在vue中使用vant TreeSelect分類選擇組件操作
中文文檔:TreeSelect 分類選擇
效果展示:

//先在你需要的頁面中引入,第一個是彈出層,第二個是選擇的 import { Popup } from 'vant'; import { TreeSelect } from 'vant';
代碼部分:
<van-popup v-model='policeShow' position='top' :overlay='true'> <van-tree-select :items='items' :active-id.sync='items.activeId' :main-active-index.sync='items.activeId' @click-nav='onNavClick' > <template slot='content' > <ul class='right-content'> <li v-for='(item,index) in policeList' :key='index' : @click='onItemClick(item.policeName,item.policeCode)'> {{item.policeName}} </li> </ul> </template> </van-tree-select> <div @click='onPoliceClick'>完成</div> </van-popup>
現(xiàn)在我來解析我的業(yè)務(wù)邏輯,希望對你能有幫助:
1.首先:items,是個數(shù)組,我們需要給它傳個數(shù)組過去,用來展示左側(cè)的數(shù)據(jù)
//這是我的后臺傳過來的數(shù)據(jù),我將這個數(shù)據(jù)加到items里面去,左側(cè)的數(shù)據(jù)將就展示出來了,注意這里是循環(huán)的數(shù)據(jù),我為了簡單這么寫了,還有items中的key盡量用text,要不會渲染不上,在picker上面是有個value-key去改變的,這一會兒在下一篇文章中講{ 