文章詳情頁
vue 項目@change多個參數傳值多個事件的操作
瀏覽:8日期:2022-10-07 15:47:46
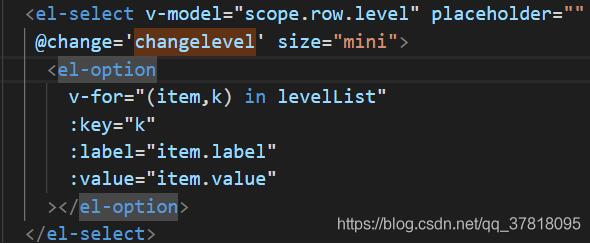
首先是只有一個change事件

changelevel()//選擇值
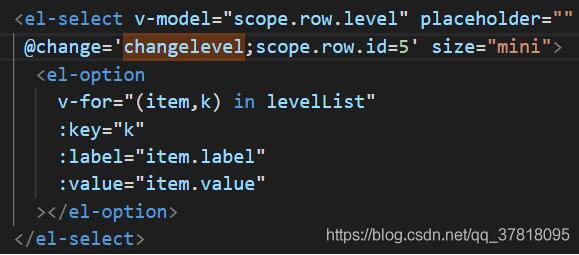
若想改變select同時改變row里的值

多個事件用;分割開來
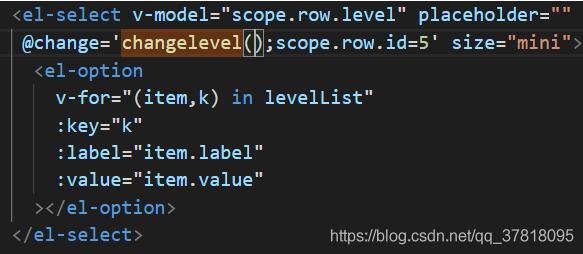
此時發現changelevel()不執行那么加上()呢

changelevel(val){ console.log(val) => //undefined}
表示未傳參數 輸出undefined
那么要傳值傳誰呢

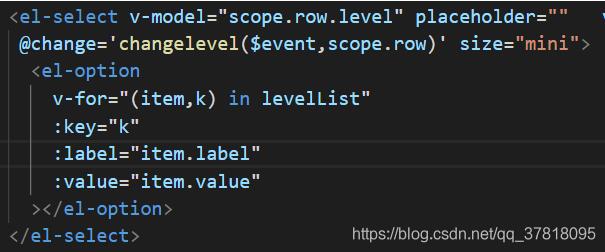
傳入$event 再次輸出就可獲取選擇值
補充:element-ui @change添加自定義參數
element-ui的change事件默認參數是一個value值,比如下拉框的change事件默認參數是選中的value值,但是實際項目中我們要傳的一般不止這一個參數,如果直接追加兩個參數可能獲取不到,這時需要把參數中的默認參數名換成$event即可,
//第一個參數是默認的value參數,第二個是我們自己想傳入的參數
@change=’selectChange($event,scope.row)’
或者使用第二種方法:
@change=’(val)=>selectChange(value,scope.row)’
以上為個人經驗,希望能給大家一個參考,也希望大家多多支持好吧啦網。如有錯誤或未考慮完全的地方,望不吝賜教。
標簽:
Vue
相關文章:
排行榜

 網公網安備
網公網安備