文章詳情頁(yè)
antd?table動(dòng)態(tài)修改表格高度的實(shí)現(xiàn)
瀏覽:5日期:2022-06-12 17:13:52
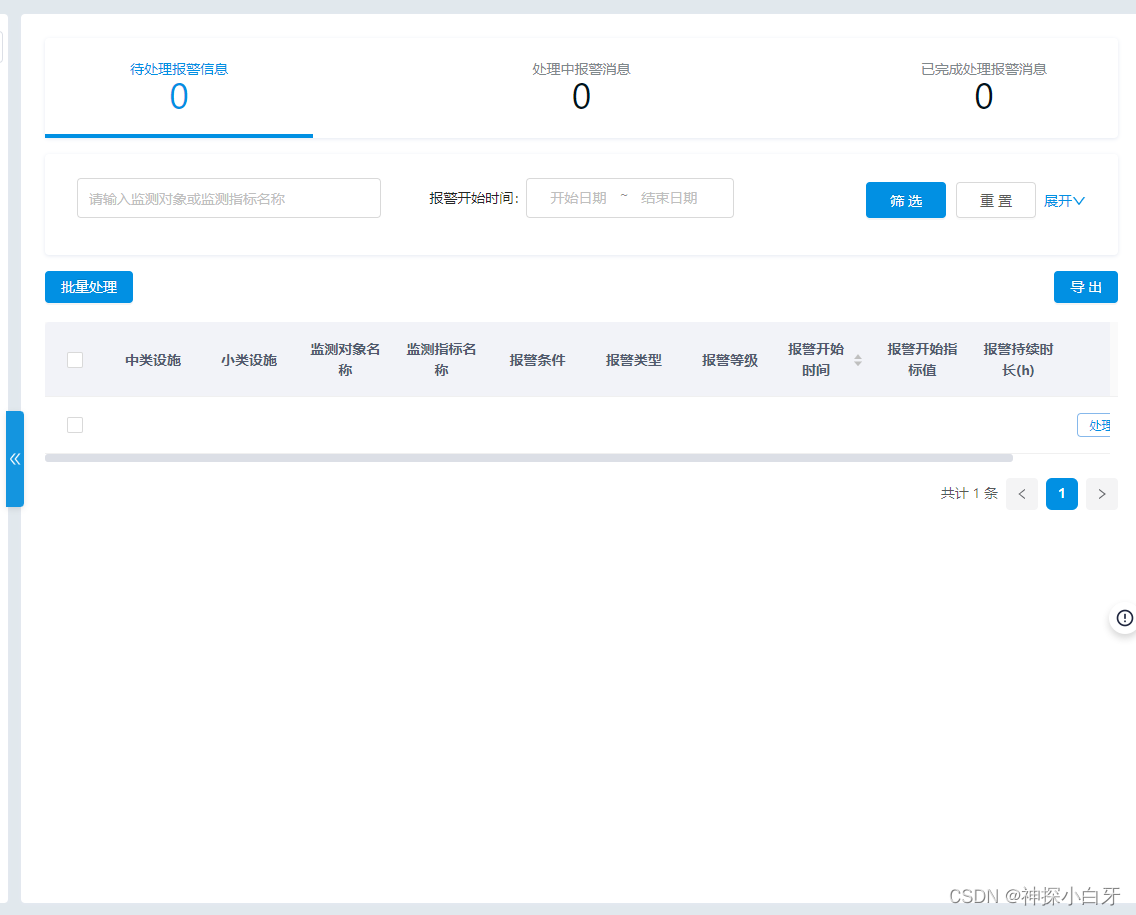
antd中,flex布局不生效,得計(jì)算表格高度并且去賦值從而動(dòng)態(tài)

data 里面定義變量
tableHeight: '100px', //表格最小高度 created() { this.compute(); window.addEventListener('resize', () => { this.compute(); }); },在methods里面計(jì)算表格高度
//計(jì)算表格高度 compute() { this.$nextTick(() => {let minBox = $('.top_box')[0].clientHeight; // 整個(gè)大盒子的高度let maxBox = $('.video-content')[0].clientHeight; //其余高度this.tableHeight = maxBox - minBox - 220 + 'px'; // tab頁(yè)高度 + 分頁(yè)高度 + margin }); },到此這篇關(guān)于antd table動(dòng)態(tài)修改表格高度的實(shí)現(xiàn)的文章就介紹到這了,更多相關(guān)antd table動(dòng)態(tài)修改表格高度內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
標(biāo)簽:
JavaScript
排行榜

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備