'code': 200, 'message': 'success', 'data': [ { 'substationCode': '1101010000', 'substationName': '東城區(qū)分局' }, { 'substationCode': '100002', 'substationName': '昌平區(qū)分局' }, { 'substationCode': '100003', 'substationName': '海淀區(qū)分局' }, { 'substationCode': '100001003', 'substationName': '海淀區(qū)分局' }, { 'substationCode': '1010101', 'substationName': '昌平區(qū)分局' }, { 'substationCode': '1010101t', 'substationName': '111' }, { 'substationCode': '1000021', 'substationName': '測試重復(fù)分局' }, { 'substationCode': '12223', 'substationName': '河北分局' } ]} this.items.push({ activeId:substationCode, text:substationName })
2.我們要根據(jù)左側(cè)的數(shù)據(jù)去渲染右側(cè)的數(shù)據(jù)(右側(cè)的數(shù)據(jù)是自定義的,所以你自己加事件就行)
@click-nav代碼部分已經(jīng)寫了 onNavClick(index) { console.log(index) let substationCode = this.items[index].activeId //這是我們通過index獲取到當前點擊的值 this.requestPoliceList(substationCode) //這是請求右側(cè)列表的請求通過activeId去請求。 },
總結(jié):
1.渲染左側(cè),將后臺給你的值push到items里面(注意只能使用text)
2.通過@click-nav獲取當前的index并拿到id
3.通過id渲染右側(cè)的數(shù)據(jù)
補充知識:vue-treeselect的自定義部分說明和使用心得
在vue中出現(xiàn)了各種各樣的框架,vue-treeselect就是vue的樹選擇;就是基于vue的多選組件
在平常的情況下一般我把vue-treeselect再次封裝一遍為自己業(yè)務(wù)提供便利
當然它的功能還是有很多的例如:單選、多選、模糊搜索、清除等等
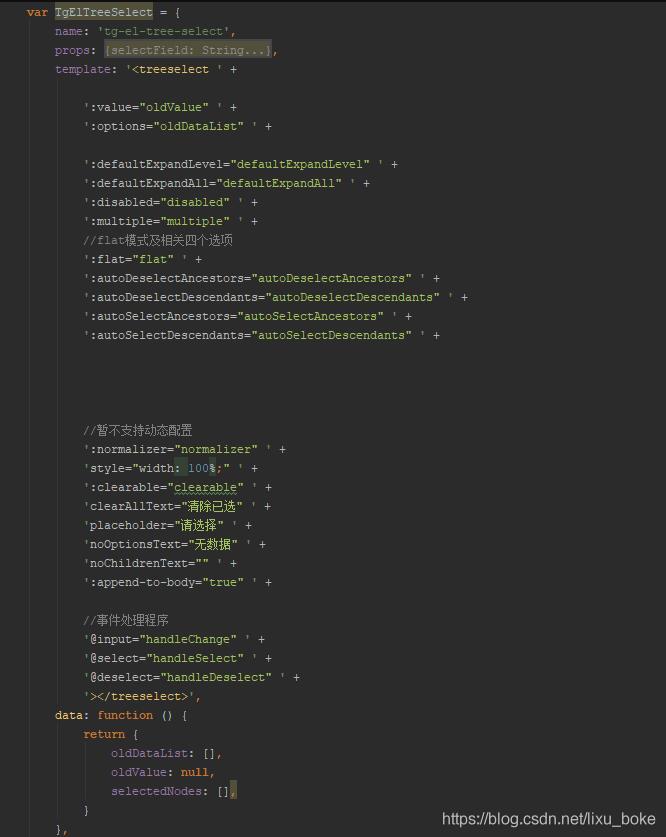
不說廢話了直接看代碼吧

咱們來一個一個說明一下吧
首先命名一個樹的名字,到時候組件調(diào)用的時候好調(diào)用也就是name
之后是透傳的參數(shù)和數(shù)據(jù)配置props組件肯定是子的嘛,props中的東西都是可以從父級里面透傳過來的
template就是我所需要的的vue-treeselect的組件模板
data就是我子組件的數(shù)據(jù)參數(shù)
當然在這個TgElTreeSelect你還可以放入methods、vue中的生命周期、計算屬性、偵聽器等等
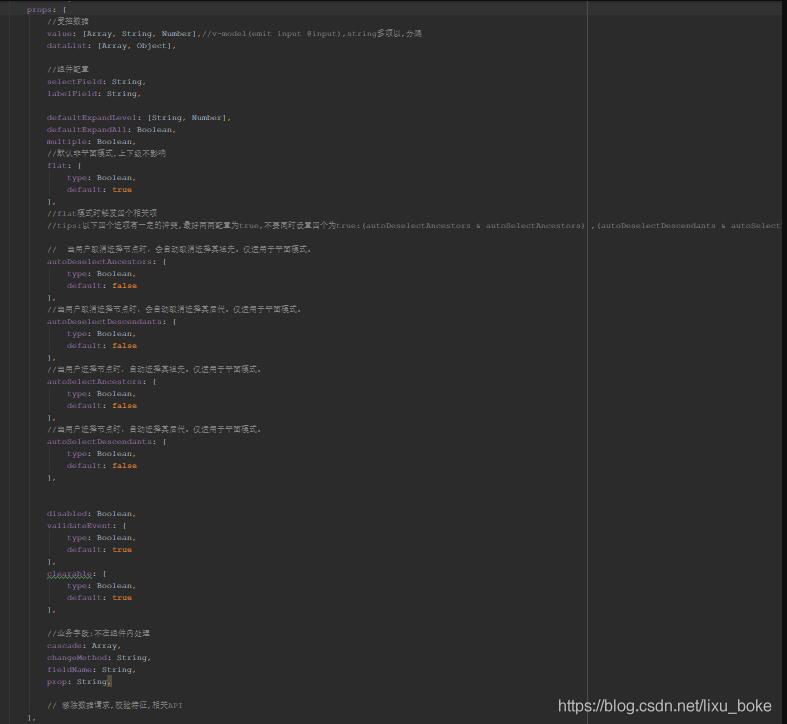
props中的透傳的參數(shù)

props里面可以有數(shù)據(jù)value也就是初始化的數(shù)據(jù),dataList就是你的接口數(shù)據(jù),接下來的就是你選擇之后渲染的屬性和上傳的屬性了,說的直白一點就是下拉中的label和value當然上面對應(yīng)的就是我的labelField和selectField,之后的屬性就是樹形折疊屬性,
defaultExpandLevel就是從哪一級來時折疊展開,
defaultExpandAll就是全部展開或者折疊
