iOS自定義UITabBar中間按鈕
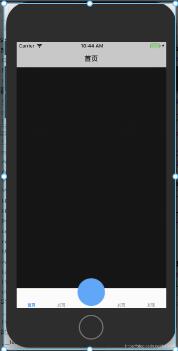
iOS自定義UITabBar中間按鈕的具體代碼,供大家參考,具體內容如下

自定義YLTbaBar繼承自UITabBar
git地址
YLTbaBar.h
//// YLTabBar.h// 自定義tabbar//// Created by nyl on 2018/10/15.// Copyright © 2018年 nieyinlong. All rights reserved.// #import <UIKit/UIKit.h>//tab頁面個數typedef NS_ENUM(NSInteger, kTbaBarItemUIType) { kTbaBarItemUIType_Three = 3,//底部3個選項 kTbaBarItemUIType_Five = 5,//底部5個選項}; @class YLTabBar; @protocol YLTabBarDelegate <NSObject> -(void)tabBar:(YLTabBar *)tabBar clickCenterButton:(UIButton *)sender; @end @interface YLTabBar : UITabBar @property (nonatomic, weak) id<YLTabBarDelegate> tabDelegate;@property (nonatomic, strong) NSString *centerBtnTitle;@property (nonatomic, strong) NSString *centerBtnIcon; + (instancetype)instanceCustomTabBarWithType:(kTbaBarItemUIType)type; @end
YLTbaBar.m
//// YLTabBar.m// 自定義tabbar//// Created by nyl on 2018/10/15.// Copyright © 2018年 nieyinlong. All rights reserved.// #import 'YLTabBar.h' @interface YLTabBar() @property(nonatomic, strong) UIButton *centerButton;@property(nonatomic, strong) UILabel *centerTitle;@property (nonatomic,assign) kTbaBarItemUIType type; @end @implementation YLTabBar +(instancetype)instanceCustomTabBarWithType:(kTbaBarItemUIType)type{ YLTabBar *tabBar = [[YLTabBar alloc] init]; tabBar.type = type; return tabBar;} -(instancetype)initWithFrame:(CGRect)frame{ self = [super initWithFrame:frame]; if (self) { self.translucent = NO; UIButton *plusBtn = [UIButton buttonWithType:UIButtonTypeCustom]; self.centerButton = plusBtn; [plusBtn addTarget:self action:@selector(plusBtnDidClick) forControlEvents:UIControlEventTouchUpInside]; [self addSubview:plusBtn]; UILabel *lblTitle = [[UILabel alloc] init]; self.centerTitle = lblTitle; lblTitle.font = [UIFont systemFontOfSize:10]; lblTitle.textColor = [UIColor blackColor]; lblTitle.textAlignment = NSTextAlignmentCenter; [self addSubview:lblTitle]; } return self;} -(void)plusBtnDidClick{ if (self.tabDelegate && [self.tabDelegate respondsToSelector:@selector(tabBar:clickCenterButton:)]) { [self.tabDelegate tabBar:self clickCenterButton:self.centerButton]; }} // 調整子視圖的布局-(void)layoutSubviews{ [super layoutSubviews]; CGFloat width = self.frame.size.width/self.type; Class class = NSClassFromString(@'UITabBarButton'); for (UIView *view in self.subviews) { if ([view isEqual:self.centerTitle]) {//self.centerButton view.frame = CGRectMake(0, 0, width, 15); view.center = CGPointMake(self.frame.size.width/2, self.frame.size.height - view.frame.size.height + 8); }else if ([view isEqual:self.centerButton]) {//self.centerButton view.frame = CGRectMake(0, 0, width, self.frame.size.height); [view sizeToFit]; view.center = CGPointMake(self.frame.size.width/2, 10); }else if ([view isKindOfClass:class]){//system button CGRect frame = view.frame; int indexFromOrign = view.frame.origin.x/width;//防止UIView *view in self.subviews 獲取到的不是有序的 if (indexFromOrign >= (self.type - 1) / 2) { indexFromOrign++; } CGFloat x = indexFromOrign * width; //如果是系統的UITabBarButton,那么就調整子控件位置,空出中間位置 view.frame = CGRectMake(x, view.frame.origin.y, width, frame.size.height); //調整badge postion for (UIView *badgeView in view.subviews){ NSString *className = NSStringFromClass([badgeView class]); // Looking for _UIBadgeView if ([className rangeOfString:@'BadgeView'].location != NSNotFound){ badgeView.layer.transform = CATransform3DIdentity; badgeView.layer.transform = CATransform3DMakeTranslation(-17.0, 1.0, 1.0); break; } } } }} -(UIView *)hitTest:(CGPoint)point withEvent:(UIEvent *)event{ //這一個判斷是關鍵,不判斷的話push到其他頁面,點擊發布按鈕的位置也是會有反應的,這樣就不好了 //self.isHidden == NO 說明當前頁面是有tabbar的,那么肯定是在導航控制器的根控制器頁面 //在導航控制器根控制器頁面,那么我們就需要判斷手指點擊的位置是否在發布按鈕身上 //是的話讓發布按鈕自己處理點擊事件,不是的話讓系統去處理點擊事件就可以了 if (self.isHidden == NO) { //將當前tabbar的觸摸點轉換坐標系,轉換到發布按鈕的身上,生成一個新的點 CGPoint newP = [self convertPoint:point toView:self.centerButton]; //判斷如果這個新的點是在發布按鈕身上,那么處理點擊事件最合適的view就是發布按鈕 if ( [self.centerButton pointInside:newP withEvent:event]) { return self.centerButton; }else{//如果點不在發布按鈕身上,直接讓系統處理就可以了 return [super hitTest:point withEvent:event]; } } else {//tabbar隱藏了,那么說明已經push到其他的頁面了,這個時候還是讓系統去判斷最合適的view處理就好了 return [super hitTest:point withEvent:event]; }} -(void)setCenterBtnIcon:(NSString *)centerBtnIcon{ _centerBtnIcon = centerBtnIcon; [self.centerButton setBackgroundImage:[UIImage imageNamed:self.centerBtnIcon] forState:UIControlStateNormal]; [self.centerButton setBackgroundImage:[UIImage imageNamed:self.centerBtnIcon] forState:UIControlStateHighlighted];} -(void)setCenterBtnTitle:(NSString *)centerBtnTitle{ _centerBtnTitle = centerBtnTitle; self.centerTitle.text = centerBtnTitle;} @end
在UITabBarController中使用
// viewDidLoda中, KVO形式添加[self setValue:self.ylTabBar forKey:@'tabBar']; - (YLTabBar *)ylTabBar { if (!_ylTabBar) { _ylTabBar = [YLTabBar instanceCustomTabBarWithType:kTbaBarItemUIType_Five]; _ylTabBar.centerBtnIcon = @'centerIcon'; _ylTabBar.tabDelegate = self; } return _ylTabBar;}
YLTabBarDelegate
-(void)tabBar:(YLTabBar *)tabBar clickCenterButton:(UIButton *)sender{ UIAlertController *alert = [UIAlertController alertControllerWithTitle:@'提示' message:@'點擊了中間按鈕' preferredStyle:UIAlertControllerStyleAlert]; UIAlertAction *action = [UIAlertAction actionWithTitle:@'OK' style:UIAlertActionStyleCancel handler:^(UIAlertAction * _Nonnull action) { // TODO }]; [alert addAction:action]; [self presentViewController:alert animated:YES completion:nil];}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備