Vue 列表頁帶參數進詳情頁的操作(router-link)
首先,仔細看文檔!!!一點一點的踩坑過來的~~~
這里介紹params和query兩種方法
1.用params傳參
列表頁:
<router-link :to='{ name:’msgDetail’, params: {id: item.msg_id} }'>(注意:用params傳參這里是命名路由,用name)
</router-link>
路由配置如下:
export default new Router({routes: [ { path: ’/msgDetail/:id’, name: ’msgDetail’, component: msgDetail }]
詳情頁接收參數:
this.$route.params.id(注意:這里是$route,而不是$router)
2.用query傳參
列表組件:
<router-link :to='{ path: ’/msgDetail’, query: {id: item.msg_id} }'>(注意:用query傳參這里是帶查詢參數,用path)
</router-link>
路由配置如下:
export default new Router({routes: [ { path: ’/msgDetail’, name: ’msgDetail’, component: msgDetail }]
詳情頁接收參數:
this.$route.query.id(注意:這里是$route,而不是$router)
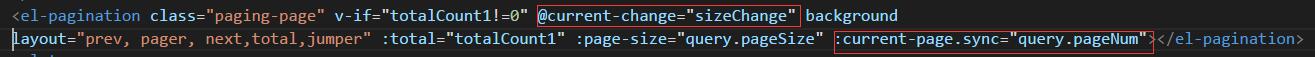
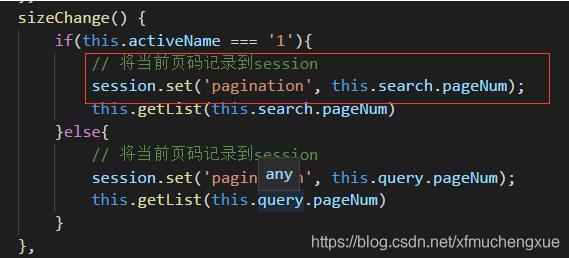
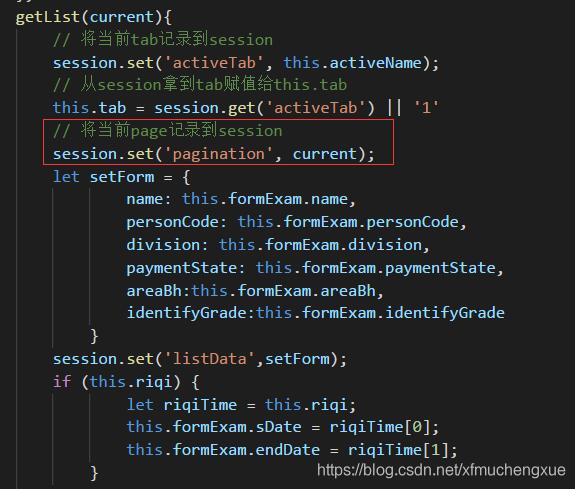
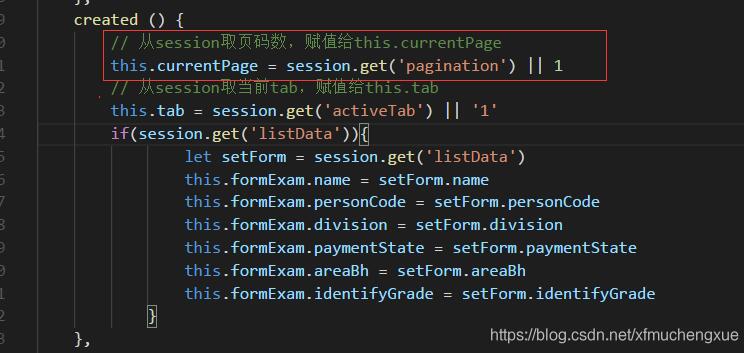
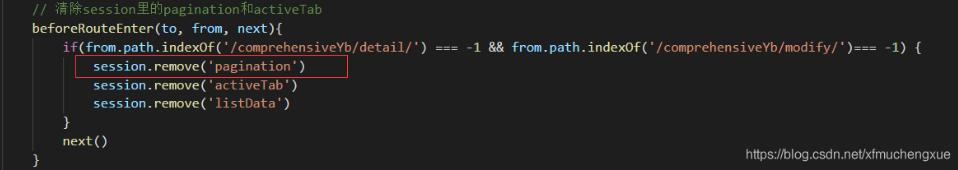
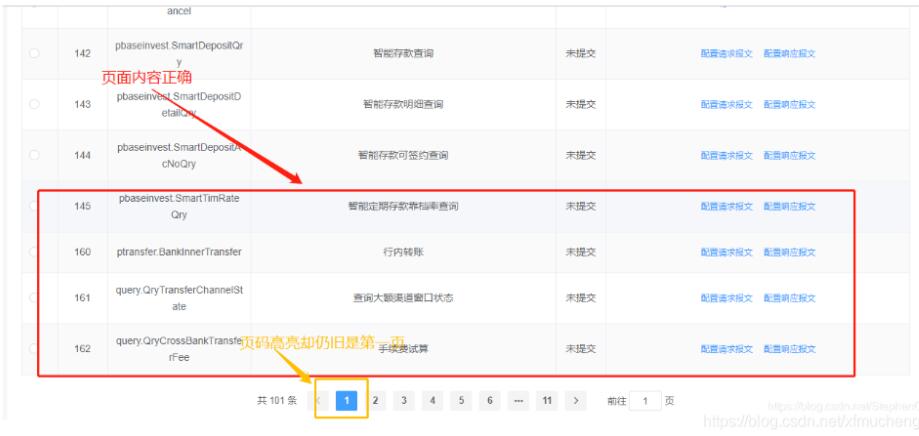
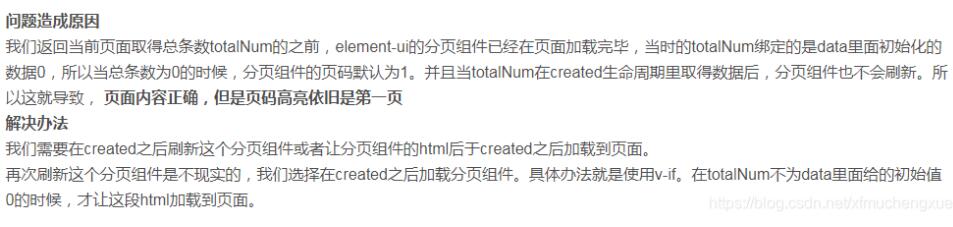
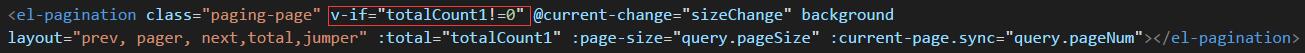
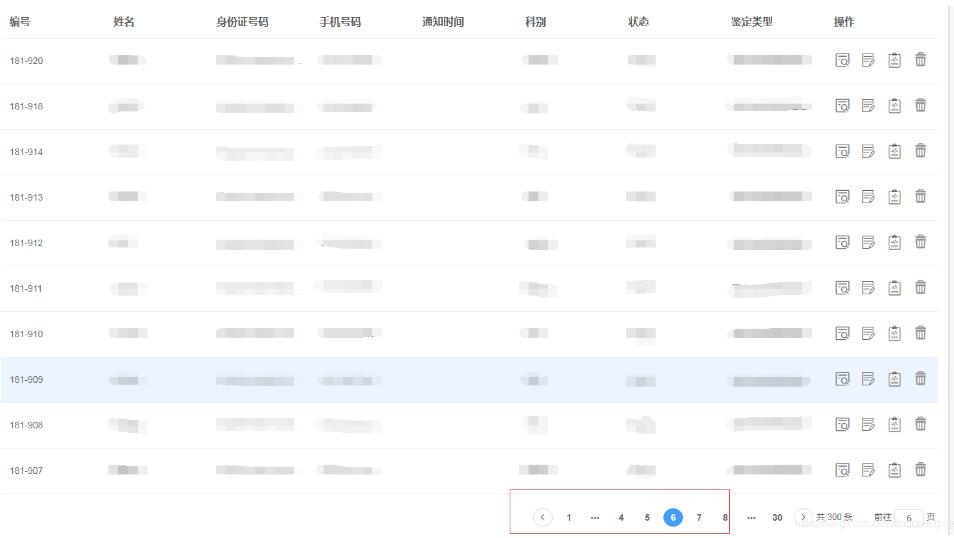
補充知識:vue+element解決點擊table列表的從詳情或修改頁面跳轉路由到列表頁總是跳轉到第一頁,而不能跳轉到當前頁的問題
思路:
將當前頁的頁碼currentPage存入session,然后點擊詳情跳轉到詳情頁面,然后,再次返回當前頁的時候,在created生命周期里,獲取到存儲的currentPage,再進行加載









以上這篇Vue 列表頁帶參數進詳情頁的操作(router-link)就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備