解決vue安裝less報(bào)錯(cuò)Failed to compile with 1 errors的問(wèn)題
1、創(chuàng)建vue項(xiàng)目后安裝less,執(zhí)行 npm install less less-loader --save-dev
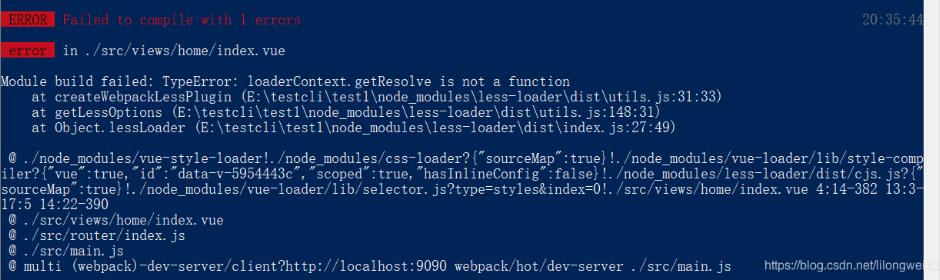
下載版本為:less-loader@6.1.0 , less@3.11.3,重啟服務(wù)報(bào)錯(cuò),報(bào)錯(cuò)信息如下:

2、報(bào)錯(cuò)原因 less 本版太高需要降低版本,執(zhí)行代碼
先移除之前版本:
npm uninstall less-loader
下載指定版本:
npm install less-loader@5.0.0 -D
3、重啟代碼就可以了,若還是報(bào)錯(cuò)可移除文件node_modules,重新下載cnpm install
補(bǔ)充知識(shí):vue項(xiàng)目運(yùn)行報(bào)錯(cuò):94% asset optimization ERROR Failed to compile with 2 errors13:03:01 error in ./src/ba
使用vue編寫(xiě)的前端項(xiàng)目運(yùn)行報(bào)錯(cuò):
88% hashing89% module assets processing90% chunk assets processing94% asset optimization ERROR Failed to compile with 2 errors13:03:01error in ./src/base/components/head.vueModule build failed: Error: Node Sass does not yet support your current environment: Windows 64-bit with Unsupported runtime (72)For more information on which environments are supported please see:https://github.com/sass/node-sass/releases/tag/v4.7.2at module.exports (F:teachxcEduxcEduUI01xc-ui-pc-sysmanagenode_modulesnode-sasslibbinding.js:13:13)at Object.<anonymous> (F:teachxcEduxcEduUI01xc-ui-pc-sysmanagenode_modulesnode-sasslibindex.js:14:35)at Module._compile (internal/modules/cjs/loader.js:1156:30)at Object.Module._extensions..js (internal/modules/cjs/loader.js:1176:10)at Module.load (internal/modules/cjs/loader.js:1000:32)at Function.Module._load (internal/modules/cjs/loader.js:899:14)at Module.require (internal/modules/cjs/loader.js:1042:19)at require (internal/modules/cjs/helpers.js:77:18)at Object.<anonymous> (F:teachxcEduxcEduUI01xc-ui-pc-sysmanagenode_modulessass-loaderlibloader.js:3:14)at Module._compile (internal/modules/cjs/loader.js:1156:30)at Object.Module._extensions..js (internal/modules/cjs/loader.js:1176:10)at Module.load (internal/modules/cjs/loader.js:1000:32)at Function.Module._load (internal/modules/cjs/loader.js:899:14)at Module.require (internal/modules/cjs/loader.js:1042:19)at require (internal/modules/cjs/helpers.js:77:18)at loadLoader (F:teachxcEduxcEduUI01xc-ui-pc-sysmanagenode_modulesloader-runnerlibloadLoader.js:13:17)@ ./node_modules/vue-style-loader!./node_modules/css-loader?{'sourceMap':false}!./node_modules/vue-loader/lib/style-compiler?{'vue':true,'id':'data-v-1340bee1','scoped':true,'hasInlineConfig':false}!./node_modules/sass-loader/lib/loader.js?{'sourceMap':false}!./node_modules/vue-loader/lib/selector.js?type=styles&index=0&bustCache!./src/base/components/head.vue 4:14-395 13:3-17:5 14:22-403@ ./src/base/components/head.vue@ ./node_modules/babel-loader/lib!./node_modules/vue-loader/lib/selector.js?type=script&index=0&bustCache!./src/module/home/page/home.vue@ ./src/module/home/page/home.vue@ ./src/module/home/router/index.js@ ./src/base/router/index.js@ ./src/main.js@ multi (webpack)-dev-server/client?http://localhost:11000 webpack/hot/dev-server ./src/main.jserror in ./src/module/home/page/home.vueModule build failed: Error: Node Sass does not yet support your current environment: Windows 64-bit with Unsupported runtime (72)For more information on which environments are supported please see:https://github.com/sass/node-sass/releases/tag/v4.7.2at module.exports (F:teachxcEduxcEduUI01xc-ui-pc-sysmanagenode_modulesnode-sasslibbinding.js:13:13)at Object.<anonymous> (F:teachxcEduxcEduUI01xc-ui-pc-sysmanagenode_modulesnode-sasslibindex.js:14:35)at Module._compile (internal/modules/cjs/loader.js:1156:30)at Object.Module._extensions..js (internal/modules/cjs/loader.js:1176:10)at Module.load (internal/modules/cjs/loader.js:1000:32)at Function.Module._load (internal/modules/cjs/loader.js:899:14)at Module.require (internal/modules/cjs/loader.js:1042:19)at require (internal/modules/cjs/helpers.js:77:18)at Object.<anonymous> (F:teachxcEduxcEduUI01xc-ui-pc-sysmanagenode_modulessass-loaderlibloader.js:3:14)at Module._compile (internal/modules/cjs/loader.js:1156:30)at Object.Module._extensions..js (internal/modules/cjs/loader.js:1176:10)at Module.load (internal/modules/cjs/loader.js:1000:32)at Function.Module._load (internal/modules/cjs/loader.js:899:14)at Module.require (internal/modules/cjs/loader.js:1042:19)at require (internal/modules/cjs/helpers.js:77:18)at loadLoader (F:teachxcEduxcEduUI01xc-ui-pc-sysmanagenode_modulesloader-runnerlibloadLoader.js:13:17)
出錯(cuò)原因就是sass不支持當(dāng)前的環(huán)境,那么在當(dāng)前環(huán)境重新安裝一下就好了
1、查看本地nodejs的版本號(hào)和node-sass的版本號(hào)
node -v ---查看nodejs的版本號(hào)以及查看其是否安裝
node-sass -v ---查看node-sass的版本號(hào)以及查看其是否安裝
2.、卸載node-sass,但是如果卸載不成功,直接找到node-sass文件夾,刪除
npm uninstall --save node-sass --記住執(zhí)行這個(gè)命令前,需要先進(jìn)入到對(duì)應(yīng)的文件目錄才可以刪除
如圖(如下圖即可):

