīng)該是更加容易理解了。
2、創(chuàng)建ejs模板文件
在views目錄下創(chuàng)建文件,命名為score.ejs,代碼如下:
<!DOCTYPE html><html> <head> <title>成績單</title> <link rel="stylesheet" href="/stylesheets/style.css" /> </head> <body> <div><%= year %>年高考成績查詢(張三)</div> <table><% scores.forEach(function(item,index){ %> <tr><td><%= index %></td><td><%=item.course %></td><td><%=item.score %></td></tr><% }); %> </table> </body></html>3、修改router文件,通過模板輸出響應(yīng)內(nèi)容
注意,我說的router文件,就是上篇文章中說的system.js哈。找到router.get部分,修改之前是這樣的:
router.get("/", function(req, res, next) { res.send("<p>這是get請求/system返回的資源</p>")});修改之后是:
router.get("/", function(req, res, next) { //準(zhǔn)備好的數(shù)據(jù),真實的情形是從數(shù)據(jù)庫中得來的 var data = {year:2004,scores:[ {course:"語文",score: 135 }, {course:"數(shù)學(xué)",score:131 }, {course:"英語",score:96 }, {course:"理科綜合",score:243 }] }; //通過模板和數(shù)據(jù)渲染頁面 res.render("score", data);});4、就這么簡單,啟動服務(wù),驗證
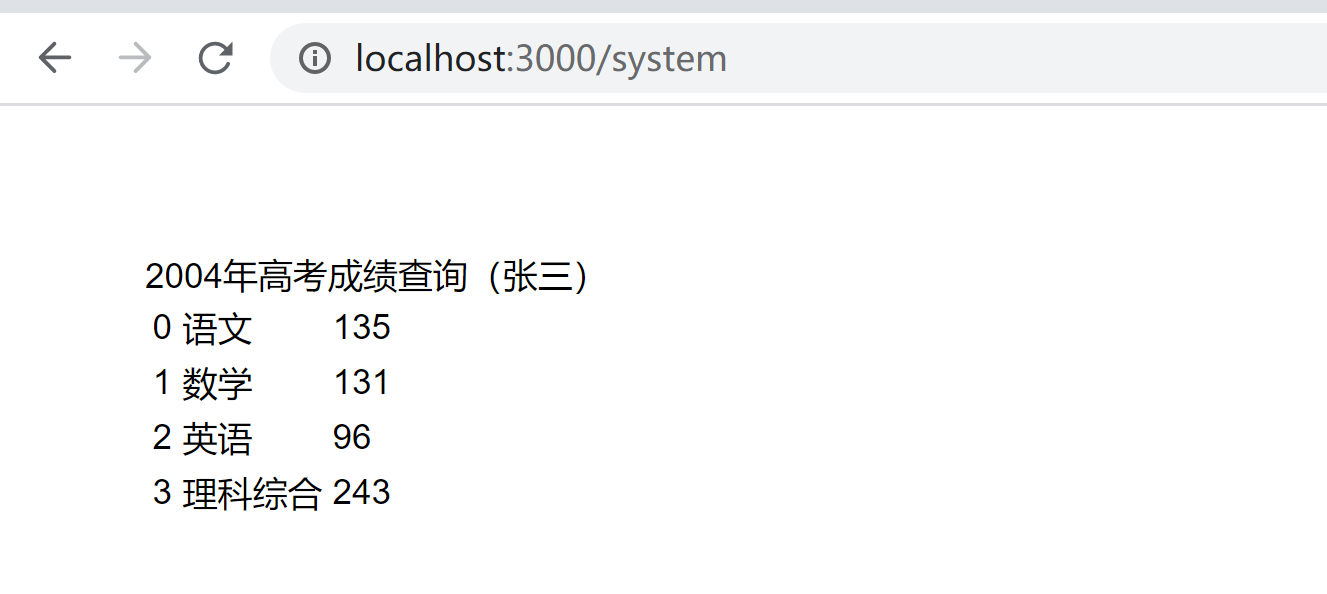
預(yù)期的結(jié)果如下,你搞成功了嗎?
5、補充說明
是不是覺得成功來得很容易?
其實不然,你的成功來自于最初你使用了express-generator腳手架,還記得我在快速搭建Express開發(fā)系統(tǒng) 提到的命令:
npx express-generator --view ejs
嗎?它為我們做了多工作,具體表現(xiàn)在以下方面(看圖):
這兩句分別為我們指定了模板文件存放的路徑,和指定ejs為模板引擎。
6、寫在最后
其實ejs模板文件中的語法是非常復(fù)雜的,例如條件、循環(huán)、html富文本輸出……等,建議需要深入研究的同學(xué)可以通過這個鏈接去了解一下。
在下一篇文章中,我會將本節(jié)的表格美化一下,加上一些bootstrap樣式。因為我在最初前后端同時開發(fā)時,也遇到過一些小問題,所以我想是值得一講的。ok,就到這里,期待下次見。
補充:express.render渲染ejs顯示源碼的問題解決方法
筆者在測試express框架的時候遇到的ejs顯示源碼的問題,檢查之后才發(fā)現(xiàn)在設(shè)置response的head的時候,在app.all('*', function(req, res, next)中加了一句res.header("Content-Type", "application/json;charset=utf-8");,將其注釋掉,重啟nodejs服務(wù)器,輸入路由后在瀏覽器按快捷鍵Ctrl+F5即可。
相關(guān)文章:
1. Ajax 的初步實現(xiàn)(使用vscode+node.js+express框架)2. Express框架定制路由實例分析3. express框架+bootstrap美化ejs模板實例分析4. Nodejs 連接 mysql時報Error: Cannot enqueue Query after fatal error錯誤的處理辦法5. Vue+express+Socket實現(xiàn)聊天功能6. VUE+Express+MongoDB前后端分離實現(xiàn)一個便簽墻7. 初學(xué)者如何快速搭建Express開發(fā)系統(tǒng)步驟詳解8. JavaScript 模塊化開發(fā)實例詳解【seajs、requirejs庫使用】9. 使用本機IIS?Express開發(fā)Asp.Net?Core應(yīng)用圖文教程10. vuejs element table 表格添加行,修改,單獨刪除行,批量刪除行操作

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備