Android Studio配合WampServer完成本地Web服務器訪問的問題
初入Android Studio,在訪問Web服務器時遇到的一些問題,特寫此篇記錄一下錯誤的解決。
一、WampServer服務器初入Android Studio,在進行Web服務器的訪問時要用到本地的Web服務器,通過WampServer實現(xiàn)。本次使用的是WampServer 2.2版本,下載鏈接附在下方:
鏈接: https://pan.baidu.com/s/1STRuXrol0ZXCFkMTpmSOZw 提取碼: 5x22(有32位以及64位兩個版本)
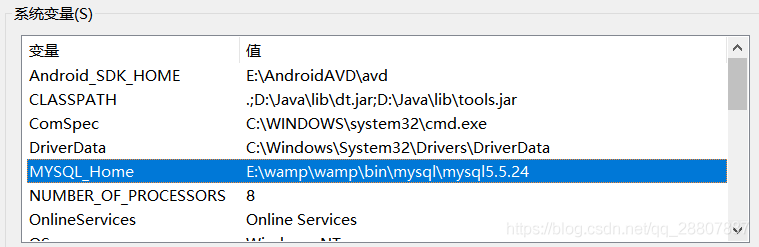
二、問題解析1.圖標橙色安裝后右下角圖標為橙色,正常運行應為綠色。由于WampServer自帶MySQL,而本機上裝有其他版本的MySQL,導致沖突。解決方法:在環(huán)境配置中根據(jù)安裝目錄(我這里安裝目錄是E:wamp)重新配置MySQL環(huán)境變量,如下圖:

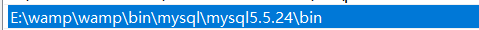
在系統(tǒng)變量path中加入

最后在WampServer運行圖標單擊,重新啟動所有服務。服務器在線,變成綠色。另外,在WampSever中單擊圖標點擊localhost,若能成功從瀏覽器進入頁面則說明服務器沒有問題。

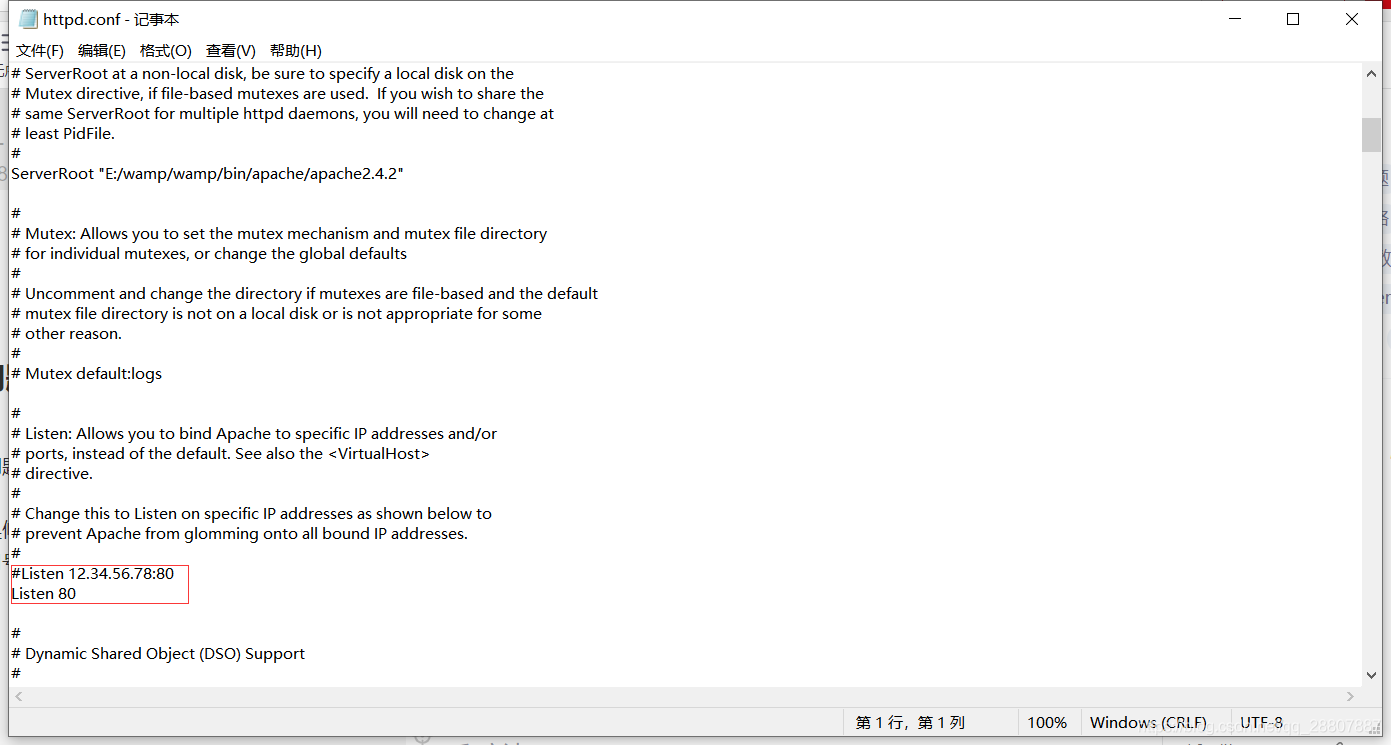
在初期出現(xiàn)問題時,查詢服務器橙色的原因大多結果都是修改Apache/http.conf中的端口,但是不改變端口使用原本的80端口也可以成功使服務器順利啟動。因此如果修改了MySQL的問題后服務器正常后不必修改端口號。但是要記住這個端口號,在Android Studio編程中會用到。