3、重新安裝更新版本的node-sass即可
npm install --save node-sass (cnpm install --save node-sass )
(這個(gè)也要在指定文件夾執(zhí)行,并進(jìn)行本地安裝)
這樣就可以了!!!!!!!!!
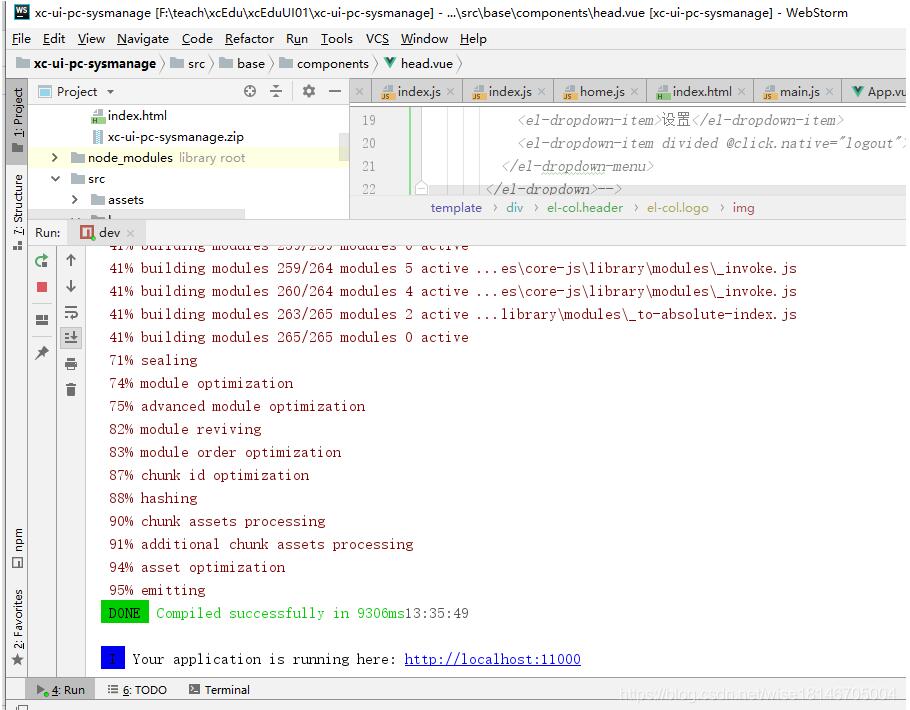
如下圖所示:

以上這篇解決vue安裝less報(bào)錯(cuò)Failed to compile with 1 errors的問(wèn)題就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. Python實(shí)現(xiàn)迪杰斯特拉算法過(guò)程解析2. Python如何進(jìn)行時(shí)間處理3. 詳解Python模塊化編程與裝飾器4. python使用ctypes庫(kù)調(diào)用DLL動(dòng)態(tài)鏈接庫(kù)5. Python中l(wèi)ogger日志模塊詳解6. html小技巧之td,div標(biāo)簽里內(nèi)容不換行7. 以PHP代碼為實(shí)例詳解RabbitMQ消息隊(duì)列中間件的6種模式8. python裝飾器三種裝飾模式的簡(jiǎn)單分析9. python web框架的總結(jié)10. Python 日期與時(shí)間轉(zhuǎn)換的方法

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備