vue element-ui中table合計(jì)指定列求和實(shí)例
注意點(diǎn):
1. <el-table> 中 加:summary-method='getSummaries'
2. <el-table-column> 中要加 prop
// 房間號的合計(jì)去掉 getSummaries (param) { const { columns, data } = param const sums = [] columns.forEach((column, index) => { if (index === 0) { sums[index] = ’總計(jì)’ } else if (index === 5 || index === 6) { const values = data.map(item => Number(item[column.property])) if (!values.every(value => isNaN(value))) { sums[index] = values.reduce((prev, curr) => { const value = Number(curr) if (!isNaN(value)) { return prev + curr } else { return prev } }, 0) } else { sums[index] = ’N/A’ } } else { sums[index] = ’--’ } }) return sums }
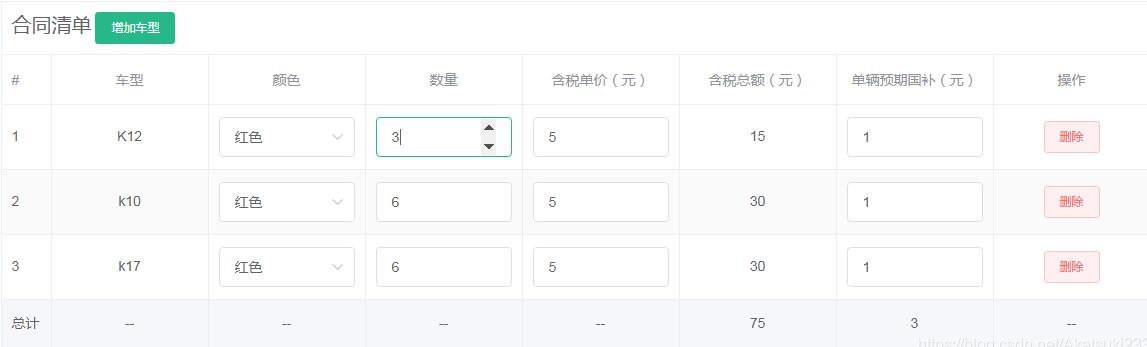
效果圖

補(bǔ)充知識:vue+elementUI的表格最后一行合計(jì)自定義顯示
1.在看了elementUI的文檔后重要的倆個(gè)屬性是 show-summary :summary-method='getSummaries' getSummaries這個(gè)是自定義方法函數(shù)的方法。
HTML的代碼:
show-summary :summary-method='getSummaries的屬性要加上,還有一個(gè)很重要的一點(diǎn)就是要 必須要在el-table-column中必須是prop來傳值'
<el-table :key=’tableKey’ :data='listData' show-summary :summary-method='getSummaries' v-loading='listLoading' border fit highlight-current-row :header-cell-style='{background:’oldlace’}'>> <el-table-column prop='equipmentType' label='設(shè)備類型' min-width='50'> </el-table-column> <el-table-column prop='equipmentName' label='設(shè)備名稱' min-width='50'> </el-table-column> <el-table-column prop='equipmentCode' label='設(shè)備編號' min-width='50'> </el-table-column> <el-table-column prop='openRate' label='開機(jī)率' min-width='50'> </el-table-column> <el-table-column prop='planWorkTime' label='計(jì)劃工作時(shí)間' min-width='50'> </el-table-column> <el-table-column prop='closeTime' label='關(guān)機(jī)時(shí)間(h)' min-width='50'> </el-table-column> <el-table-column prop='machiningTime' label='加工時(shí)間(h)' min-width='50'> </el-table-column> <el-table-column prop='stopTime' label='停工時(shí)間(h)' min-width='50'> </el-table-column> <el-table-column prop='debugTime' label='調(diào)試時(shí)間(h)' min-width='50'> </el-table-column> <el-table-column label='查看' min-width='210'> <template slot-scope='scope'> <el-button type='primary' size='mini' @click='profile(scope.row)' v-show='SXTbatshow'>時(shí)序圖</el-button> <el-button type='danger' size='mini' @click='cartogram(scope.row)'>狀態(tài)時(shí)長統(tǒng)計(jì)圖</el-button> <el-button type='success' size='mini' @click='diagram(scope.row)'>狀態(tài)占比圖</el-button> </template> </el-table-column> </el-table>
在script要寫的代碼:
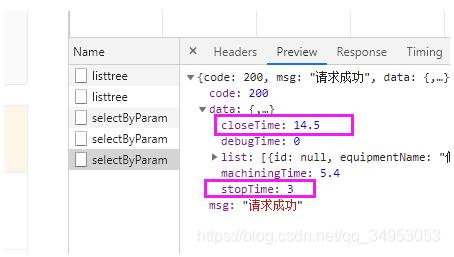
// 表格總計(jì)的時(shí)間 getSummaries(param) { const { columns, data } = param; /* console.log(1234) console.log(param) */ const sums = []; columns.forEach((column, index) => { if (index === 0) { sums[index] = ’總計(jì)’; return; } //this.closeList等等是后臺返回的總的數(shù)據(jù),然后取值到這里 switch(column.property) { case 'closeTime': sums[index] = this.closeList + ’ h’ break; case 'machiningTime': sums[index] = this.machiningTimeList + ’ h’ break; case 'stopTime': sums[index] = this.stopTimeList + ’ h’ break; case 'debugTime': sums[index] = this.debugTimeList + ’ h’ break; default: break; } }); return sums; },
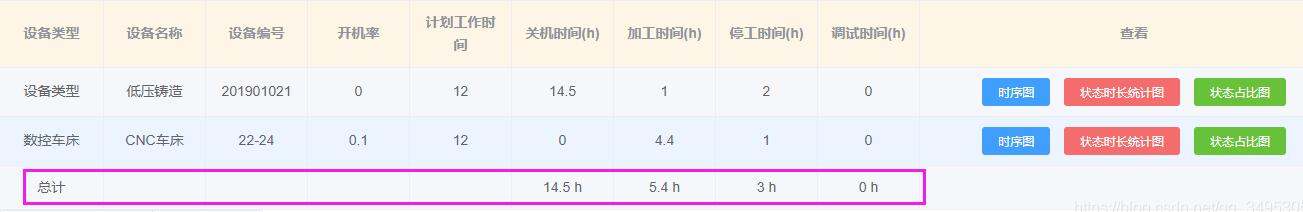
效果圖:


以上這篇vue element-ui中table合計(jì)指定列求和實(shí)例就是小編分享給大家的全部內(nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. 學(xué)python最電腦配置有要求么2. Spring security 自定義過濾器實(shí)現(xiàn)Json參數(shù)傳遞并兼容表單參數(shù)(實(shí)例代碼)3. JAMon(Java Application Monitor)備忘記4. Java8內(nèi)存模型PermGen Metaspace實(shí)例解析5. python中用Scrapy實(shí)現(xiàn)定時(shí)爬蟲的實(shí)例講解6. 基于python實(shí)現(xiàn)操作git過程代碼解析7. python使用QQ郵箱實(shí)現(xiàn)自動發(fā)送郵件8. Python Scrapy多頁數(shù)據(jù)爬取實(shí)現(xiàn)過程解析9. 解決redis與Python交互取出來的是bytes類型的問題10. Python 的 __str__ 和 __repr__ 方法對比

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備