Vue自定義表單內(nèi)容檢查rules實(shí)例
先看個(gè)例子
組件
<el-form-item label='手機(jī)號(hào):' prop='phone_number'> <el-input v-model='formPerson.phone_number'></el-input></el-form-item>
script中
export default { data() { var validateMobilePhone = (rule, value, callback) => { if (value === ’’) { callback(new Error(’負(fù)責(zé)人手機(jī)號(hào)不可為空’)); } else { if (value !== ’’) { var reg = /^1[3456789]d{9}$/; if (!reg.test(value)) { callback(new Error(’請(qǐng)輸入有效的手機(jī)號(hào)碼’)); } else { callback(); } } } }; return{ formPerson: { phone_number: ’’, }, rules: { phone_number: [ {validator: validateMobilePhone, trigger: ’blur’} ] }, } }}
遇到的坑
在組件中【開(kāi)始寫(xiě)的時(shí)候prop自定的名字】
<el-form-item label='手機(jī)號(hào):' prop='phone'> <el-input v-model='formPerson.phone_number'></el-input></el-form-item>
rules中
rules: { phone: [ {validator: validateMobilePhone, trigger: ’blur’} ]}
碰到的坑
當(dāng)輸入正確的手機(jī)號(hào)時(shí),顯示為錯(cuò)誤,發(fā)現(xiàn)value并沒(méi)有傳過(guò)來(lái),為undefined
解決:
prop寫(xiě)成和數(shù)據(jù)中的參數(shù)的名稱一樣,即phone_number
補(bǔ)充知識(shí):用vue自定義指令v-validated寫(xiě)一個(gè)全局表單驗(yàn)證
由于不想在單vue文件里用blur等等設(shè)置表單驗(yàn)證并顯示驗(yàn)證失敗的信息,因此思考并封裝了一個(gè)全局自定義指令。
獻(xiàn)上我的代碼。
html
<div class='form-section'> <p>First Name</p> <input type='text' v-model=’form.username’ v-validated:username='[’username’,form.username]' placeholder='' > <div class='error'></div> </div> <div class='form-section'> <p>Last Name</p> <input type='text' v-model=’form.secondname’ placeholder=''> <div class='error'></div> </div> <div class='form-section'> <p>Email</p> <input type='email' v-model=’form.email’ v-validated:email='[’email’,form.email]' placeholder=''> <div class='error'></div> </div> <div class='form-section'> <p>Password</p> <input type='password' v-model=’form.password’ v-validated:password='[’password’,form.password]' autocomplete placeholder=''> <div class='error'></div> </div>
在input上掛載v-validated指令,向指令傳輸 ‘username’的校驗(yàn)類型,和form.username的校驗(yàn)數(shù)據(jù)。
現(xiàn)在封裝v-validated指令
validated.js
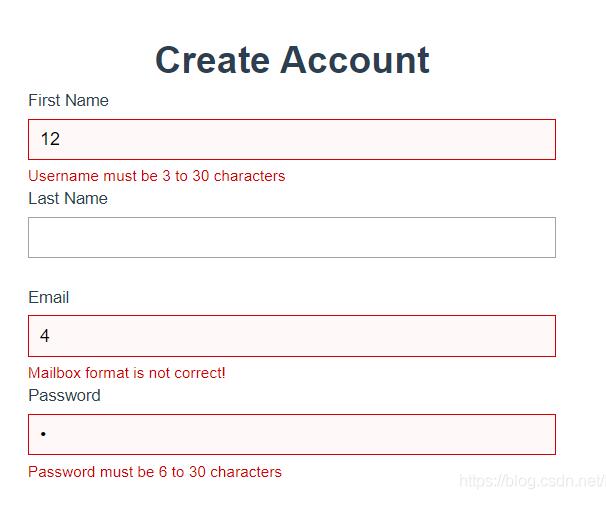
