文章詳情頁
Element ui tree(樹)實現父節點選中時子節點不選中父節點取消時子節點自動取消功能
瀏覽:49日期:2022-06-13 10:09:11
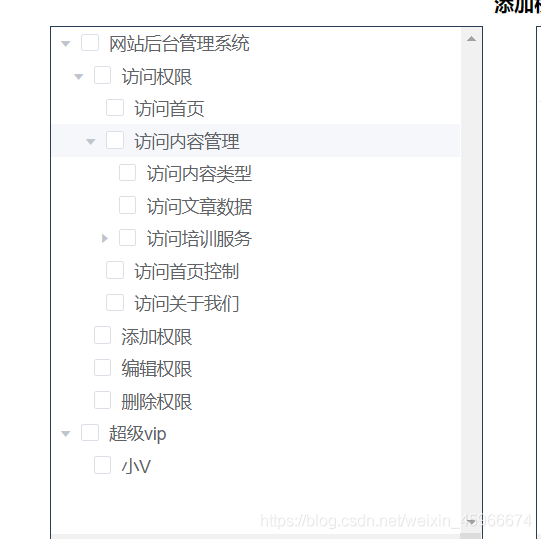
Elementui因為vue在國內的影響而受益 使用量巨大樹作為一種重要的開發組件應用廣泛,今天帶大家了解樹的靈活應用首先我們來創建一個樹
<el-tree :data='data'ref='tree'show-checkbox:check-on-click-node = 'true'node-key='perId':default-expanded-keys='[]':default-checked-keys='[]':indent = '10'> </el-tree>
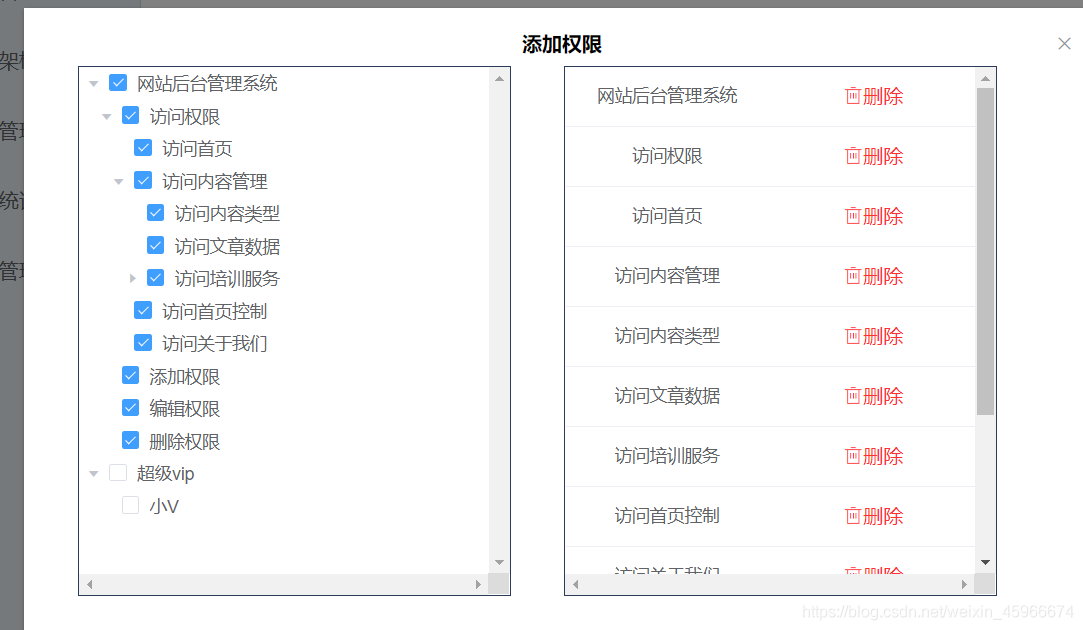
我們會發現當你選中一個父節點時他下面的所以子節點會被全部選中

我們可以用:check-strictly強制打斷父子節點的關聯 (官方文檔 tree有詳細講解 :check-strictly屬性)當這回我們會發現:取消父節點時子節點依舊處于選中狀態

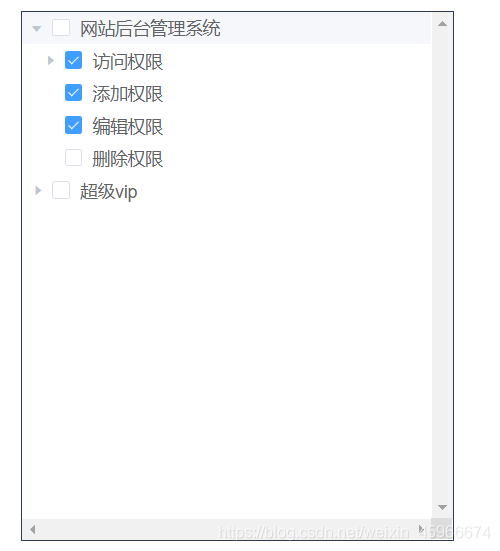
這是我們可以給一個勾選事件@check-change = “checkChange”check-change事件官方文檔Element ui tree有詳細介紹
checkChange(a,b,c){//如果為取消 if(b === false){ //如果當前節點有子集 if(a.children){ //循環子集將他們的選中取消 a.children.map(item => { this.$refs.tree.setChecked(item.perId,false); }) } }else{ //否則(為選中狀態) //判斷父節點id是否為空 if(a.perParentId !== 0){ //如果不為空則將其選中 this.$refs.tree.setChecked(a.perParentId,true); } } this.tableData = this.$refs.tree.getCheckedNodes(); },setChecked方法官方文檔有詳細介紹
到此這篇關于Element ui tree(樹)實現父節點選中時子節點不選中父節點取消時子節點自動取消功能的文章就介紹到這了,更多相關Element ui tree父節點選中時子節點不選中內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
標簽:
JavaScript
排行榜

 網公網安備
網公網安備