在Vue中使用Viser說明(基于AntV-G2可視化引擎)
前言
AntV-G2官網(wǎng)推薦使用Viser,本文介紹針對Vue版本的viser-vue簡單使用。
安裝viser-vue
yarn add viser-vue
yarn add @antv/data-set
main.js中引入
import Viser from ’viser-vue’
Vue.use(Viser)
定義d2demo.vue組件
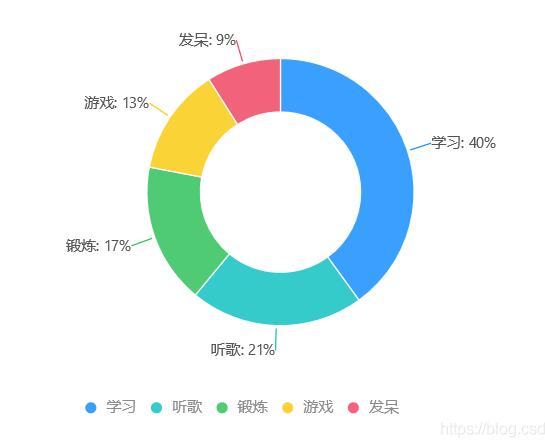
<template> <div> <v-chart :forceFit='true' : :data='data' :scale='scale'> <v-tooltip :showTitle='false' data-key='item*percent'/> <v-axis/> <v-legend data-key='item'/> <v-pie position='percent' color='item' :vStyle='pieStyle' :label='labelConfig'/> <v-coord type='theta' :radius='0.75' :innerRadius='0.6'/> </v-chart> </div></template><script>const DataSet = require('@antv/data-set');const sourceData = [ { item: '學(xué)習(xí)', count: 40 }, { item: '聽歌', count: 21 }, { item: '鍛煉', count: 17 }, { item: '游戲', count: 13 }, { item: '發(fā)呆', count: 9 }];const scale = [ { dataKey: 'percent', min: 0, formatter: '.0%' }];const dv = new DataSet.View().source(sourceData);dv.transform({ type: 'percent', field: 'count', dimension: 'item', as: 'percent'});const data = dv.rows;export default { name:’g2Demo’, data() { return { data, scale, height: 400, pieStyle: { stroke: '#fff', lineWidth: 1 }, labelConfig: [ 'percent', { formatter: (val, item) => { return item.point.item + ': ' + val; } } ] }; }};</script>
效果

到這里就是簡單的在vue中使用啦,更多用法見下面官方開發(fā)手冊。
參考:
G2 可視化圖形語法
Viser 再一次發(fā)現(xiàn)你的數(shù)據(jù)
補(bǔ)充知識(shí):vue結(jié)合AntV G2 使用踩坑
官網(wǎng)使用import G2 from ’@antv/g2’;引入但是會(huì)報(bào)一個(gè)
'export ’default’ (imported as ’G2’) was not found in ’@antv/g2’ 得錯(cuò)誤
找了半天原因,最終解決辦法
import * as G2 from ’@antv/g2’
以上這篇在Vue中使用Viser說明(基于AntV-G2可視化引擎)就是小編分享給大家的全部內(nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. ASP動(dòng)態(tài)網(wǎng)頁制作技術(shù)經(jīng)驗(yàn)分享2. jsp實(shí)現(xiàn)登錄驗(yàn)證的過濾器3. Xml簡介_動(dòng)力節(jié)點(diǎn)Java學(xué)院整理4. jsp文件下載功能實(shí)現(xiàn)代碼5. 如何在jsp界面中插入圖片6. JSP之表單提交get和post的區(qū)別詳解及實(shí)例7. 詳解瀏覽器的緩存機(jī)制8. vue3+ts+elementPLus實(shí)現(xiàn)v-preview指令9. .Net加密神器Eazfuscator.NET?2023.2?最新版使用教程10. phpstudy apache開啟ssi使用詳解

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備