vue項(xiàng)目配置同一局域網(wǎng)可使用ip訪問的操作
1、檢查 package.json文件,scripts.dev設(shè)置 host改成 '0.0.0.0'

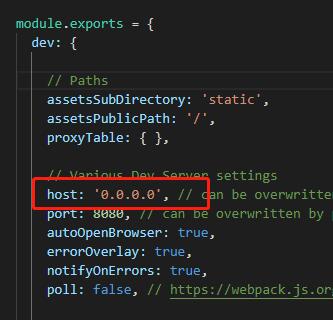
2、config文件中找到 index.js 文件的host改成 '0.0.0.0'

此處的'0.0.0.0'可以改成自己的ip,重啟項(xiàng)目就可以了
補(bǔ)充知識(shí):@vue/cli創(chuàng)建項(xiàng)目報(bào)錯(cuò)ERROR Failed to get response from /vue-cli-version-marker的解決方案
今天他們遇到一個(gè)很有意思的bug,用@vue/cli創(chuàng)建項(xiàng)目的時(shí)候報(bào)錯(cuò)了,還是個(gè)從來沒見過的報(bào)錯(cuò):

一開始以為是版本問題,畢竟報(bào)錯(cuò)信息上寫著update,但是cli的版本是最新的,而且詢問之后,node和npm版本也是最新的(12.16.1,截止我寫這篇文章的時(shí)候是最新的);最要命的是,也沒有老版本的vue-cli……
這就非常有意思了。按照慣例,遇到前端的問題,第一反應(yīng)就是卸載重裝,一套操作行云流水:
npm uninstall -g @vue/clinpm cache clean --forcenpm install -g @vue/cli
然而并沒有什么用,查了半天網(wǎng)上也找不到相關(guān)的報(bào)錯(cuò),這就很尷尬了。
后來我注意到下面有個(gè)yarn的輸出,難道cli內(nèi)建的是yarn?但是這不應(yīng)當(dāng):

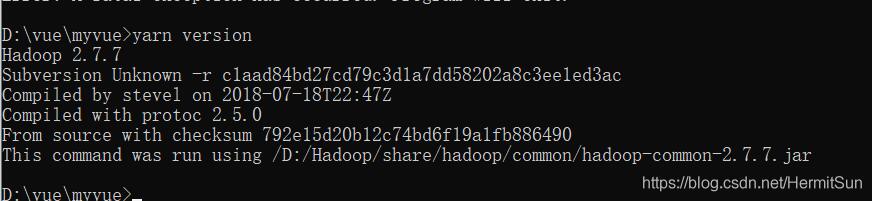
雖然覺得很不可思議,但我還是決定看看yarn的版本,yarn有重大嫌疑。果然:

問題找到了。但是這是啥?Hadoop?
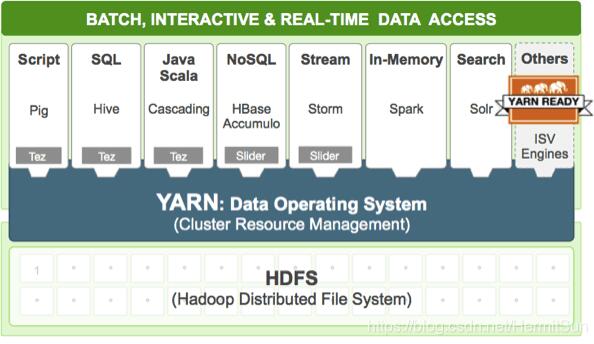
后來才想起來,yarn同時(shí)也是Hadoop的一部分,用來調(diào)度資源的:

從環(huán)境變量里移除Hadoop的yarn之后,就能正常創(chuàng)建項(xiàng)目了。
但是我還有一個(gè)問題沒有解決,為什么cli會(huì)使用yarn?我這里的cli用的是npm啊。對(duì)比~/.vuerc之后,發(fā)現(xiàn)我這里的配置是這樣的:
{ // ... 'packageManager': 'npm'}
他那里的配置是:
{ // ... 'packageManager': 'yarn'}
后來聽他說,他第一次安裝cli的時(shí)候,好像選的是yarn……
以上這篇vue項(xiàng)目配置同一局域網(wǎng)可使用ip訪問的操作就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. springboot項(xiàng)目整合druid數(shù)據(jù)庫(kù)連接池的實(shí)現(xiàn)2. android 控件同時(shí)監(jiān)聽單擊和雙擊實(shí)例3. Java Media Framework 基礎(chǔ)教程4. Python 忽略文件名編碼的方法5. 解決vue頁面刷新,數(shù)據(jù)丟失的問題6. JavaEE SpringMyBatis是什么? 它和Hibernate的區(qū)別及如何配置MyBatis7. SpringBoot使用Captcha生成驗(yàn)證碼8. python 讀txt文件,按‘,’分割每行數(shù)據(jù)操作9. android studio實(shí)現(xiàn)簡(jiǎn)單的計(jì)算器(無bug)10. 在Mac中配置Python虛擬環(huán)境過程解析

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備