vue 全局封裝loading加載教程(全局監(jiān)聽(tīng))
前言:
為了頁(yè)面美觀,請(qǐng)求接口的時(shí)候延遲沒(méi)有數(shù)據(jù),頁(yè)面感覺(jué)狠卡頓,封裝loading,請(qǐng)求接口成功后隱藏掉(我這是用的vant 組件根據(jù)自己情況進(jìn)行改變)。
第一步:
建立loading.vue
<template> <div class='loading'> <van-loading size='36px' vertical>加載中...</van-loading> </div></template><script>export default { props: {}, data() { return {}; }, computed: {}, created() {}, mounted() {},};</script><style scoped></style>
第二步:
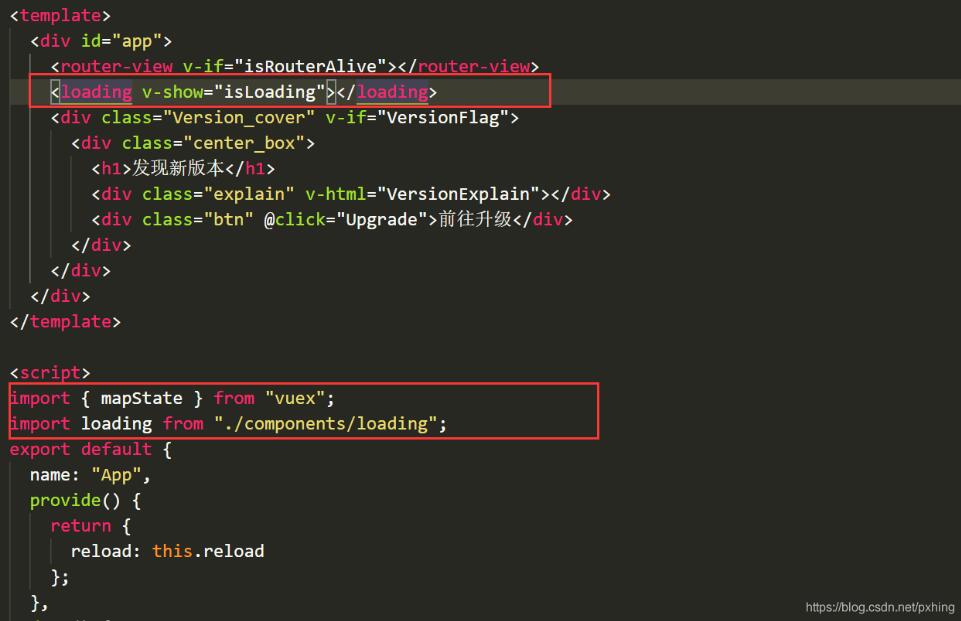
app.vue引入 增加開(kāi)關(guān)


