vue+springboot實現登錄驗證碼
本文實例為大家分享了vue+springboot實現登錄驗證碼的具體代碼,供大家參考,具體內容如下
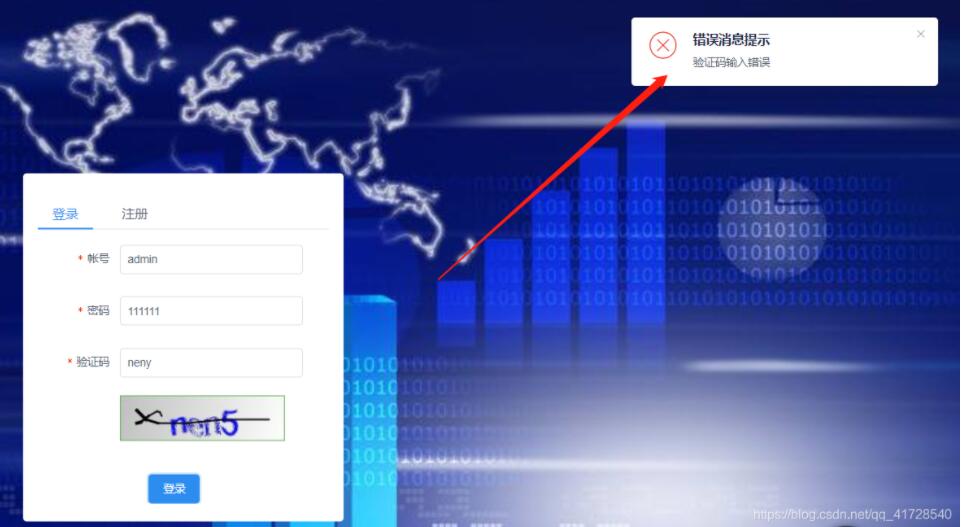
先看效果圖

