Vue實(shí)現(xiàn)簡(jiǎn)單計(jì)算器
本文實(shí)例為大家分享了Vue實(shí)現(xiàn)簡(jiǎn)單計(jì)算器的具體代碼,供大家參考,具體內(nèi)容如下
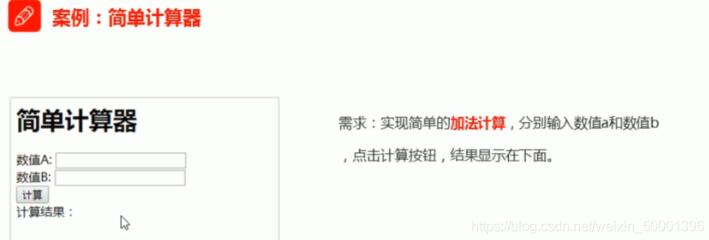
案例需求
1、通過(guò)v-model 指令 實(shí)現(xiàn)數(shù)值A(chǔ)和數(shù)值B的綁定2、給計(jì)算按鈕綁定事件,實(shí)現(xiàn)計(jì)算邏輯3、將計(jì)算結(jié)果綁定到對(duì)應(yīng)位置
實(shí)現(xiàn)靜態(tài)頁(yè)面
<div id=’app’> <h1>簡(jiǎn)單計(jì)算器</h1> <div><span>數(shù)值A(chǔ):</span><span><input type='text' v-model=’a’></span></div> <div><span>數(shù)值B:</span><span type='text' v-model=’b’></span></div> <div><button>計(jì)算</button></div> <div><span>計(jì)算結(jié)果</span><span></span></div></div>
導(dǎo)入Vue
<script type='text/javascript' src='http://m.lshqa.cn/bcjs/js/vue.js'></script>
為靜態(tài)頁(yè)面添加指令
<div id=’app’> <h1>簡(jiǎn)單計(jì)算器</h1> <div><span>數(shù)值A(chǔ):</span> <span><input type='text' v-model=’a’> </span> </div> <div> <span>數(shù)值B:</span> <span><input type='text' v-model=’b’> </span> </div> <div> <button v-on:click='handle'>計(jì)算</button> </div> <div><span>計(jì)算結(jié)果</span><span v-text='result'></span></div></div>
設(shè)置 計(jì)算功能
<script type='text/javascript'> /* */ var vm = new Vue({ el: '#app', data: {a: ’’,b: ’’,result: ’’ }, methods: {handle: function () { // 實(shí)現(xiàn)計(jì)算邏輯 this.result = parseInt(this.a) + parseInt(this.b);} } });</script>
最終代碼
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <meta name='viewport' content='width=device-width, initial-scale=1.0'> <title>簡(jiǎn)單計(jì)算器</title></head><body> <div id=’app’> <h1>簡(jiǎn)單計(jì)算器</h1> <div><span>數(shù)值A(chǔ):</span> <span><input type='text' v-model=’a’> </span> </div> <div> <span>數(shù)值B:</span> <span><input type='text' v-model=’b’> </span> </div> <div> <button v-on:click='handle'>計(jì)算</button> </div> <div><span>計(jì)算結(jié)果</span><span v-text='result'></span></div> </div> <script type='text/javascript' src='http://m.lshqa.cn/bcjs/js/vue.js'></script> <script type='text/javascript'> /* */ var vm = new Vue({ el: '#app', data: {a: ’’,b: ’’,result: ’’ }, methods: {handle: function () { // 實(shí)現(xiàn)計(jì)算邏輯 this.result = parseInt(this.a) + parseInt(this.b);} } }); </script></body></html>
以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. python爬蟲(chóng)beautifulsoup解析html方法2. Python 如何將integer轉(zhuǎn)化為羅馬數(shù)(3999以?xún)?nèi))3. python 實(shí)現(xiàn)aes256加密4. 詳解Python模塊化編程與裝飾器5. css進(jìn)階學(xué)習(xí) 選擇符6. Python性能測(cè)試工具Locust安裝及使用7. 以PHP代碼為實(shí)例詳解RabbitMQ消息隊(duì)列中間件的6種模式8. 使用Python解析Chrome瀏覽器書(shū)簽的示例9. html小技巧之td,div標(biāo)簽里內(nèi)容不換行10. python web框架的總結(jié)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備