vue iview 隱藏Table組件里的某一列操作
1、假設(shè)我要隱藏columns里的 “賬戶組名稱”
columns: [{ type: ’selection’, width: 60, align: ’center’},{ title: ’賬號ID’, key: ’accountIdString’},{ title: ’賬號名稱’, key: ’accountName’},{ title: ’賬戶組名稱’, key: ’accountGroupName’}]
2、根據(jù)各自需求去判斷
示例:如果是單賬戶表標(biāo)題顯示'賬號ID、賬號名稱' 如果是賬戶組表標(biāo)題顯示'賬戶組名稱'
if(this.queryCostComparisonData[i].accountGroupName){ this.columns = this.columns.filter(col => col.key !== ’accountIdString’ ); this.columns = this.columns.filter(col => col.key !== ’accountName’ ); }else{ this.columns = this.columns.filter(col => col.key !== ’accountGroupName’ ); }
補(bǔ)充知識(shí):vue——?jiǎng)討B(tài)控制表格列的顯示和隱藏
如下所示:

如圖,為要實(shí)現(xiàn)的需求,即右鍵table的表頭彈出菜單欄,通過勾選多選框的內(nèi)容來控制表格列的顯示和隱藏。
1. HTML部分(elemen-ui):
<el-table :data='list' border fit @header-contextmenu='contextmenu'> <el-table-column v-if='colData[0].istrue' label='放射源ID' /> <el-table-column v-if='colData[1].istrue' label='源自編號' /> <el-table-column v-if='colData[2].istrue' label='類型' /> <el-table-column v-if='colData[3].istrue' label='強(qiáng)度' /> <el-table-column v-if='colData[4].istrue' label='還源人' /></el-table><!--右鍵彈出的菜單內(nèi)容--><!--動(dòng)態(tài)計(jì)算菜單出現(xiàn)的位置--><div v-show='menuVisible' : class='menu1'> <el-checkbox-group v-model='colOptions'> <el-checkbox v-for='item in colSelect' :key='item' :label='item' /> </el-checkbox-group></div>
(1) 通過v-if='colData[0].istrue',來判斷表格列的狀態(tài)
(2) @header-contextmenu是element-ui的table組件提供的事件,當(dāng)表格表頭被右鍵點(diǎn)擊時(shí)觸發(fā)該事件
2. Data部分:
data() { return{ menuVisible: false, //右鍵菜單的顯示與隱藏 top: 0, //右鍵菜單的位置 left: 0, colOptions: [’放射源ID’, ’源自編號’, ’類型’, ’強(qiáng)度’, ’還源人’], //多選框的選擇項(xiàng) colSelect: [’放射源ID’, ’源自編號’, ’類型’, ’強(qiáng)度’, ’還源人’], //多選框已選擇的內(nèi)容,即表格中顯示的列 // istrue屬性存放列的狀態(tài) colData: [ { title: ’放射源ID’, istrue: true }, { title: ’源自編號’, istrue: true }, { title: ’類型’, istrue: true }, { title: ’強(qiáng)度’, istrue: true }, { title: ’還源人’, istrue: true } ] }}
3. Js部分:
(1) 在watch部分監(jiān)聽選中項(xiàng)的變化
<script>watch: { colOptions(newVal, oldVal) { if (newVal) { //如果有值發(fā)生變化,即多選框的已選項(xiàng)變化 var arr = this.colSelect.filter(i => newVal.indexOf(i) < 0) // 未選中 this.colData.filter(i => { if (arr.indexOf(i.title) !== -1) { i.istrue = false } else { i.istrue = true } }) } } }, </script>
(2)
methods: { contextmenu(row, event) { //先把菜單關(guān)閉,目的是第二次或者第n次右鍵鼠標(biāo)的時(shí)候 它默認(rèn)的是true this.menuVisible = false // 顯示菜單 this.menuVisible = true window.event.returnValue = false //阻止瀏覽器自帶的右鍵菜單彈出 //給整個(gè)document綁定click監(jiān)聽事件, 左鍵單擊任何位置執(zhí)行foo方法 document.addEventListener(’click’, this.foo) //event對應(yīng)的是鼠標(biāo)事件,找到鼠標(biāo)點(diǎn)擊位置的坐標(biāo),給菜單定位 this.top = event.clientY this.left = event.clientX }, foo() { this.menuVisible = false //關(guān)閉菜單欄 document.removeEventListener(’click’, this.foo) //解綁click監(jiān)聽,很重要,具體原因可以看另外一篇博文 } }
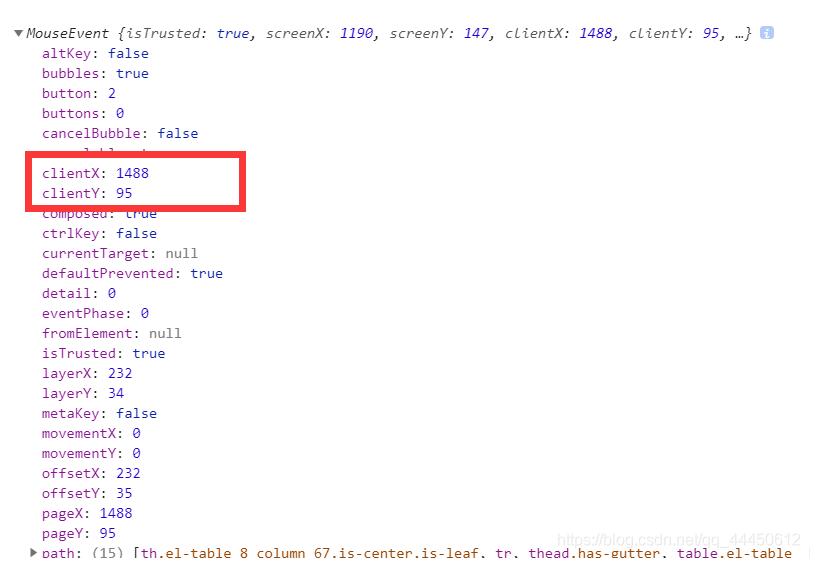
其中鼠標(biāo)事件的返回值具體如下

