Android Studio 3.5格式化布局代碼時(shí)錯位、錯亂bug的解決
更新到3.5版本后,格式化布局文件代碼,會自動給排序元素,導(dǎo)致界面布局錯亂
解決辦法:
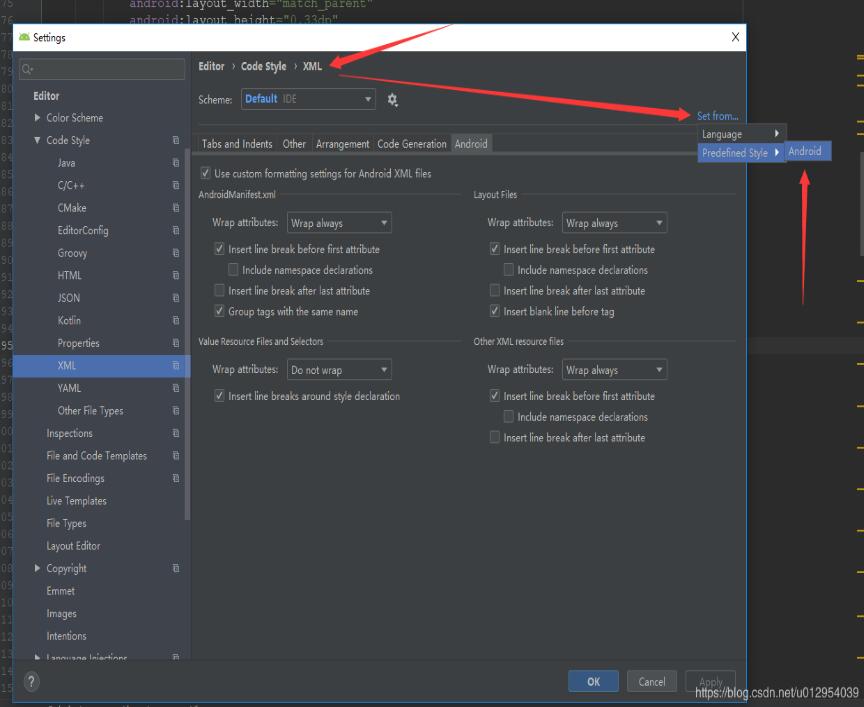
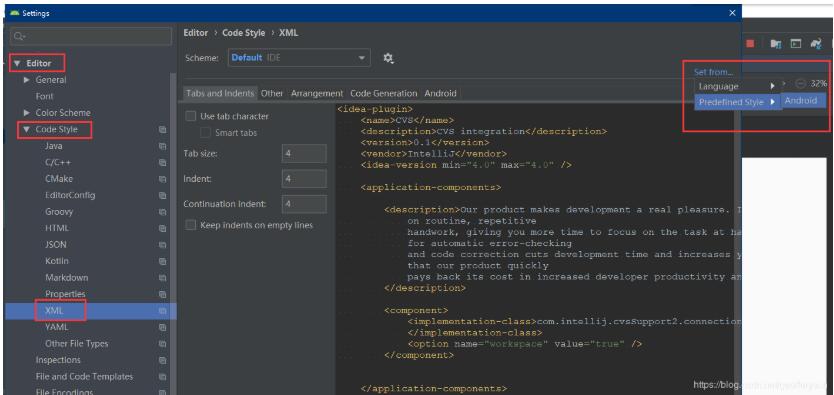
設(shè)置 > code style > XML 右上角 Set from然后選擇Predefined Style...>Android即可