代碼:
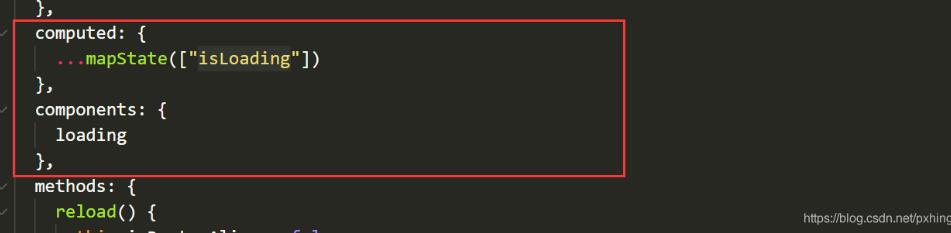
<loading v-show='isLoading'></loading>import { mapState } from 'vuex';import loading from './components/loading'; computed: { ...mapState(['isLoading']) }, components: { loading },//css.loading { width: 100%; height: 100%; left: 0; top: 0; position: fixed; padding-top: 5.333333rem;}
第三步:
vuex 保存狀態(tài)
import Vue from ’vue’import Vuex from ’vuex’Vue.use(Vuex)const store = new Vuex.Store({ state: { isLoading: false//loading全局開(kāi)關(guān) }, mutations: { changeisLoading(state, data) { state.isLoading = data } },})export default store
第四步:
監(jiān)聽(tīng)接口狀態(tài),全局改變isLoading狀態(tài)(main.js引入或者自己在引入一個(gè)js)
// 請(qǐng)求攔截器axios.interceptors.request.use( config => { // 改變vuex中的isLoading狀態(tài)數(shù)據(jù),當(dāng)為true,loading顯示 store.state.isLoading = true return config; }, error => { return Promise.error(error); });// 響應(yīng)攔截器axios.interceptors.response.use( response => { // 如果返回的狀態(tài)碼為200,說(shuō)明接口請(qǐng)求成功,可以正常拿到數(shù)據(jù) // 否則的話拋出錯(cuò)誤 if (response.status === 200) { //loading隱藏 store.state.isLoading = false return Promise.resolve(response); } else { return Promise.reject(response); } }, error => { if (error.response.status) { return Promise.reject(error.response); } });
OK 封裝完成!
補(bǔ)充知識(shí):vue-cli4 APP熱更新失效不可以及時(shí)更新
前言
項(xiàng)目中遇到問(wèn)題,熱更新失效,不能每次及時(shí)提醒,百度了很多方法,效果不是狠顯著,后來(lái)發(fā)現(xiàn)webpack4.0需要手動(dòng)配置開(kāi)啟熱更新,默認(rèn)沒(méi)有開(kāi)啟
解決辦法
一,安裝依賴webpack-dev-server
根據(jù)自己的情況安裝npm / cnpm
npm install --save-dev webpack-dev-server / cnpm install --save-dev webpack-dev-server
二,配置vue.config.js文件
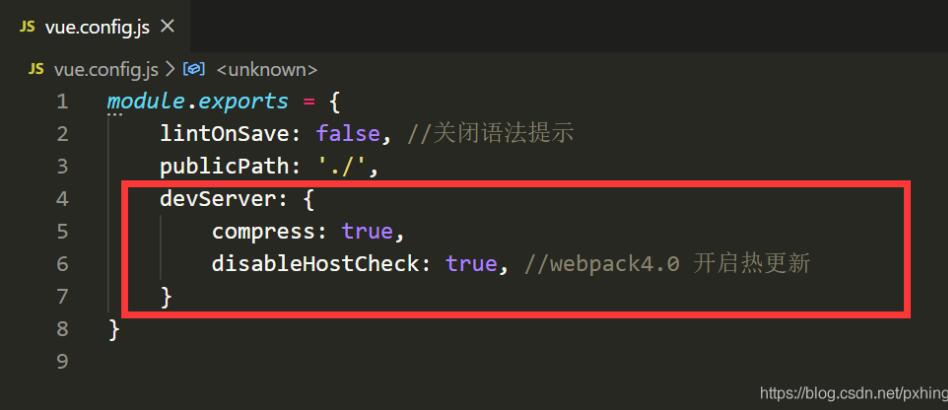
由于vue-cli4文件夾和之前有很大的出入 所以要在vue.config.js配置相關(guān)參數(shù),增加devServer的配置
devServer: { compress: true, disableHostCheck: true, //webpack4.0 開(kāi)啟熱更新 }
位置如下圖展示

三,配置package.json文件
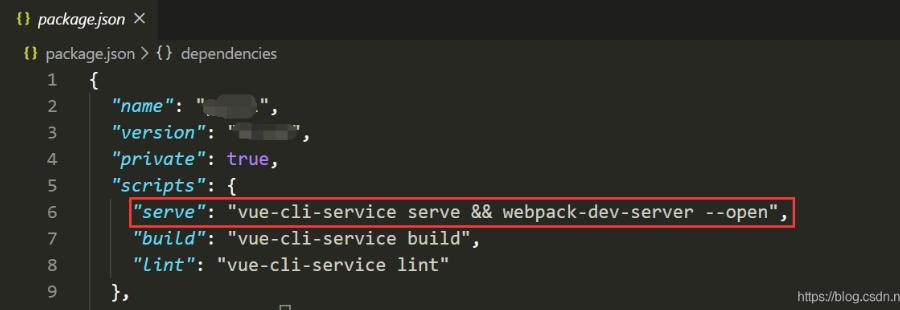
在package.json中的scripts對(duì)象添加命令,開(kāi)啟本地服務(wù)
'serve': 'vue-cli-service serve && webpack-dev-server --open'
位置如下圖展示

四,重啟
最后執(zhí)行npm run server然后重新進(jìn)行打包,熱更新失效問(wèn)題解決
以上這篇vue 全局封裝loading加載教程(全局監(jiān)聽(tīng))就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. 概述IE和SQL2k開(kāi)發(fā)一個(gè)XML聊天程序2. js開(kāi)發(fā)中的頁(yè)面、屏幕、瀏覽器的位置原理(高度寬度)說(shuō)明講解(附圖)3. CSS百分比padding制作圖片自適應(yīng)布局4. vue跳轉(zhuǎn)頁(yè)面常用的幾種方法匯總5. 不要在HTML中濫用div6. XML入門的常見(jiàn)問(wèn)題(三)7. XML 非法字符(轉(zhuǎn)義字符)8. CSS3實(shí)例分享之多重背景的實(shí)現(xiàn)(Multiple backgrounds)9. 深入了解React中的合成事件10. CSS清除浮動(dòng)方法匯總

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備