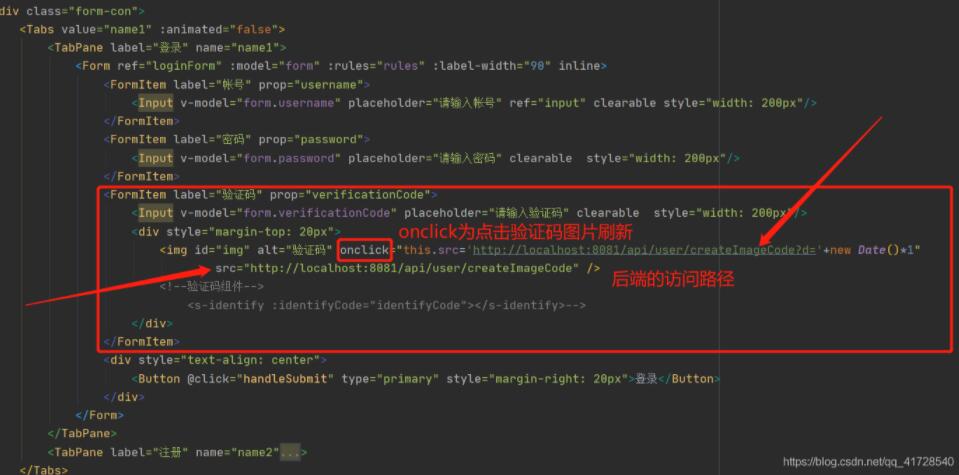
在login頁面添加驗證碼html

在后端pom文件添加kaptcha依賴
<dependency> <groupId>com.github.penggle</groupId> <artifactId>kaptcha</artifactId> <version>2.3.2</version></dependency>
創建KaptchaConfig工具類
package com.brilliance.module.system.controller.util; import com.google.code.kaptcha.impl.DefaultKaptcha;import com.google.code.kaptcha.util.Config;import org.springframework.context.annotation.Bean;import org.springframework.context.annotation.Configuration; import java.util.Properties; @Configurationpublic class KaptchaConfig { @Bean public DefaultKaptcha getDefaultKaptcha() {DefaultKaptcha defaultKaptcha = new DefaultKaptcha();Properties properties = new Properties();// 圖片寬properties.setProperty('kaptcha.image.width', '180');// 圖片高properties.setProperty('kaptcha.image.height', '50');// 圖片邊框properties.setProperty('kaptcha.border', 'yes');// 邊框顏色properties.setProperty('kaptcha.border.color', '105,179,90');// 字體顏色properties.setProperty('kaptcha.textproducer.font.color', 'blue');// 字體大小properties.setProperty('kaptcha.textproducer.font.size', '40');// session keyproperties.setProperty('kaptcha.session.key', 'code');// 驗證碼長度properties.setProperty('kaptcha.textproducer.char.length', '4');// 字體properties.setProperty('kaptcha.textproducer.font.names', '宋體,楷體,微軟雅黑');Config config = new Config(properties);defaultKaptcha.setConfig(config);return defaultKaptcha; }}
Controller中,生成的驗證碼存儲在了redis中, 用于以后作校驗(redis的配置以及依賴自行百度)
@RestController@RequestMapping('/api/user')@Api(tags = '系統用戶管理')public class SysUserController extends AbstractController{ @Autowired private SysUserService sysUserService; @Autowired private DefaultKaptcha defaultKaptcha; @Autowired RedisTemplate redisTemplate; @GetMapping('/createImageCode') public void createImageCode(HttpServletRequest request, HttpServletResponse response) throws IOException { response.setHeader('Cache-Control', 'no-store, no-cache'); response.setContentType('image/jpeg'); // 生成文字驗證碼 String text = defaultKaptcha.createText(); // 生成圖片驗證碼 BufferedImage image = defaultKaptcha.createImage(text); // 這里我們使用redis緩存驗證碼的值,并設置過期時間為60秒 redisTemplate.opsForValue().set('imageCode',text,60, TimeUnit.SECONDS); ServletOutputStream out = response.getOutputStream(); ImageIO.write(image, 'jpg', out); out.flush(); out.close(); }
生成之后,在登錄界面輸入驗證碼需要進行校驗輸入的是否正確

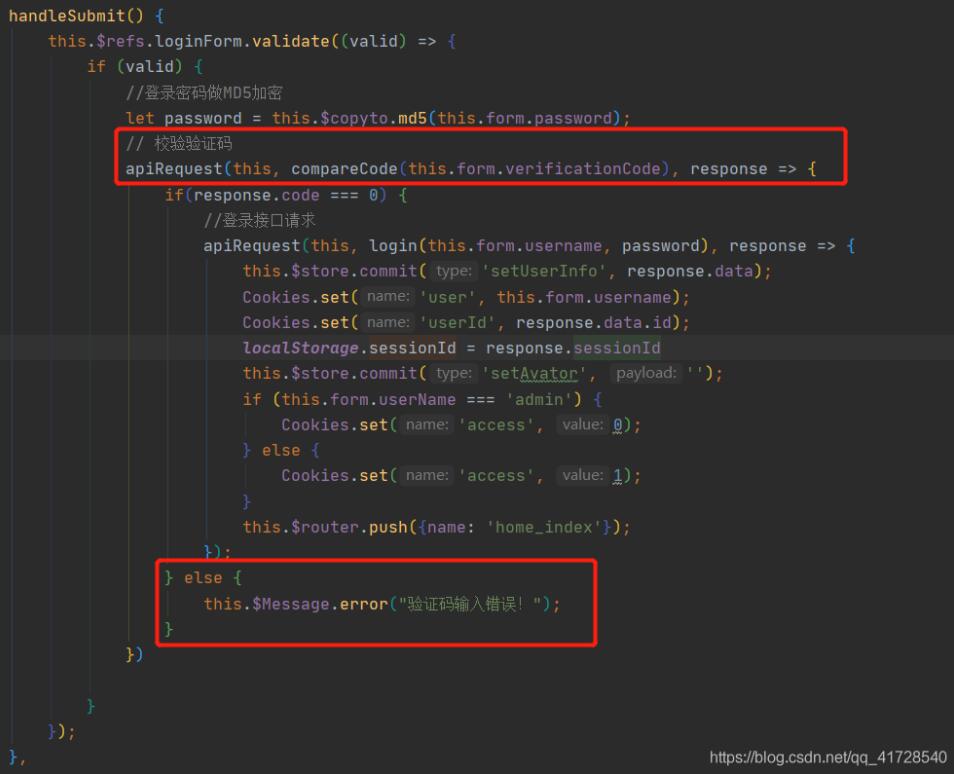
在登錄按鈕外層加一次請求判斷,驗證輸入的驗證碼是否正確,根據返回值提示錯誤信息

@PostMapping('/compareCode')public RESULT compareCode(@RequestBody String verificationCode) { if(!redisTemplate.hasKey('imageCode')) { return RESULT.error(500,'驗證碼已過期'); } String code = redisTemplate.opsForValue().get('imageCode').toString(); if(StringUtils.equals(verificationCode,code)) { return RESULT.ok(); } else { return RESULT.error(500,'驗證碼輸入錯誤'); }}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備