補(bǔ)充知識:Android Studio:Reformat Code格式化Xml布局代碼后控件順序錯亂
Android Studio升級3.5之后,遇到個(gè)奇葩問題,在布局xml文件中格式化代碼后,控件的順序都變了,這不是我們想要的結(jié)果,網(wǎng)上搜了一下,確實(shí)是AS3.5的鍋,每次升級都會遇到不同的問題,先記錄一下吧,以后有時(shí)間再研究為什么做的調(diào)整。
<?xml version='1.0' encoding='utf-8'?><LinearLayout xmlns:android='http://schemas.android.com/apk/res/android' xmlns:tools='http://schemas.android.com/tools' android:layout_width='match_parent' android:layout_height='match_parent' android:orientation='vertical' android:padding='16dp' tools:context='sun.geoffery.mvpdemo.MainActivity'> <TextView android: android:layout_width='match_parent' android:layout_height='0dp' android:layout_weight='1' android:text='點(diǎn)擊按鈕獲取網(wǎng)絡(luò)數(shù)據(jù)' /> <Button android: android:layout_width='match_parent' android:layout_height='wrap_content' android:text='獲取數(shù)據(jù)【成功】' /> <Button android: android:layout_width='match_parent' android:layout_height='wrap_content' android:text='獲取數(shù)據(jù)【失敗】' /> <Button android: android:layout_width='match_parent' android:layout_height='wrap_content' android:text='獲取數(shù)據(jù)【異常】' /></LinearLayout>
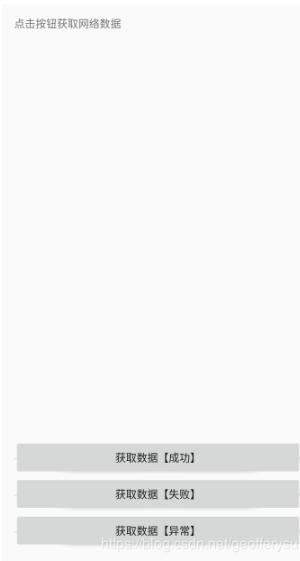
這個(gè)簡單的布局界面大致如下圖所示:

走你,Ctrl+Shift+F,格式化一把,再看我們的代碼:
<?xml version='1.0' encoding='utf-8'?><LinearLayout xmlns:android='http://schemas.android.com/apk/res/android' xmlns:tools='http://schemas.android.com/tools' android:layout_width='match_parent' android:layout_height='match_parent' android:orientation='vertical' android:padding='16dp' tools:context='sun.geoffery.mvpdemo.MainActivity'> <Button android: android:layout_width='match_parent' android:layout_height='wrap_content' android:text='獲取數(shù)據(jù)【成功】' /> <Button android: android:layout_width='match_parent' android:layout_height='wrap_content' android:text='獲取數(shù)據(jù)【失敗】' /> <Button android: android:layout_width='match_parent' android:layout_height='wrap_content' android:text='獲取數(shù)據(jù)【異常】' /> <TextView android: android:layout_width='match_parent' android:layout_height='0dp' android:layout_weight='1' android:text='點(diǎn)擊按鈕獲取網(wǎng)絡(luò)數(shù)據(jù)' /></LinearLayout>
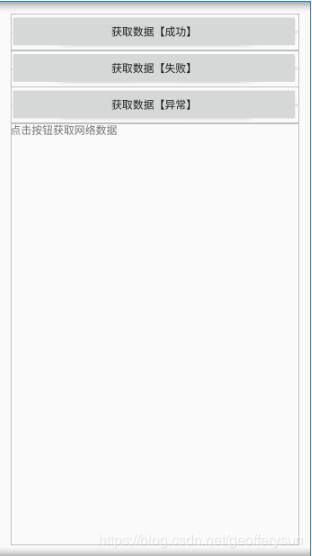
原本最頂部的TextView被格式化到了最下面,一臉懵逼,界面如下:

具體解決方法如下:
Settings?>Editor?> Code Style?>XML
點(diǎn)擊右上角的Set from->Predefined Style選擇Android后點(diǎn)擊OK保存,Perfect!

再格式化代碼,就是我們想要的效果了

以上這篇Android Studio 3.5格式化布局代碼時(shí)錯位、錯亂bug的解決就是小編分享給大家的全部內(nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. React實(shí)現(xiàn)一個(gè)倒計(jì)時(shí)hook組件實(shí)戰(zhàn)示例2. WMLScript的語法基礎(chǔ)3. XML 增、刪、改和查示例4. XML入門的常見問題(三)5. JavaScript中顏色模型的基礎(chǔ)知識與應(yīng)用詳解6. 不要在HTML中濫用div7. XML 非法字符(轉(zhuǎn)義字符)8. el-input無法輸入的問題和表單驗(yàn)證失敗問題解決9. 前端html+css實(shí)現(xiàn)動態(tài)生日快樂代碼10. CSS3實(shí)例分享之多重背景的實(shí)現(xiàn)(Multiple backgrounds)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備