<?xml version='1.0' encoding='utf-8'?><LinearLayout xmlns:android='http://schemas.android.com/apk/res/android' android:layout_width='match_parent' android:layout_height='match_parent' android:orientation='vertical'> <Button android: android:layout_width='wrap_content' android:layout_height='wrap_content' android:text='連接Web服務器' android:layout_gravity='center'/> <EditText android: android:layout_width='250dp' android:layout_height='50dp' android:layout_gravity='center' /> <EditText android: android:layout_width='250dp' android:layout_height='50dp' android:layout_gravity='center'/> <ImageView android: android:layout_width='wrap_content' android:layout_height='wrap_content' /></LinearLayout>
顯示效果如下:

2、Java代碼:
package com.test.web_server;import android.app.Activity;import android.app.Notification;import android.graphics.Bitmap;import android.graphics.BitmapFactory;import android.os.Bundle;import android.os.Handler;import android.os.Message;import android.os.StrictMode;import android.view.View;import android.widget.Button;import android.widget.EditText;import android.widget.ImageView;import java.io.InputStream;import java.net.HttpURLConnection;import java.net.URL;public class MainActivity extends Activity { Button btn; EditText txt1,txt2; ImageView img; HttpURLConnection conn = null; InputStream inStream = null; String str = 'http://(這里填寫本機的IP地址):80/test/yinghua.jpg'; //使用Web網(wǎng)站IP(本地IP+port訪問,并非localhost),test文件夾為www下創(chuàng)建 HHandler mHandler = new HHandler(); @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main2); img = (ImageView)findViewById(R.id.imageview); txt1 = (EditText)findViewById(R.id.edittext1); txt2 = (EditText)findViewById(R.id.edittext2); btn = (Button)findViewById(R.id.btn); btn.setOnClickListener(new mClick()); } class mClick implements View.OnClickListener { public void onClick(View arg0) { StrictMode.setThreadPolicy( new StrictMode .ThreadPolicy .Builder() .detectDiskReads() .detectDiskWrites() .detectNetwork() .penaltyLog() .build()); StrictMode.setVmPolicy( new StrictMode .VmPolicy .Builder() .detectLeakedSqlLiteObjects() .detectLeakedClosableObjects() .penaltyLog() .penaltyDeath() .build()); getPicture(); } } private void getPicture(){ try{ URL url = new URL(str); //構建圖片的URL地址 conn = (HttpURLConnection) url.openConnection(); conn.setConnectTimeout(5000); //設置超時時間,5000毫秒即為5秒 conn.setRequestMethod('GET'); //設置獲取圖片的方式為GET if(conn.getResponseCode()==200) //響應碼為200則為訪問成功 { //獲取連接的輸入流,這個輸入流就是圖片的輸入流 inStream = conn.getInputStream(); Bitmap bmp = BitmapFactory.decodeStream(inStream); //由于不是msg,因此不能使用sendMessage(msg)方法 mHandler.obtainMessage(0,bmp).sendToTarget(); //向Handler發(fā)送消息,更新UI int result = inStream.read(); while(result != -1){ txt1.setText((char)result); result = inStream.read(); } //關閉輸入流 inStream.close(); txt1.setText('(1)建立輸入流成功!'); } }catch (Exception e2){txt1.setText('(3)IO流失敗');} } //gitPicture()結束 /** Android利用Handler來實現(xiàn)UI線程的更新。 Handler是Android中的消息發(fā)送器,主要接受子線程發(fā)送的數(shù)據(jù),并用此數(shù)據(jù)配合主線程更新UI 接受消息,處理消息,此Handler會與當前主線程一塊運行 */ class HHandler extends Handler { //子類必須重寫此方法,接受數(shù)據(jù) public void handleMessage(Message msg){ super.handleMessage(msg); txt2.setText('(2)下載圖像成功!'); img.setImageBitmap((Bitmap) msg.obj); //更新UI } }} //主類結束
最后,在AndroidManifest.xml文件中記得添加以下權限:
<uses-permission android:name='android.permission.INTERNET'/>
注意:在Java代碼中,str表示W(wǎng)eb服務器中的文件地址(這里用的是圖片),我們使用模擬器運行程序時,不可以直接使用localhost,這樣是訪問不出來網(wǎng)頁的(可以在模擬器瀏覽器中輸入http://127.0.0.1:80/訪問,會被拒絕),因此需要通過在cmd命令行中輸入ipconfig查找本機的IP地址,將他寫到Java代碼中,才能順利運行!
四、運行效果
到此這篇關于Android Studio配合WampServer完成本地Web服務器訪問的文章就介紹到這了,更多相關Android Studio訪問本地Web服務器內(nèi)容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關文章希望大家以后多多支持好吧啦網(wǎng)!
相關文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備