vue實(shí)現(xiàn)錨點(diǎn)定位功能
本文實(shí)例為大家分享了vue實(shí)現(xiàn)錨點(diǎn)定位的具體代碼,供大家參考,具體內(nèi)容如下
這里主要是實(shí)現(xiàn)了一個簡單的滾動觸發(fā)錨點(diǎn)高亮,以及點(diǎn)擊錨點(diǎn)觸發(fā)滾動的功能如果是獲取瀏覽器的滾動高度,各個瀏覽器有所差異,使用以下幾種方式:
Chrome: document.body.scrollTopFirefox: document.documentElement.scrollTopSafari: window.pageYOffset
我這里是局部元素滾動,因此稍有差異。先附上html及css代碼塊:
scroll-content為滾動區(qū)域, operation-btn為控制錨點(diǎn)行為的按鈕。
<template> <div class='anchor-point'> <!-- 滾動區(qū)域 --> <div @scroll='onScroll'> <div style='height: 500px;background: #3a8ee6;'>一層</div> <div style='height: 500px;background: red;'>二層</div> <div style='height: 500px;background: #42b983'>三層</div> <div style='height: 1000px;background: yellow;'>四層</div> </div> <!-- 按鈕 --> <div class='operation-btn'> <div v-for='(item, index) in [’一層’,’二層’,’三層’,’四層’]' :key='index' @click='jump(index)' :style='{background: activeStep === index ? ’#eeeeee’ : ’#ffffff’}'>{{item}} </div> </div> </div></template><style lang='scss' scoped> .anchor-point { flex-basis: 100%; display: flex; overflow: hidden; .scroll-content { height: 100%; width: 90%; overflow: scroll; } .operation-btn { width: 10%; height: 100%; } }</style>
通過監(jiān)聽滾動事件,高亮顯示錨點(diǎn)按鈕
這里是通過遍歷滾動項(xiàng),判斷滾動條滾動距離是否大于當(dāng)前項(xiàng)的可滾動距離(即距離其offsetParent頂部的距離,這里是body)
// 滾動觸發(fā)按鈕高亮onScroll (e) { let scrollItems = document.querySelectorAll(’.scroll-item’) for (let i = scrollItems.length - 1; i >= 0; i--) { // 判斷滾動條滾動距離是否大于當(dāng)前滾動項(xiàng)可滾動距離 let judge = e.target.scrollTop >= scrollItems[i].offsetTop - scrollItems[0].offsetTop if (judge) { this.activeStep = i break } }},
添加點(diǎn)擊事件,根據(jù)錨點(diǎn)滾動至對應(yīng)區(qū)域并實(shí)現(xiàn)平滑滾動
這里參考網(wǎng)上的方法,將滾動距離細(xì)分為多個小段,并考慮向上及向下的的滾動,實(shí)現(xiàn)滾動的過渡動畫。本來是打算使用scrollIntoView實(shí)現(xiàn)滾動動畫,scrollIntoView在各個瀏覽器已經(jīng)有很好的支持性,但是ScrollIntoViewOptions在瀏覽器的兼容性上還有問題,所以改用如下距離分割的方式。
// 點(diǎn)擊切換錨點(diǎn)jump (index) { let target = document.querySelector(’.scroll-content’) let scrollItems = document.querySelectorAll(’.scroll-item’) // 判斷滾動條是否滾動到底部 if (target.scrollHeight <= target.scrollTop + target.clientHeight) { this.activeStep = index } let total = scrollItems[index].offsetTop - scrollItems[0].offsetTop // 錨點(diǎn)元素距離其offsetParent(這里是body)頂部的距離(待滾動的距離) let distance = document.querySelector(’.scroll-content’).scrollTop // 滾動條距離滾動區(qū)域頂部的距離 // let distance = document.body.scrollTop || document.documentElement.scrollTop || window.pageYOffset // 滾動條距離滾動區(qū)域頂部的距離(滾動區(qū)域?yàn)榇翱? // 滾動動畫實(shí)現(xiàn), 使用setTimeout的遞歸實(shí)現(xiàn)平滑滾動,將距離細(xì)分為50小段,10ms滾動一次 // 計(jì)算每一小段的距離 let step = total / 50 if (total > distance) { smoothDown(document.querySelector(’.scroll-content’)) } else { let newTotal = distance - total step = newTotal / 50 smoothUp(document.querySelector(’.scroll-content’)) } // 參數(shù)element為滾動區(qū)域 function smoothDown (element) { if (distance < total) { distance += step element.scrollTop = distance setTimeout(smoothDown.bind(this, element), 10) } else { element.scrollTop = total } } // 參數(shù)element為滾動區(qū)域 function smoothUp (element) { if (distance > total) { distance -= step element.scrollTop = distance setTimeout(smoothUp.bind(this, element), 10) } else { element.scrollTop = total } } // document.querySelectorAll(’.scroll-item’).forEach((item, index1) => { // if (index === index1) { // item.scrollIntoView({ // block: ’start’, // behavior: ’smooth’ // }) // } // })}
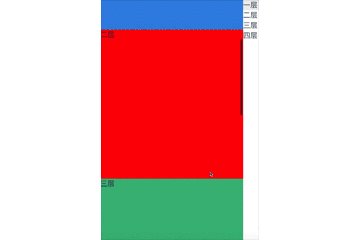
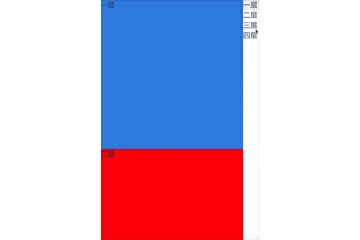
此處附上效果圖:

第一次實(shí)現(xiàn)錨點(diǎn)定位及滾動高亮錨點(diǎn)的效果,略有不足,有什么問題或建議請多多指正。這里非常感謝這篇文章帶來的啟發(fā),又get一個新知識點(diǎn)。
以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. Java8內(nèi)存模型PermGen Metaspace實(shí)例解析2. JAMon(Java Application Monitor)備忘記3. Spring security 自定義過濾器實(shí)現(xiàn)Json參數(shù)傳遞并兼容表單參數(shù)(實(shí)例代碼)4. 學(xué)python最電腦配置有要求么5. Python TestSuite生成測試報(bào)告過程解析6. 基于python實(shí)現(xiàn)操作git過程代碼解析7. 增大python字體的方法步驟8. python使用QQ郵箱實(shí)現(xiàn)自動發(fā)送郵件9. python中用Scrapy實(shí)現(xiàn)定時爬蟲的實(shí)例講解10. Python 的 __str__ 和 __repr__ 方法對比

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備