Vue實現穿梭框效果
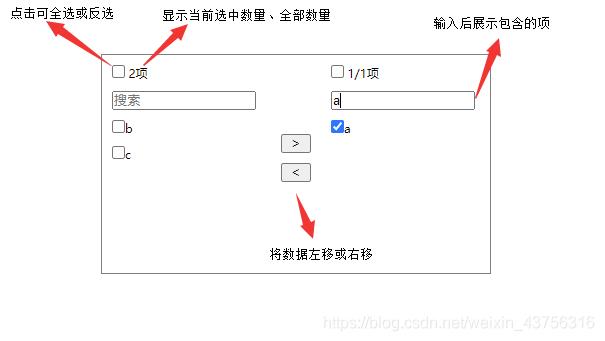
用vue實現的穿梭框,實現基本的功能(數據移動、全選、反選、搜索)。

代碼:
<!DOCTYPE html><html> <head> <meta charset='utf-8'> <title>穿梭框</title> <script src='http://m.lshqa.cn/bcjs/js/vue.js' type='text/javascript' charset='utf-8'></script> <style type='text/css'> * { margin: 0; padding: 0; } #transfer { width: 388px; height: 218px; border: gray solid 1px; display: flex; } .container { margin: 10px; width: 150px; height: 200px; } #btns { width: 50px; height: 60px; margin: auto; } .to { margin: 0 10px 10px 10px; width: 30px; } .search { width: 140px; outline: 0; margin: 10px 0; } .content { list-style: none; margin-bottom: 10px; } </style> </head> <body> <div id='transfer'> <container :datas='contents' :type='0'></container> <div id='btns'> <input type='button' value='>' @click='change_type(0)' /> <input type='button' value='<' @click='change_type(1)' /> </div> <container :datas='contents' :type='1'></container> </div> <script type='text/javascript'> Vue.component(’container’, { props: [’datas’, ’type’], data() { return { search_word: ’’ } }, template: ` <div class='container'> <div class='top'> <input type='checkbox' name='all' @click='all' :checked='filter_chosen === filter && filter'/> <span v-show='filter_chosen'>{{filter_chosen}}/</span>{{filter_search_word}}項 </div> <input type='text' placeholder='搜索' @keyup='change_search_word' /> <ul class='contents'> <li v-for='(content, idx) in datas' v-show='content.type === type && has_search_word(content.content)'> <input type='checkbox' @click='change(idx)' :checked='content.chosen'/>{{content.content}} </li> </ul> </div>`, methods: { change(idx) { this.datas[idx].chosen = !this.datas[idx].chosen; }, all() { this.change_chosen(!(this.filter_chosen === this.filter)); }, change_chosen(bool) { this.datas.map(x => { if (x.type === this.type ) {x.chosen = bool; } }); }, change_search_word(e) { this.search_word = e.target.value; }, has_search_word(content) { if (this.search_word) { return content.includes(this.search_word); } return true; } }, computed: { filter() { return this.datas.filter(x => x.type === this.type).length; }, filter_chosen() { return this.datas.filter(x => x.type === this.type && x.chosen).length; }, filter_search_word() { return this.datas.filter(x => x.type === this.type && this.has_search_word(x.content)).length; } } }); new Vue({ el: ’#transfer’, data: { contents: [ { content: ’a’, type: 0, chosen: false }, { content: ’b’, type: 0, chosen: false }, { content: ’c’, type: 0, chosen: false }, { content: ’d’, type: 0, chosen: false }, ] }, methods: { change_type(type) { for (content of this.$data.contents) { if (content.chosen && content.type === type) {content.chosen = false;content.type = Number(!type); } } } } }) </script> </body></html>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備