這里調(diào)用的clientX和clientY(鼠標(biāo)點(diǎn)擊位置相對于瀏覽器的坐標(biāo))來給菜單定位
4. CSS部分:
簡單設(shè)置了一下菜單的樣式,具體可以看情況修改
.menu1{ position:fixed; height:auto; width:231px; border-radius: 3px; border: 1px solid #999999; background-color: #f4f4f4; padding: 10px; z-index: 1000}.el-checkbox{ display:block; height:20px; line-height:20px; padding:0 5px; margin-right:0; font-size:12px; border: 1px solid transparent;}.el-checkbox:hover{ border-radius: 3px; border: 1px solid #999999;}
2019-9-25更新:
實(shí)際開發(fā)中一般表格列比較多的時(shí)候才會(huì)用到動(dòng)態(tài)顯隱。如果還是一條一條寫el-table-column反而太過復(fù)雜,因此嘗試了使用v-for來循環(huán),親測可用,具體代碼如下~
<el-table border :data='list' highlight-current-row @header-contextmenu='contextmenu' > <el-table-column v-for='(item,index) in tableHeader' v-if='colData[index].istrue' :key='item.key' show-overflow-tooltip :label='item.label' :prop='item.key' > <template slot-scope='scope'> <span v-if='(item.key===’qyrq’||item.key===’ccrq’||item.key===’zcsj’)&&scope.row[item.key]'>{{ scope.row.qyrq|parseTime() }}</span> <span v-else>{{ scope.row[item.key] }} </span> </template> </el-table-column> </el-table>
dara() { return{ tableHeader: [ { label: ’放射源ID’, key: ’id’ }, { label: ’源自編號’, key: ’zbh’ }, { label: ’類型’, key: ’kind’ }, { label: ’強(qiáng)度’, key: ’qd’ }, { label: ’還源人’, key: ’user’ }, ] }}
需要注意的是,這里的tableHeader、colOptions、colSelect、colData中列的順序需要一一對應(yīng)不可錯(cuò)亂!
以上這篇vue iview 隱藏Table組件里的某一列操作就是小編分享給大家的全部內(nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. WMLScript腳本程序設(shè)計(jì)第1/9頁2. 利用CSS3新特性創(chuàng)建透明邊框三角3. XML入門的常見問題(三)4. Vue3獲取DOM節(jié)點(diǎn)的3種方式實(shí)例5. 多級聯(lián)動(dòng)下拉選擇框,動(dòng)態(tài)獲取下一級6. 不要在HTML中濫用div7. CSS3實(shí)例分享之多重背景的實(shí)現(xiàn)(Multiple backgrounds)8. vue實(shí)現(xiàn)將自己網(wǎng)站(h5鏈接)分享到微信中形成小卡片的超詳細(xì)教程9. 前端html+css實(shí)現(xiàn)動(dòng)態(tài)生日快樂代碼10. 詳解CSS偽元素的妙用單標(biāo)簽之美

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備