import Vue from ’vue’/** * 校驗(yàn)失敗*/function testError (el) { el.style.borderColor = ’#d20000’ el.style.backgroundColor = ’#fff8f8’}/** * 校驗(yàn)成功*/function testCorrect (el) { el.style.borderColor = ’#a3a3a3’ el.nextElementSibling.innerHTML = ’’ el.style.backgroundColor = ’transparent’}/** * 校驗(yàn)用戶名 * */function testUserName (username, el) { if (/^w{3,30}$/g.test(username)) { testCorrect(el) return true } else { testError(el) el.nextElementSibling.innerHTML = ’Username must be 3 to 30 characters’ return false }}/** * 校驗(yàn)郵箱 * */function testEmail (email, el) { if (/^[w-]+@[w-]+(.[w-]+)+$/g.test(email)) { testCorrect(el) return true } else { testError(el) el.nextElementSibling.innerHTML = ’Mailbox format is not correct!’ return false }}/** * 校驗(yàn)密碼 * */function testPwd (pwd, el) { if (/^w{6,30}$/g.test(pwd)) { testCorrect(el) return true } else { testError(el) el.nextElementSibling.innerHTML = ’Password must be 6 to 30 characters’ return false }}Vue.directive(’validated’, { inserted (el, binding) { // 綁定元素插入父節(jié)點(diǎn)時(shí)調(diào)用 el.addEventListener(’blur’, () => { switch (binding.value[0]) { case ’username’ : testUserName(binding.def[binding.rawName], el); break case ’email’ : testEmail(binding.def[binding.rawName], el); break case ’password’ : testPwd(binding.def[binding.rawName], el); break } }) }, update: function (el, binding, vNode) { // 更新元素信息時(shí)調(diào)用 binding.def[binding.rawName] = binding.value[1] }})export default { init () { console.log(’*** validated installed ***’) }}
由于沒(méi)有找到官方鉤子之間傳遞數(shù)據(jù)的方法,所以自己看著用binding.def下定義updated來(lái)作為傳遞數(shù)據(jù),
inserted是節(jié)點(diǎn)插入時(shí)就調(diào)用一次。在這里做元素blur的監(jiān)聽(tīng),動(dòng)態(tài)數(shù)據(jù)由update刷新。
修正:我只定義一個(gè)updated會(huì)出現(xiàn)多個(gè)更新數(shù)據(jù)共用一個(gè)參數(shù)名,導(dǎo)致數(shù)據(jù)錯(cuò)亂。
所以我用binding.rawName做指針,放入binding.def下,實(shí)現(xiàn)一個(gè)頁(yè)面多個(gè)數(shù)據(jù)多個(gè)處理,因?yàn)閡pdate鉤子是頁(yè)面上的任意改動(dòng)都會(huì)觸發(fā),而不是當(dāng)前掛載指令的dom對(duì)象變化才會(huì)跟著變化。
最后將這個(gè)文件放入main.js
main.js
import validated from ’@/dorajs/validated.js’
Vue.use(validated)
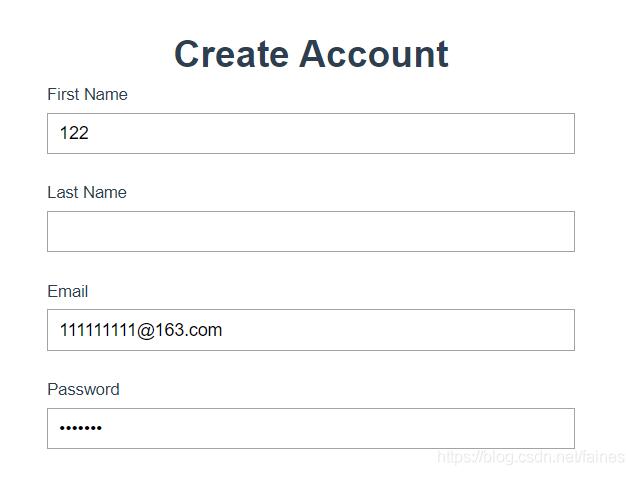
效果如下



完美解決!
以上這篇Vue自定義表單內(nèi)容檢查rules實(shí)例就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. asp中response.write("中文")或者js中文亂碼問(wèn)題2. 詳解CSS偽元素的妙用單標(biāo)簽之美3. ASP刪除img標(biāo)簽的style屬性只保留src的正則函數(shù)4. 匹配模式 - XSL教程 - 45. 詳解JS前端使用迭代器和生成器原理及示例6. ASP基礎(chǔ)入門第三篇(ASP腳本基礎(chǔ))7. html小技巧之td,div標(biāo)簽里內(nèi)容不換行8. 使用css實(shí)現(xiàn)全兼容tooltip提示框9. ASP編碼必備的8條原則10. ASP中格式化時(shí)間短日期補(bǔ)0變兩位長(zhǎng)日期的方法

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備