multiple是否為多選
disabled這個就是可選擇與不可選擇
validateEvent驗證必填與不必填的屬性
clearable是否有清除的屬性
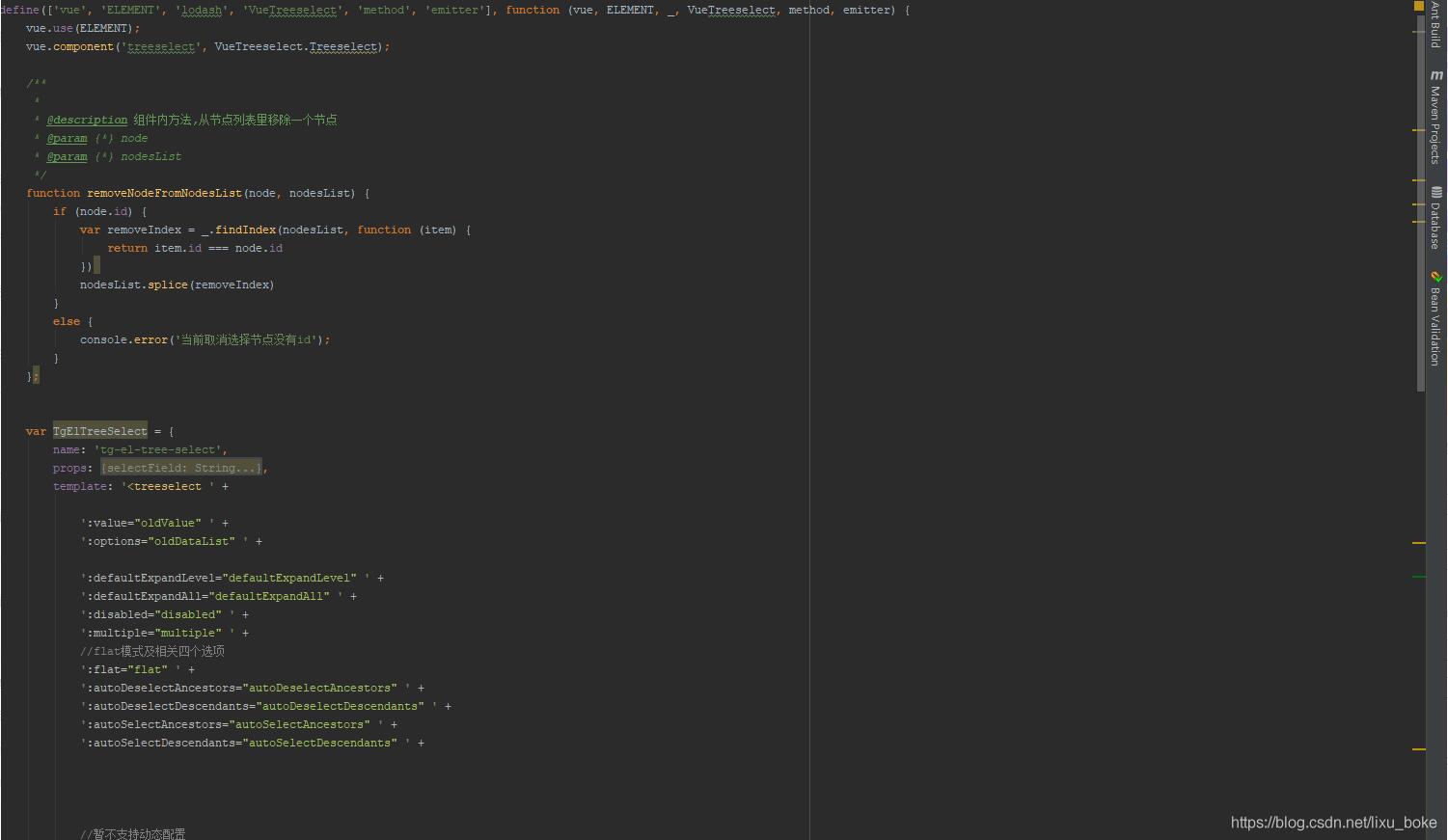
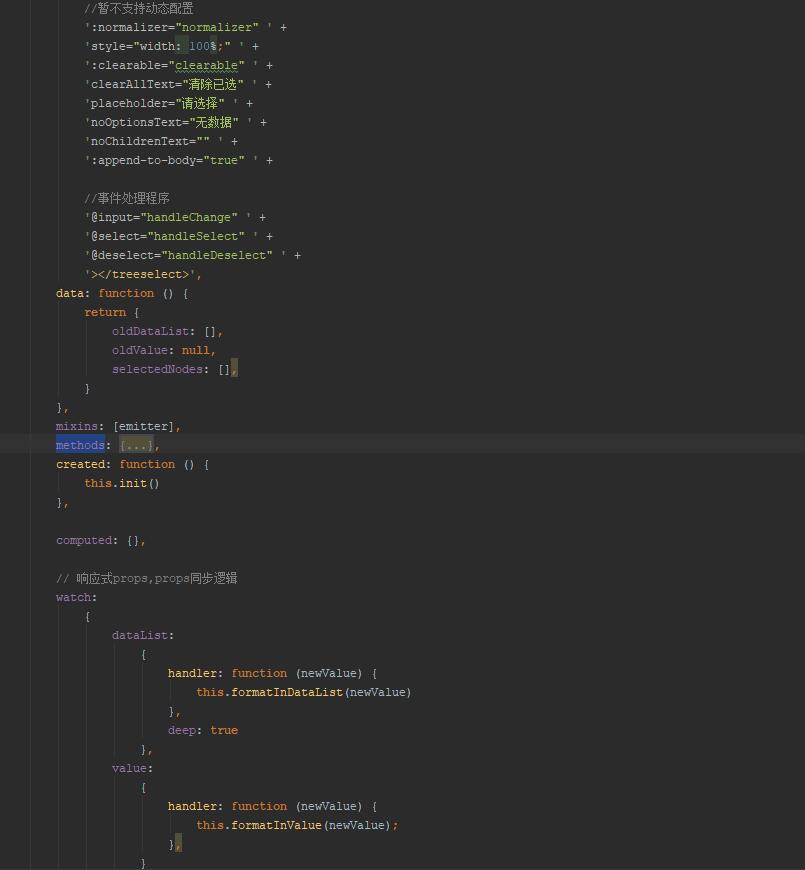
當然我也把我完整的代碼粘出來



當然給一個說明唄在這里我使用了requirejs通過define的屬性也就是所謂的AMD來再次封裝這個組件,首頁先npm安裝vue-treeselect
npm install --save @riophae/vue-treeselect
Vue.component(’treeselect’, VueTreeselect.Treeselect)
上面的這句代碼就是下載完之后引入treeselect
當然官網(wǎng)上的更全面詳細的可以看看官網(wǎng)的再研究研究
以上這篇在vue中使用vant TreeSelect分類選擇組件操作就是小編分享給大家的全部內(nèi)容了,希望能給大家一個參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. JavaScript中的AOP編程的基本實現(xiàn)2. 淺談JavaScript中等號、雙等號、 三等號的區(qū)別3. Python如何進行時間處理4. java結(jié)構(gòu)性模式之變壓器模式介紹(二)5. python裝飾器三種裝飾模式的簡單分析6. Django框架安裝及項目創(chuàng)建過程解析7. Spring security 自定義過濾器實現(xiàn)Json參數(shù)傳遞并兼容表單參數(shù)(實例代碼)8. 詳解Python模塊化編程與裝飾器9. python使用ctypes庫調(diào)用DLL動態(tài)鏈接庫10. PHP VS ASP

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備